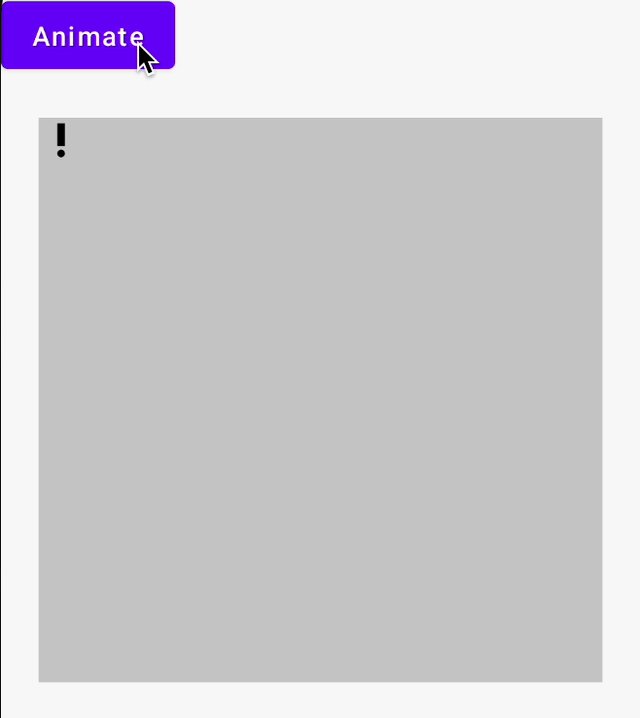
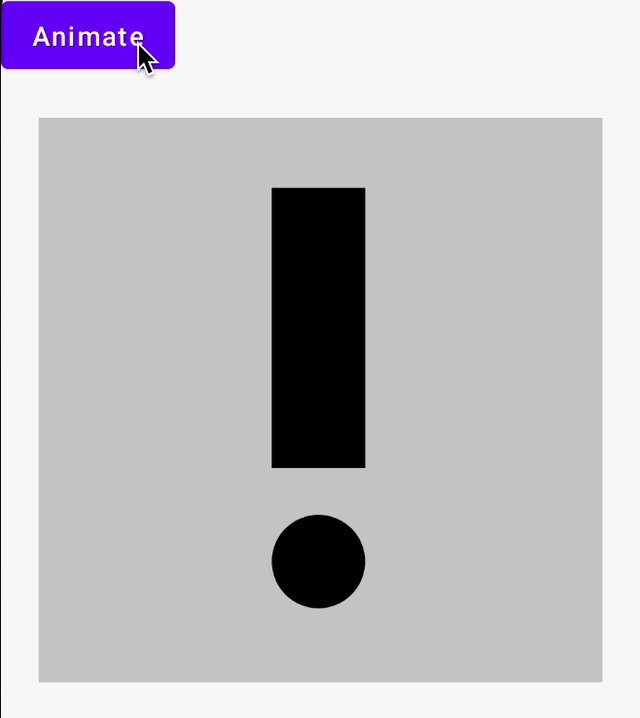
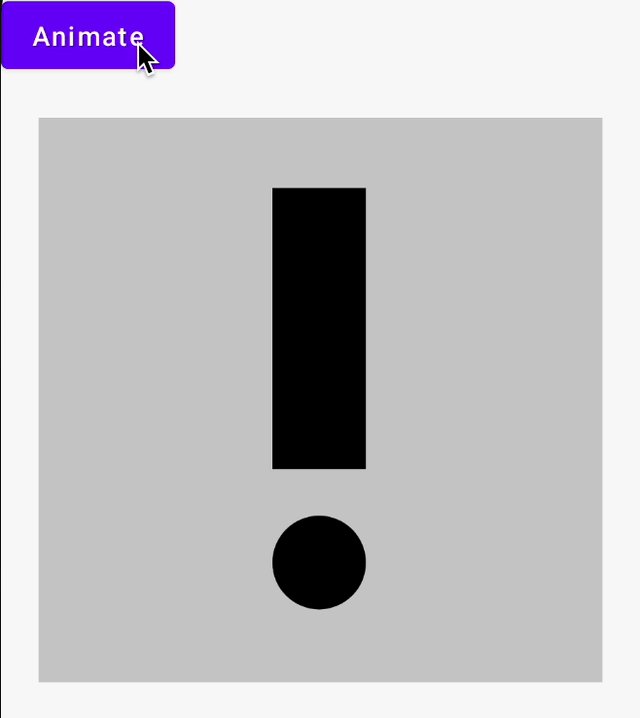
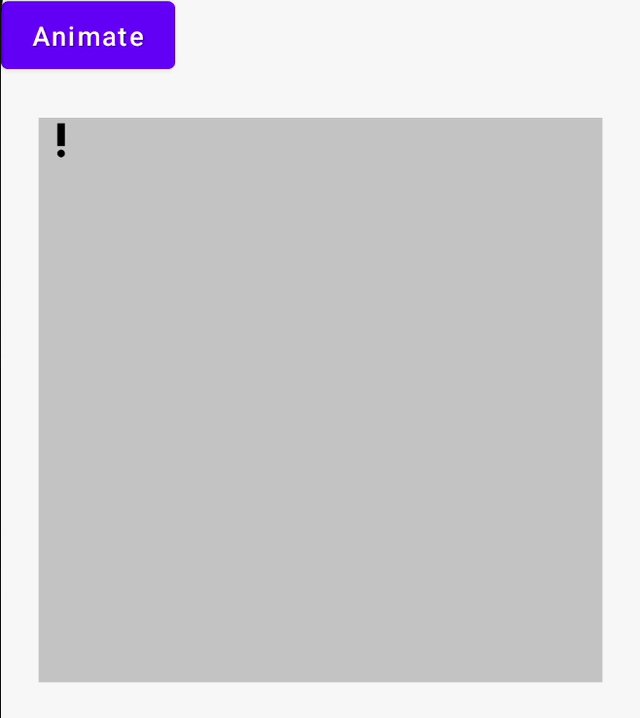
I have a screen with an Image at one corner of the screen and I want to animate it to the centre of the screen. Something like going from
Icon(
painter = //,
contentDescription = //,
modifier = Modifier.size(36.dp)
)
to
Icon(
painter = //,
contentDescription = //,
modifier = Modifier.fillMaxSize()
)
The first one is placed at the top left corner of screen and the second one at the centre. How can I animate between the two states?
CodePudding user response:
To make animations work in Compose you need to animate a value of some particular modifier. There's no way how you can animate between different set of modifiers.
Following this documentation paragraph, you can animate value for Modifier.size.
First I wait for the size of the image to be determined, with this value the size modifier can be set (I use then with an empty Modifier before that) and then this value can be animated.
Here's a sample:
val animatableSize = remember { Animatable(DpSize.Zero, DpSize.VectorConverter) }
val (containerSize, setContainerSize) = remember { mutableStateOf<DpSize?>(null) }
val (imageSize, setImageSize) = remember { mutableStateOf<DpSize?>(null) }
val density = LocalDensity.current
val scope = rememberCoroutineScope()
Button(onClick = {
scope.launch {
if (imageSize == null || containerSize == null) return@launch
val targetSize = if (animatableSize.value == imageSize) containerSize else imageSize
animatableSize.animateTo(
targetSize,
animationSpec = tween(durationMillis = 1000)
)
}
}) {
Text("Animate")
}
Box(
Modifier
.padding(20.dp)
.size(300.dp)
.fillMaxSize()
.background(Color.LightGray)
.onSizeChanged { size ->
setContainerSize(
with(density) { size.toSize().toDpSize() }
)
}
) {
Image(
Icons.Default.PriorityHigh,
contentDescription = null,
modifier = Modifier
.then(
Modifier.run {
if (animatableSize.value != DpSize.Zero) {
size(animatableSize.value)
} else {
this
}
}
)
.onSizeChanged { size ->
if (imageSize != null) return@onSizeChanged
val dpSize = with(density) { size.toSize().toDpSize() }
setImageSize(dpSize)
scope.launch {
animatableSize.snapTo(dpSize)
}
}
)
}
Result:

CodePudding user response:
Something as simple as:
@Composable
fun DUM_E(){
val modifier = Modifier.animateContentSize()
Icon(
modifier =
if(triggered) modifier.fillMaxSize()
else modifier.size(36.dp)
)
}
If you want to animate the offset as well, just post a comment below and I'll modify the answer, maybe.
