I am trying to validate a text field using JavaScript. I have an available field and a quantity field. I want to give a message below the quantity field when the quantity entered is greater than available.
What I have tried is:
<form method="post" action="/saveBid" id="reviewForm">
<input type="hidden" name="_token" value="{{csrf_token()}}" />
<input type="hidden" name="truck_name" value="{{truck_name}}" />
<input type="hidden" name="user_name" value="{{auth_user().first_name}}" />
<input type="hidden" name="seller_id" value="{{seller_id}}" />
<div class="form-group row">
<label class="col-sm-4 col-form-label">Select Milege Gap: </label>
<div class="col-sm-8">
<select class="form-select" name="mileage" id="mileage" onchange="getOption()">
<option>Select </option>
{% for p in product_data %}
<option value="{{p.price}},{{p.number_of_products}},{{p.name}},{{p.id}},{{p.number_of_products_sold}}">{{p.name}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group row">
<label for="available" class="col-sm-4 col-form-label">Available Quantity: </label>
<div class="col-sm-8">
<input type="text" class="form-control" id="available" readonly name="available_qty" />
</div>
</div>
<div class="form-group row">
<label for="truck" class="col-sm-4 col-form-label">Price: </label>
<div class="col-sm-8">
<input type="text" class="form-control" readonly id="truck" name="truck" />
</div>
</div>
<div class="form-group row">
<label for="qty" class="col-sm-4 col-form-label"> Quantity: </label>
<div class="col-sm-8">
<input type="text" id="qty" name="qty" class="form-control" oninput="checkInput(this);" required />
<p id="qty-msg">
</p>
</div>
</div>
<div class="form-group row">
<label for="t_price" class="col-sm-4 col-form-label"> Total Price: </label>
<div class="col-sm-8">
<input type="text" readonly id="t_price" name="t_price" class="form-control" />
</div>
</div>
<div class="form-group row">
<label for="inputBid" class="col-sm-4 col-form-label">Enter Bid Price</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="inputBid" name="bid" oninput="this.value = this.value.replace(/[^0-9.]/g, '').replace(/(\..*)\./g, '$1');"/>
</div>
</div>
<div class="form-group text-center">
<input type="submit" class="btn btn-primary" id="btn" name="send" value="Send" disabled="disabled">
</div>
</form>
Javascript code:
<script>
function getOption()
{
var select = document.getElementById('mileage');
var option = select.options[select.selectedIndex];
var opArr = option.value.split(",");
var price=document.getElementById("truck");
price.value=opArr[0];
var available=opArr[1]-opArr[4];
document.getElementById("available").value=available;
if(available<=0)
{
alert('Out of Stock');
document.getElementById("qty").disabled=true;
document.getElementById("inputBid").disabled=true;
}
}
function checkInput(item)
{
var t_price=document.getElementById("t_price");
var available=document.getElementById("available");
var price=document.getElementById("truck");
var msg=document.getElementById("qty-msg");
if(item.value>available.value)
{
alert("Quantity" item.value "Availabe: " available.value);
item.value='';
msg.innerHTML="* Value must be less than Availabe quantity " available.value;
msg.style.color="red";
}
t_price.value=price.value*item.value;
}
</script>
What I run this code, If the available quantity is 15, and the quantity entered is 1, it is working fine. But when the quantity entered is other than 1, like 2, 3, or anything, it gives the message. I wish to give a message only when the quantity is greater than 15 like 16, 17, etc. but when I try to enter 12, it is ok. when I try to enter 3, 4, etc. It gives the validation message. Same in the case, if the available quantity is 20, then quantity entered 2 will work. but 3 or anything 2 will not work. Why this is happening. Why my javascript is not working properly.
My output
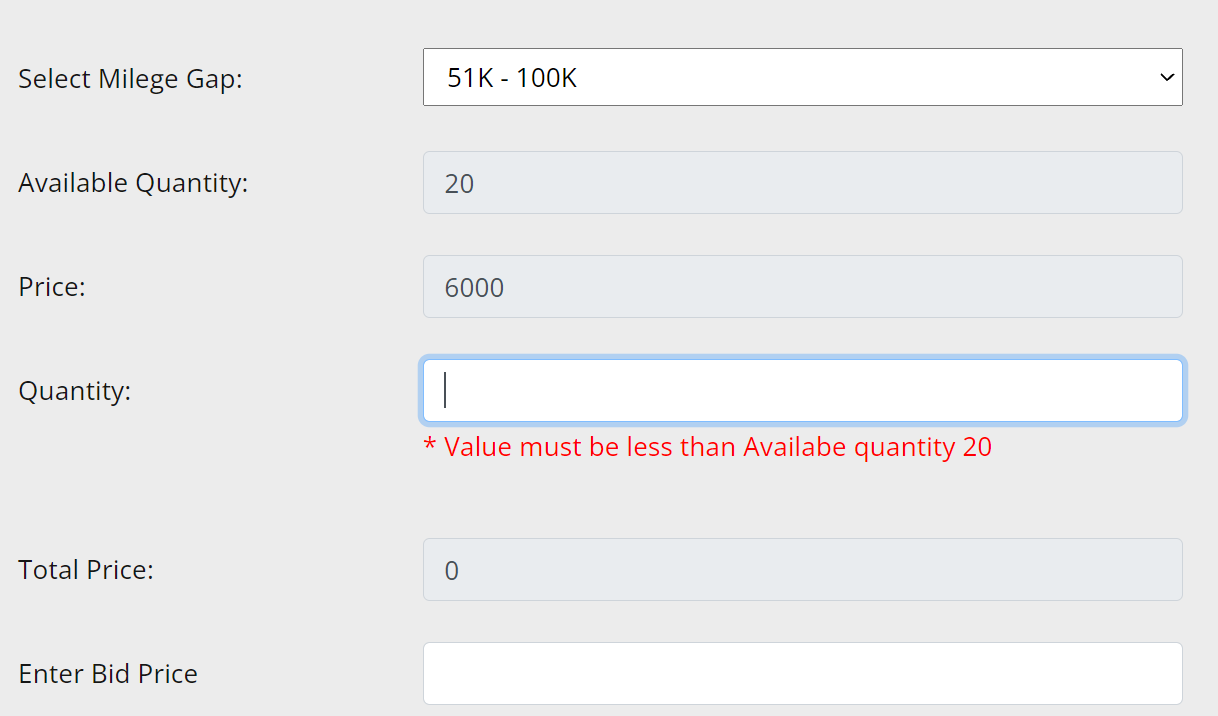
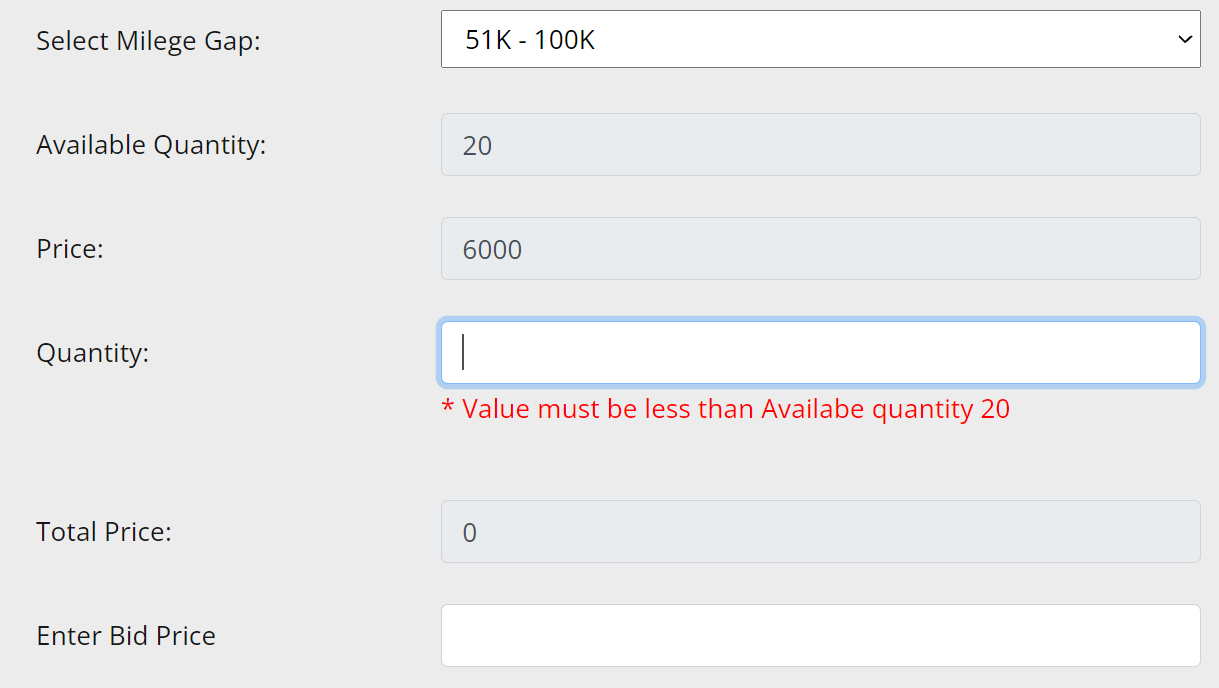
When I try to enter 3, this happens in my output
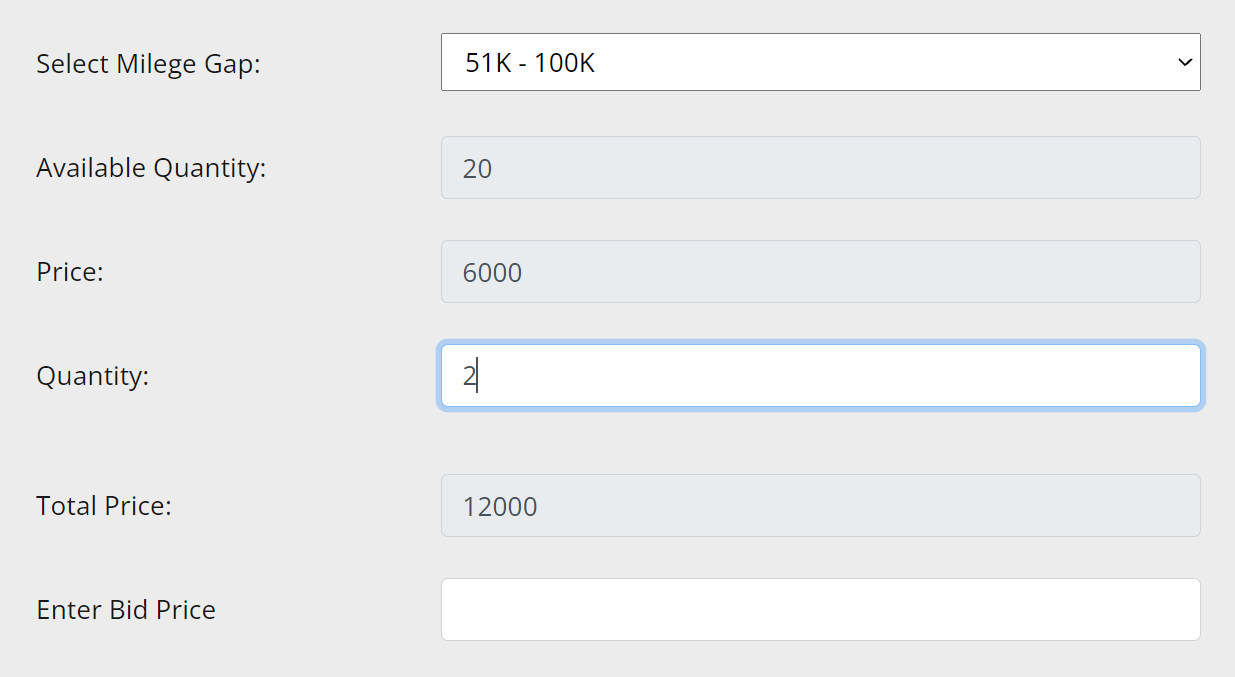
When I try to enter 2 in the quantity field, it is ok

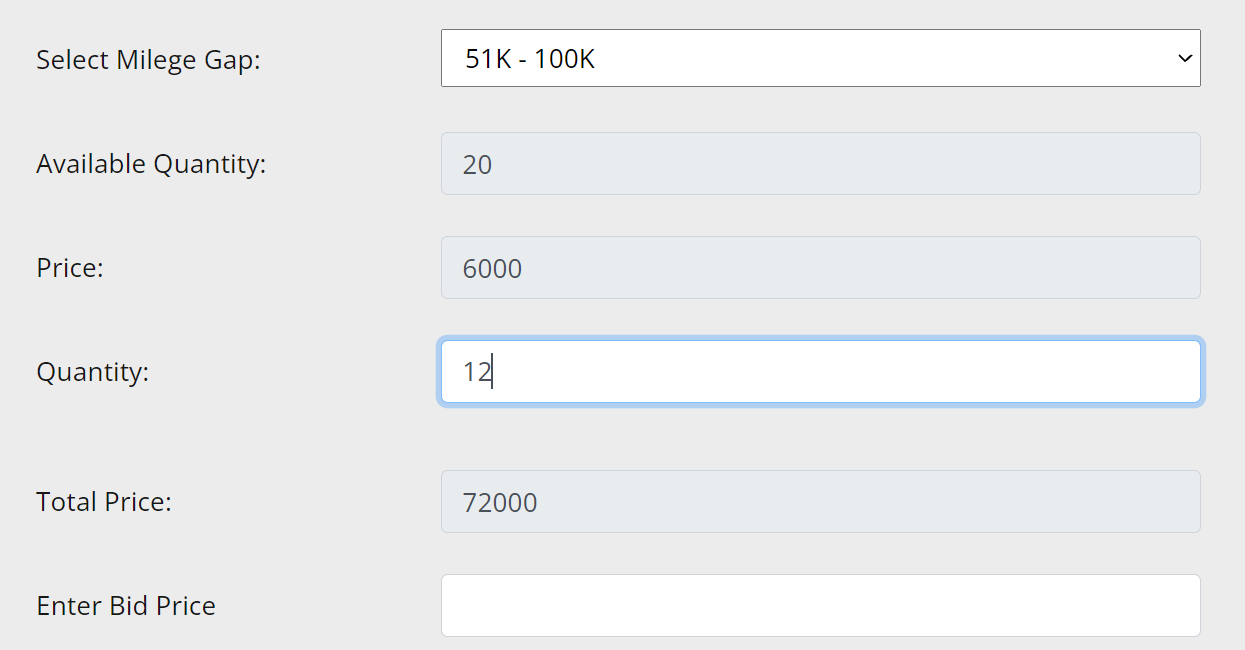
When I try to enter 12, it is working
When I try to enter 4, it is not working
 I want to show this error message only when the quantity entered is greater than the available qauntity.
I want to show this error message only when the quantity entered is greater than the available qauntity.
CodePudding user response:
As said in the comments, try to convert your input value (string) in numbers before comparing. So it'll be something like this :
if(parseInt(item.value)>parseInt(available.value))
{
...
}