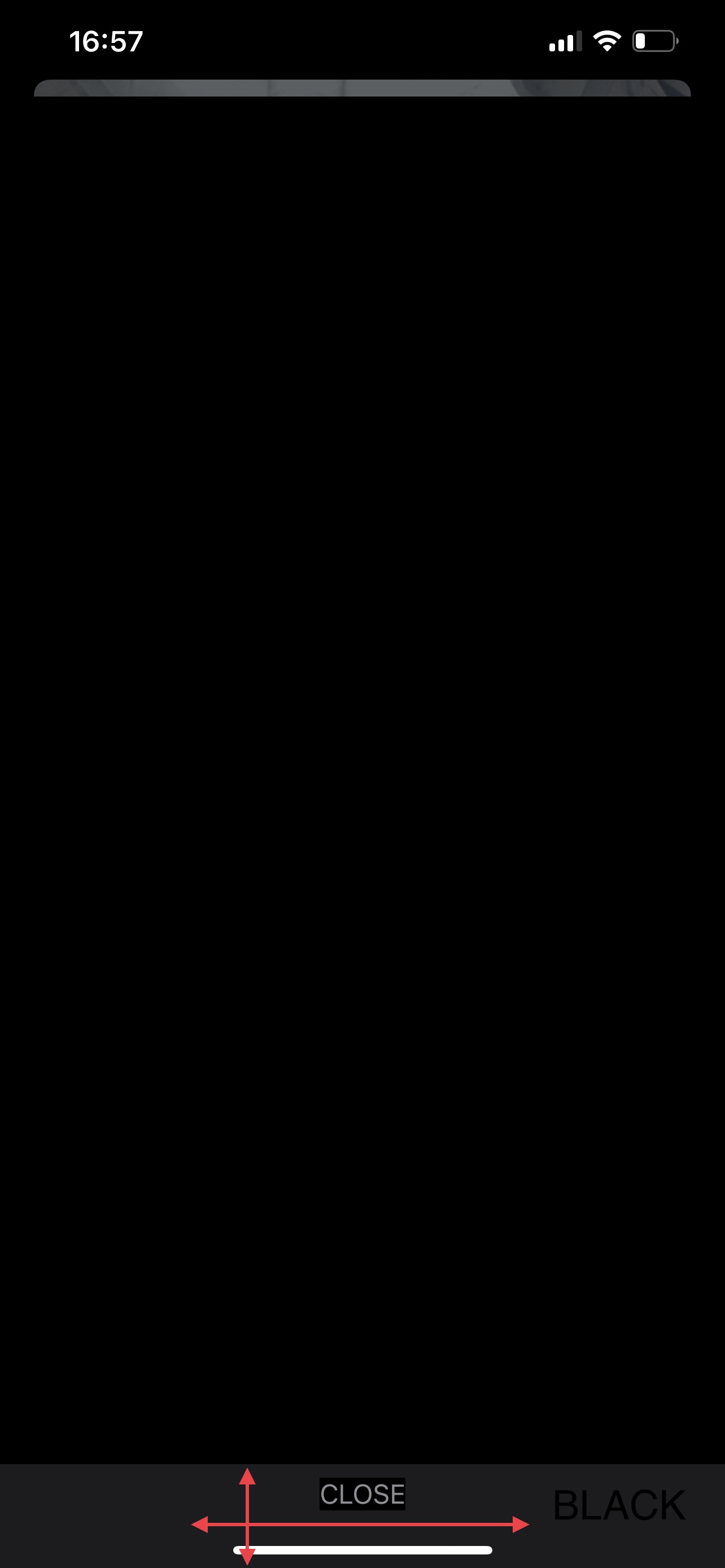
How to paint a completely gray space with black ? see image
 Here is my code:
Here is my code:
.onTapGesture {
self.showModal = true
}.sheet(isPresented: self.$showModal, onDismiss: {
// addEntry()
// requestReviewIfNeeded()
self.showModal = false
}, content: {
BiographyDetail(biography: self.biography)
Button(action: {
showModal = false
}) {
Text("CLOSE")
.foregroundColor(.gray)
.background(Color.black).ignoresSafeArea()
}
})
Grateful for any help!
CodePudding user response:
Add frame to Text
Text("CLOSE")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.foregroundColor(.gray)
.background(Color.black).ignoresSafeArea()
CodePudding user response:
Here is a possible approach - to use color as a background and place specific content into overlay of this color.
Tested with Xcode 13 / iOS 15
.sheet(isPresented: $showModal) {
Color.black
.ignoresSafeArea() // << consumes all space
.overlay( // << content is overlaid
VStack(spacing: 0) {
BiographyDetail(biography: self.biography)
Button(action: {
showModal = false
}) {
Text("CLOSE")
.foregroundColor(.gray)
.background(Color.black).ignoresSafeArea()
}
})
}
CodePudding user response:
Text("CLOSE") .frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity) .foregroundColor(.gray) .background(Color.black).ignoresSafeArea()
