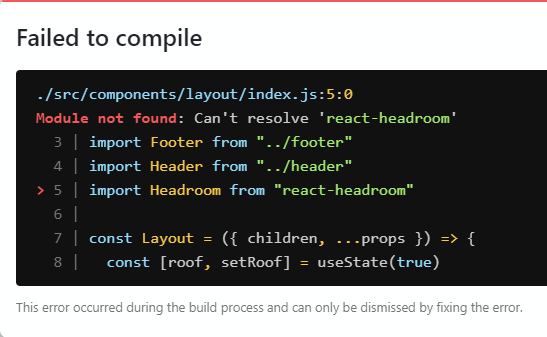
I'm using react-headroom for this project and needed to edit its code so the <header> wouldn't adjust height for pages. Therefore, I forked the original 
I'm not sure if there's any mistake with this process (I think not) but was unable to fix this. I ran yarn install in both ./ and ./node_modules/react-headroom with no changes at all for this result.
As @novonimo asked, here it is the module's package.json:
{
"name": "react-headroom",
"description": "Hide your header until you need it. React.js port of headroom.js",
"version": "3.2.0",
"author": "Kyle Mathews <[email protected]>",
"bugs": {
"url": "https://github.com/KyleAMathews/react-headroom/issues"
},
"dependencies": {
"prop-types": "^15.5.8",
"raf": "^3.3.0",
"shallowequal": "^1.1.0"
},
"devDependencies": {
"babel-cli": "^6.16.0",
"babel-core": "^6.17.0",
"babel-eslint": "^7.0.0",
"babel-loader": "^6.2.5",
"babel-plugin-transform-undefined-to-void": "^6.8.0",
"babel-preset-es2015": "^6.16.0",
"babel-preset-react": "^6.16.0",
"babel-preset-stage-1": "^6.16.0",
"chai": "^3.5.0",
"eslint": "^3.8.0",
"eslint-config-airbnb": "^12.0.0",
"eslint-config-airbnb-base": "^9.0.0",
"eslint-config-prettier": "^6.13.0",
"eslint-plugin-import": "^2.0.1",
"eslint-plugin-jsx-a11y": "^2.2.3",
"eslint-plugin-react": "^6.4.1",
"mocha": "^3.1.2",
"mocha-unfunk-reporter": "^0.4.0",
"pre-commit": "^1.0.5",
"prettier": "2.1.2"
},
"directories": {
"example": "examples"
},
"homepage": "https://github.com/KyleAMathews/react-headroom",
"keywords": [
"headroom",
"react",
"react-component"
],
"license": "MIT",
"main": "dist/index.js",
"peerDependencies": {
"react": "^16.3.0 || ^17"
},
"repository": {
"type": "git",
"url": "https://github.com/KyleAMathews/react-headroom.git"
},
"scripts": {
"build": "babel --copy-files src --out-dir dist",
"test-watch": "NODE_ENV=test node_modules/.bin/mocha -w --recursive --compilers coffee:babel-core/register -R mocha-unfunk-reporter",
"unit-test": "NODE_ENV=test node_modules/.bin/mocha --recursive --compilers coffee:babel-core/register -R mocha-unfunk-reporter",
"test": "npm run unit-test && npm run lint",
"watch": "./node_modules/.bin/webpack-dev-server --hot",
"publish-patch": "npm run build && npm version patch && npm publish; git push; git push --tags",
"lint": "eslint --ignore-path .gitignore src/*",
"lint:fix": "eslint --ignore-path .gitignore . --fix",
"format": "prettier --config .prettierrc --write 'src/**/*.{js,jsx}'"
}
}
CodePudding user response:
You have forgotten to build your forked library with the build command.
So, build it:
npm build
// or
yarn build
Now use it without any issues on your application:
import Headroom from "react-headroom"
Note: you need to run the above command in your forked directory not the root of your project.
