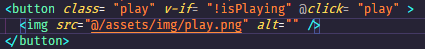
I wrote a line which shows a picture like
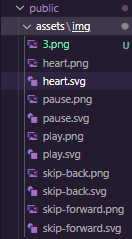
And my asset folder is structured as
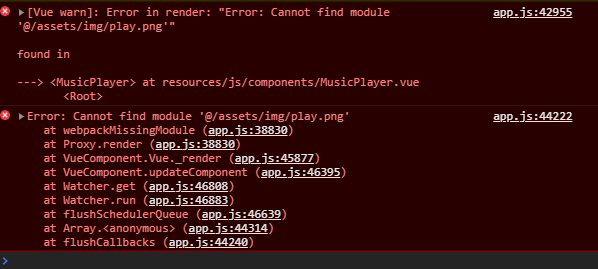
Yet this is throwing
Solutions I've tried:
Tried using
 .
Still the same problem.
.
Still the same problem.
Any solutions?
CodePudding user response:
Try to create method:
methods: {
getImgUrl: function (path) {
return require('@/assets/img/' path);
}
}
and in template call that mathod:
<img :src="getImgUrl('play.png')" />
CodePudding user response:
Your screenshot shows assets under public, but your import URL uses the @ prefix, which is a common alias for <projectRoot>/src.
You can move public/assets to src/assets so that the @/assets URL would be found:
public/assets --move--> src/assets
This solution has the advantage of minimizing the build output, only including files that are actually used in code. The included images also go through Webpack's processing, e.g., if you've configured image optimization.
Alternatively, you can keep public/assets and use a static asset URL, which is the base URL prefixed to the path under public. For the play.img and a base URL of / (the default), the static URL would be /assets/img/play.img:
<img src="/assets/img/play.img">