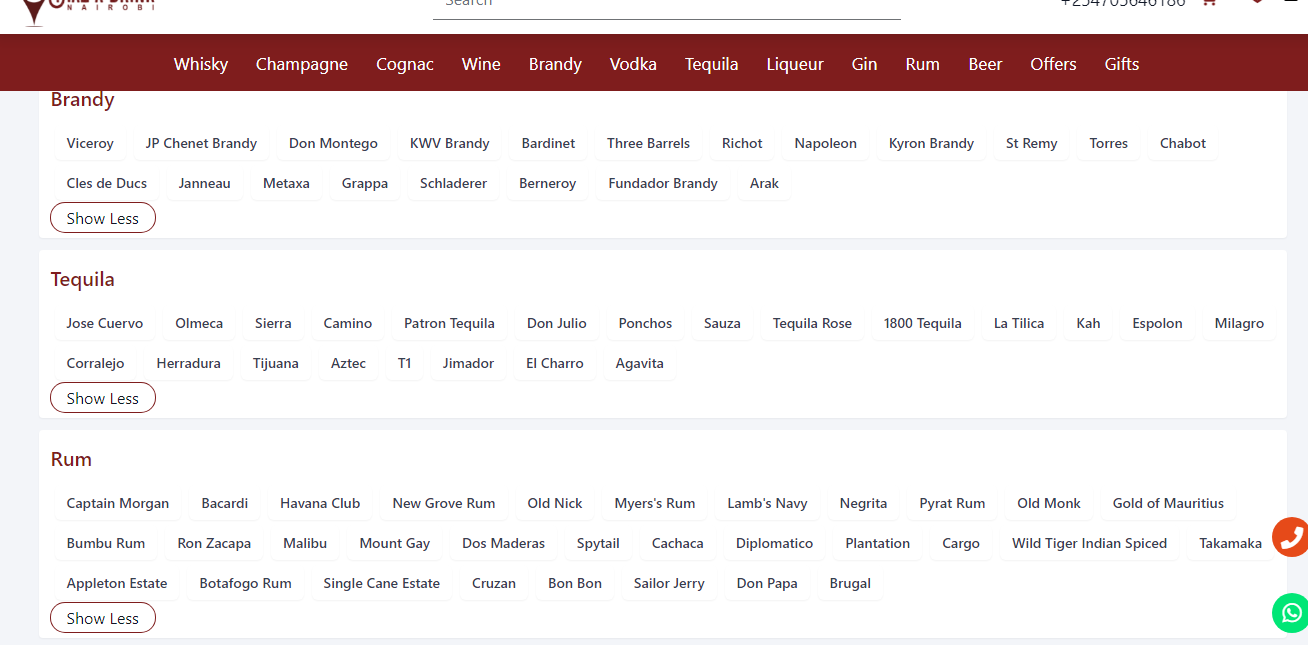
I have a list of brands where each brand contains sub-brands. I have looped through the brands and showed respective sub-brands. I want to show fewer items for each brand using a button. I have followed the instructions in this article 
CodePudding user response:
All limits are being toggled because they are all bound to the same property on the component: limit_by. A work-around for this would be to restructure the brands object format once you've received it from the server so that each category has some display information which you can use.
Try formatting the JSON like this:
"brands": {
"champagne": {
"limit_by": 13, // Replace 13 with the length of sub-brands array (this will change when you toggle the limit)
"subbrands": [...]
},
...
}
The HTML like this:
<a
:href="`/brands/${item.url}`"
v-for="(item, key) in brand"
:key="key">
<span v-if="key < brand.limit_by" >
{{item.brand | capitalize}}
</span>
</a>
And the simple_toggle function like this:
simple_toggle(brand, showAll) { // Where brand is a brand category from the API and showAll is a flag that determines whether to show all sub-brands or limit them
brand.limit_by = showAll ? brand.subbrands.length : this.default_limit;
}
