I want to user click the button then the Axios output will show on the new tab (in about:blank or something like that)
axios:
click() {
this.setState({ isLoading: true });
axios
.get(
`http://localhost:5000/model-list`
)
.then((res) => {
this.setState({
inferenceout: res.data , isLoading: false,
})
let newWin = window.open("about:blank", "res.data", "width=400,height=400");
newWin.document.write(JSON.stringify(res.data))
})
}
it currently returns the output JSON in new tab but I want the HTML script I wrote below will be in the new tab please help me
CodePudding user response:
Instead of this:
newWin.document.write(JSON.stringify(res.data))
You better use something like this embedding your JSON response, for example:
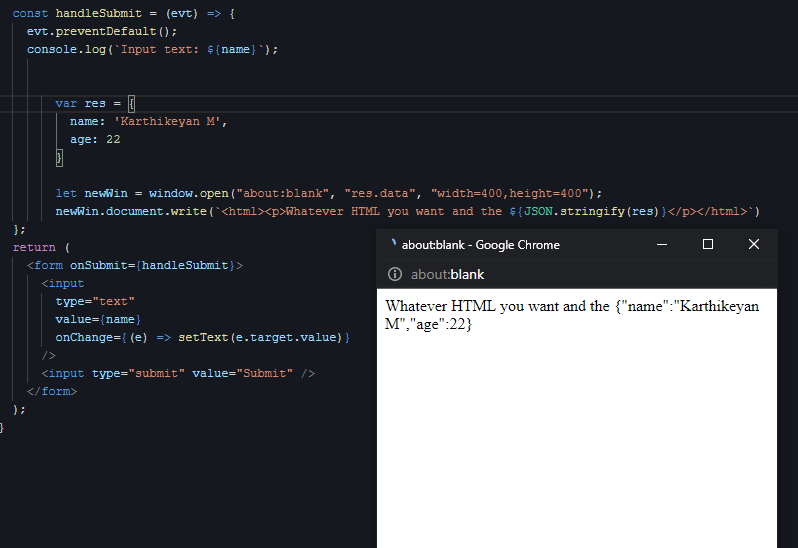
newWin.document.write(`<p>I am ${res.data.name} in new Window</p>`)
CodePudding user response:
What are the HTML elements you want to pass to the new window?
CodePudding user response:
At the first, read axios docs
import { useState } from 'react';
import axios from 'axios';
const Component = () => {
const [data, setData] = useState([]);
const clickHandler = async (e) => {
try {
const response = await axios.get("http://localhost:5000/model-list");
document.write(response.data);
} catch (e) {
console.log(e);
}
}
return (
<button
type="button"
onClick={clickHandler}
>
Click Here
</button
);
};