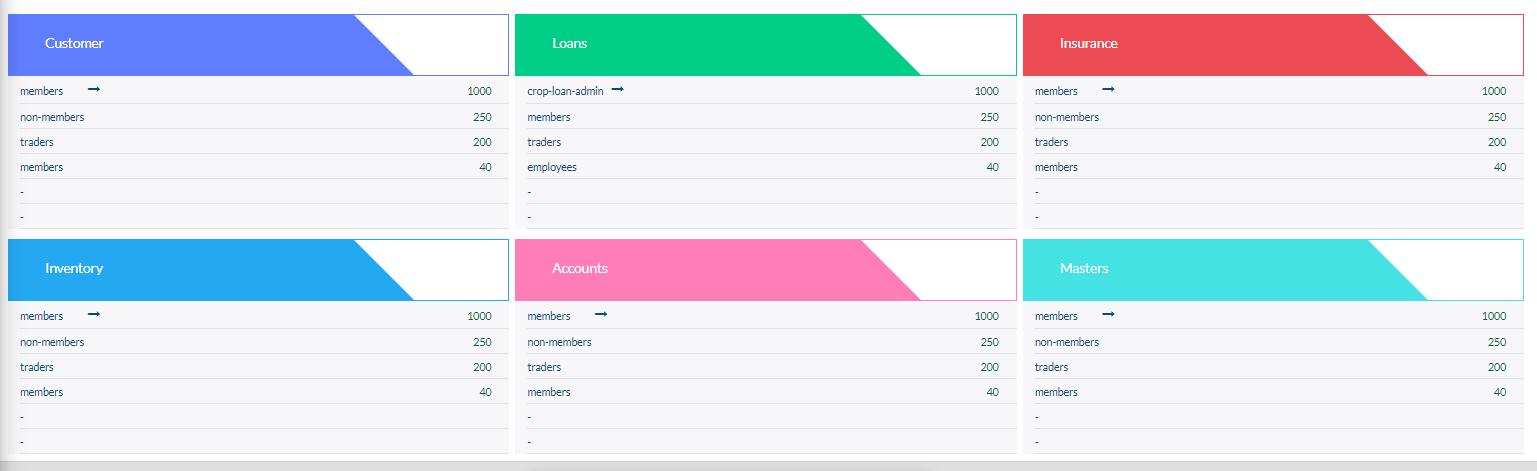
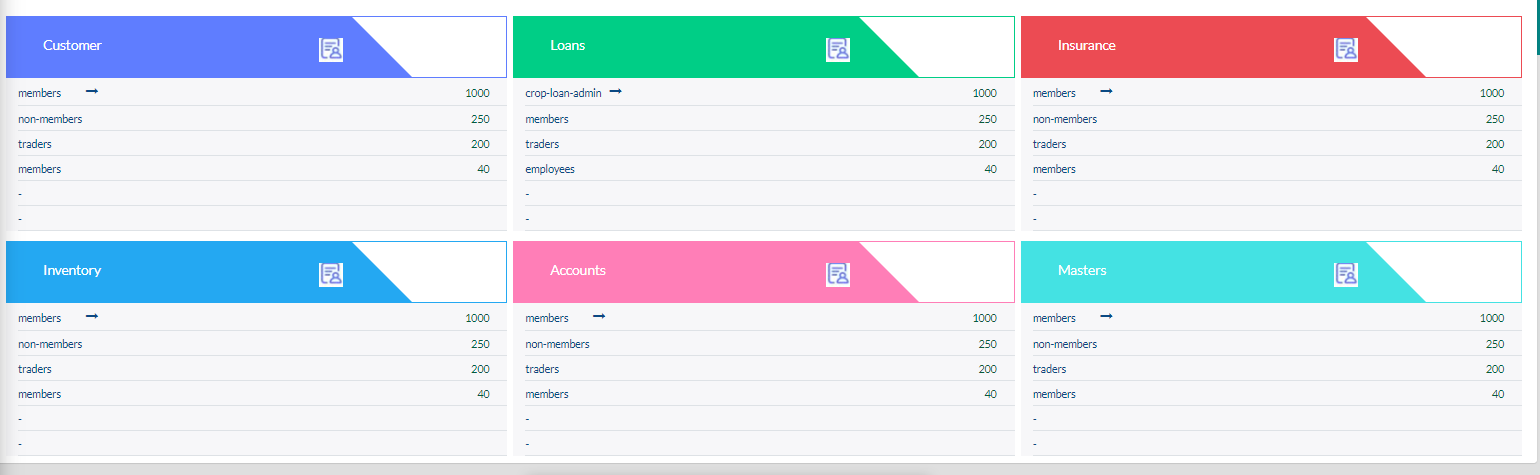
Hi, once look at the reference image one it is having one small one image on every box.
->But if I try to move the image to the left side with the help of margin-left (33rem) it is not appearing on the screen as shown in reference image 2
->And look at the border-bottom line in every box that is in the loop so in every box it is showing but i don't want that border-bottom line at 6th line I want only 5 border-bottom lines in every box
Html
<mat-card class="mat mr-4 ml-5 p-3" fxLayout="column" fxFlex>
<div fxLayout="row wrap" fxFlex fxLayoutGap="20px">
<ng-container *ngFor="let item of items">
<!-- customer -->
<div fxFlex="calc(33.3% - 20px)" class="m-1 pt-3">
<div fxLayout class="overview-style">
<div [ngStyle]="{'background-color':item.color, 'border':item.border}" class="overview-cart">
<div class="ml-5 mt-4 heading-text">{{item?.title}}</div>
<img class="pl-5" src="assets/icons/img.png" width="80px">
</div>
</div>
<div class="content pl-3">
<div *ngFor="let subModule of item?.submodules; let index=index">
<div fxLayoutAlign="space-between center" class="pb-1 main-line border-bottom pt-2">
{{subModule?.title}}
<mat-icon *ngIf="index === 0"class="arrow-icon">arrow_right_alt</mat-icon>
<span class="mr-4 value-color">{{subModule?.value}}</span>
</div>
</div>
</div>
<!-- </ng-container> -->
</div>
</ng-container>
</div>
</mat-card>
Css
.overview-cart {
position: relative;
width: calc(100%);
// background-color: #5f7dff;
overflow: hidden;
&:after {
content: "";
position: absolute;
right: -100px;
top: 0;
border-width: 153px;
border-style: solid;
border-color: transparent;
border-top-color: #fff;
z-index: 99;
// transform: rotate(0deg);
}
}
.overview-style {
width: 100%;
justify-content: center;
height: 30%;
// border: 1px solid #5f7dff;
}
.heading-text {
// margin-left: 15%;
font-size: 18px;
font-weight: normal;
color: #fff;
// margin-top: 1.5rem;
}
img {
// width: 90px;
margin-left: 33rem;
height: min-content;
margin-top: -35px;
}
.mat {
height: auto;
}
.line {
// padding-bottom: 5px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: 14px;
}
.main-line {
// font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: 14px;
color: #0b4983;
}
.arrow-icon {
line-height: 0.8;
color: #0b4983;
margin-right: 70%;
}
.value-color {
color: #065a3d;
text-align: end;
}
.content {
background-color: #f7f7f9;
}
Ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home-stream',
templateUrl: './home-stream.component.html',
styleUrls: ['./home-stream.component.scss']
})
export class HomeStreamComponent implements OnInit {
navStyle = 'font-size: 1.2rem; color: cornflowerblue;';
constructor() { }
items: any[]= [
{
id : 1,
color: '#5f7dff',
border: '1px solid #5f7dff',
width: '100%',
title: 'Customer',
submodules: [
{ title:'members' ,value: '1000'},
{ title:'non-members', value: '250'},
{ title:'traders', value: '200'},
{ title:'members', value: '40'},
{ title: '-', value:''},
{ title: '-', value:''}
]
},
{
id: 2,
color: '#00ce86',
border: '1px solid #00ce86',
width: '100%',
title: 'Loans',
submodules: [
{ title:'crop-loan-admin' ,value: '1000'},
{ title:'members', value: '250'},
{ title:'traders', value: '200'},
{ title:'employees', value: '40'},
{ title: '-', value:''},
{ title: '-', value:''}
]
},
{
id: 3,
color: '#ec4b53',
border: '1px solid #ec4b53',
width: '100%',
title: 'Insurance',
submodules: [
{ title:'members' ,value: '1000'},
{ title:'non-members', value: '250'},
{ title:'traders', value: '200'},
{ title:'members', value: '40'},
{ title: '-', value:''},
{ title: '-', value:''}
]
},
{
id: 4,
color: '#24a8f2',
border: '1px solid #24a8f2',
width: '100%',
title: 'Inventory',
submodules: [
{ title:'members' ,value: '1000'},
{ title:'non-members', value: '250'},
{ title:'traders', value: '200'},
{ title:'members', value: '40'},
{ title: '-', value:''},
{ title: '-', value:''}
]
},
{
id: 5,
color: '#ff7eb7',
border: '1px solid #ff7eb7',
width: '100%',
title: 'Accounts',
submodules: [
{ title:'members' ,value: '1000'},
{ title:'non-members', value: '250'},
{ title:'traders', value: '200'},
{ title:'members', value: '40'},
{ title: '-', value:''},
{ title: '-', value:''}
]
},
{
id: 6,
color: '#44e2e3',
border: '1px solid #44e2e3',
width: '100%',
title: 'Masters',
submodules: [
{ title:'members' ,value: '1000'},
{ title:'non-members', value: '250'},
{ title:'traders', value: '200'},
{ title:'members', value: '40'},
{ title: '-', value:''},
{ title: '-', value:''}
]
},
]
ngOnInit() {
}
}
CodePudding user response:
- I cant fully reproduce your code to look like yours. In order to solve the position, just fix the margin-left value
img {
margin-left: 4rem;
height: min-content;
margin-top: -35px;
}
Use
<div *ngFor="let subModule of item?.submodules; index as i">and*ngIf="i < 5"could help you do the if statement<div class="content pl-3"> <div *ngFor="let subModule of item?.submodules; index as i"> <div *ngIf="i < 5" fxLayoutAlign="space-between center" class="pb-1 main-line border-bottom pt-2" > {{ subModule?.title }} <span class="mr-4 value-color">{{ subModule?.value }}</span> </div> </div> </div>
CodePudding user response:
img{
height: 250px;
width: 250px;
}
#center {
text-align: center;
}
<div id ="center">
<img src="lion.png">
</div>
check gestyy.com/epAh10