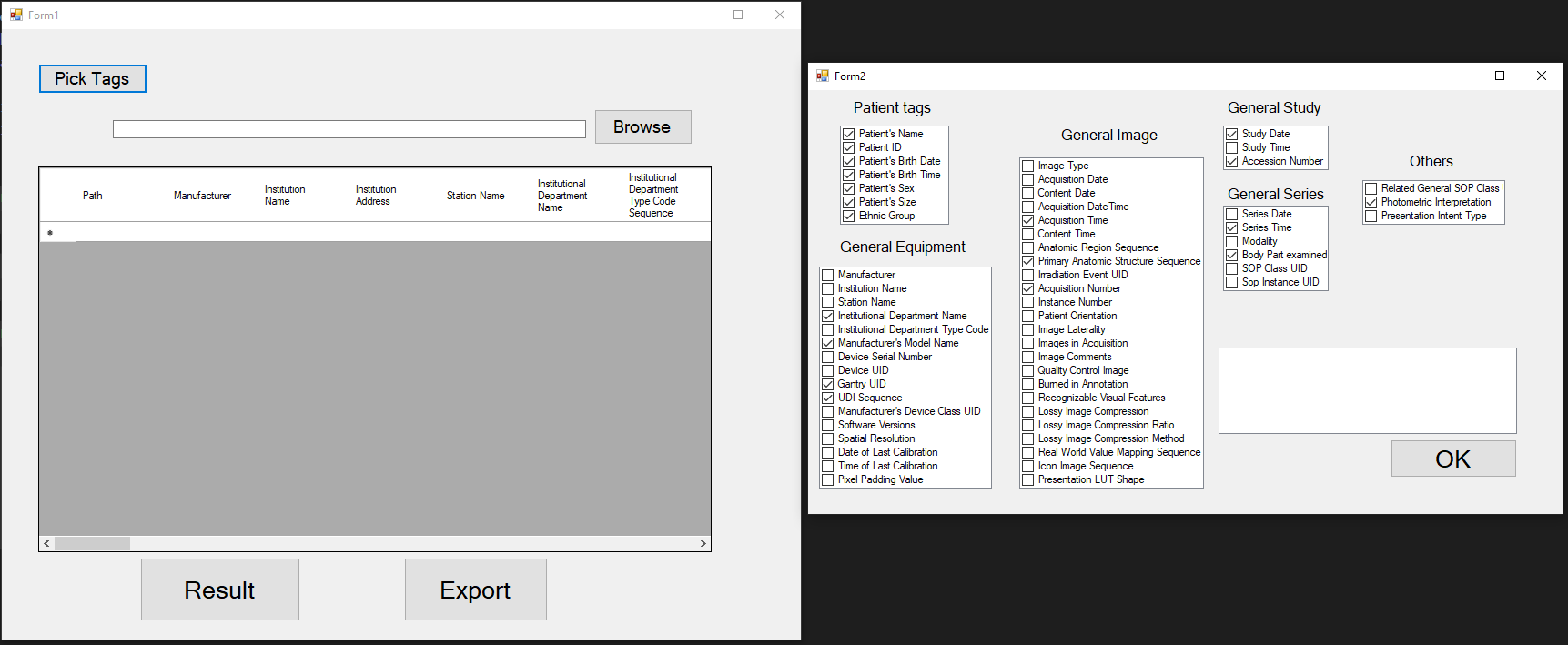
I have 2 Windows Forms. On the first form, I have a DataGridView and on the second form, I have just a few checkedListBoxes.
I found this question similar to my: 
My idea is that you have to put some marks on the second form and it's saving right now what you click, but I need to get those clicks on the first form for DGV.
The question is: How to make a filter with two forms?
CodePudding user response:
What you need is a way to send data from one object to another. There are many possibilities but the most cleanest ones are either implementing the Observer Pattern or make use of events which is the simplest form to implement the Observer Pattern.
Much like you subscribe to a Buttons clickevent from the form, you can also expose events yourself and with the corresponding eventargs send data to whatever is subscribed to your events:
public class Form1 // ignore class names it's just to demonstrate =)
{
// ... other code
public void PickTags_Click(object sender, EventArgs args)
{
// i suppose you instanciate the form here...
var filterForm = new FormWithFilters();
filterForm.FilterChanged = OnFilterChanged; // here you subscribe
filterForm.Show();
}
public void OnFilterChanged(object sender, FilterEventArgs args)
{
// ... apply your filter
}
}
public class FormWithFilters
{
// ... other code
public void YourUiHandler(object sender, EventArgs args)
{
// collect the data for the filter
var eventArgs = new FilterEventArgs
{
// assign your Properties for the subscribers to consume
};
FilterChanged?.Invoke(this, eventArgs); // notify subscribers
}
public event EventHandler<FilterEventArgs> FilterChanged; // your very own event
}
public class FilterEventArgs : EventArgs
{
// add whatever properties you need to communicate what has to be filtered...
}
CodePudding user response:
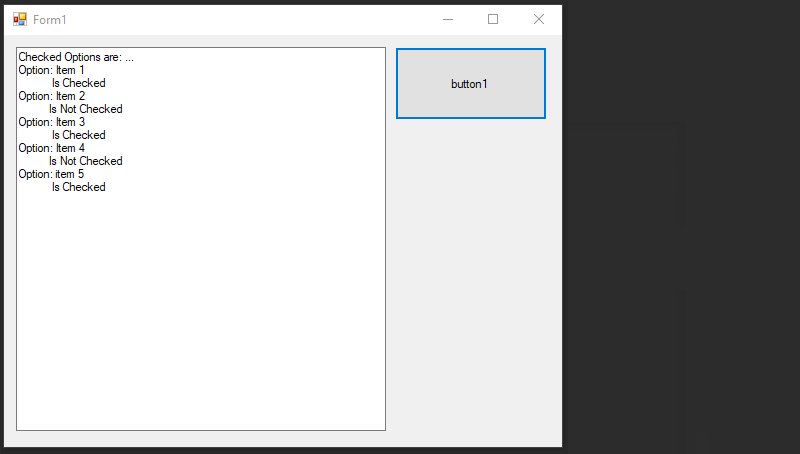
It is not clear “when” you want to update the grid in form 1. With over 40 options for the user to choose from, then I would think that you would update the grid when the user clicks the OK button on form 2. In that situation, you could use a ShowDialog for form 2 and after form 2 is closed, your code should still be able to grab any “public” variables in form 2. So if you make the CheckListBox(s) in form 2 “public” then you can examine them in form 1 like below.
private void buttonToOpenForm2_Click(object sender, EventArgs e) {
Form2 f2 = new Form2();
f2.ShowDialog();
StringBuilder sb = new StringBuilder();
sb.AppendLine("Checked Options are: ... ");
for (int i = 0; i < f2.checkedListBox1.Items.Count; i ) {
sb.AppendLine("Option: " f2.checkedListBox1.Items[i].ToString());
sb.AppendLine(" " (f2.checkedListBox1.GetItemChecked(i) ? " Is" : "Is Not") " Checked");
}
textBox1.Text = sb.ToString();
}
Obviously if form 2 does NOT expose the CheckedListBoxes as public, then you will not be able to see them in form 1. In the designer for form 2… select the CheckListBox(s) and change the Modifier property to true.