I can't find a solution to change my background color view, I tried a lot of options and nothing works.
I want to change the color of the view...
There is my struct of the code:
var body: some View {
NavigationView {
VStack {
VStack(spacing: -15) {
HStack {
HStack {
}
})
}
}
}
}
CodePudding user response:
You change a background color with the background modifier.
If you want to change the background color of the whole view, you should create a ZStack that spans the whole view with a background modifier.
ZStack {
...
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.background(Color(.blue)
CodePudding user response:
First of all you have already mistakes in your posted code above, your XCode should normally tell you that.
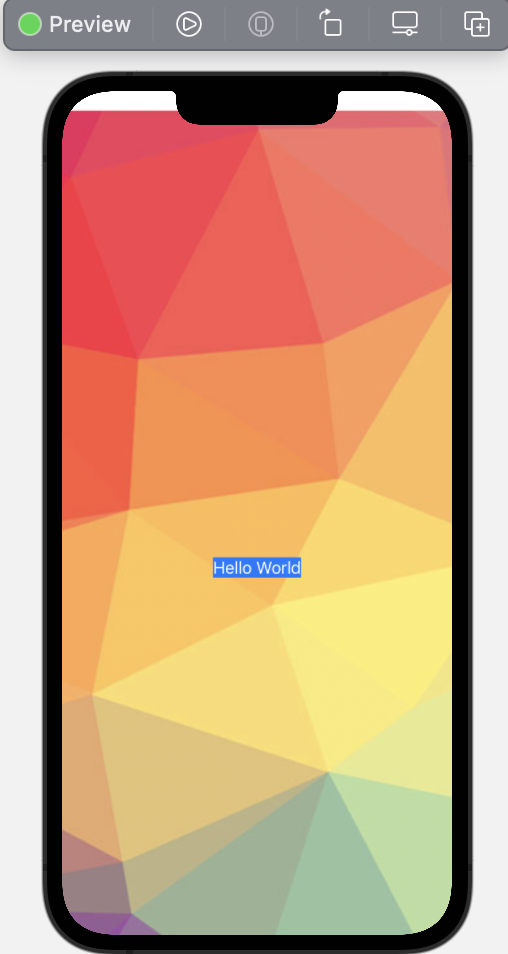
Which view you want to change..? This might be a solution... You can change it like you need it.
struct testViewTwo: View {
var body: some View {
NavigationView {
VStack {
VStack(spacing: -15) {
HStack {
HStack {
Text("Hello World")
}.background(Color.blue)
}.foregroundColor(Color.white)
}
}.background(Image("Background"))
}
}
}