I have an extension which scrolls the scrollView up so it does not cover UITextField, however for UITextView it does not scroll up. The extension looks like this:
extension SummaryViewController {
///Register for keyboard willHide willShow notifiication
func registerKeyboardNotifications() {
NotificationCenter.default.addObserver(self,
selector: #selector(SummaryViewController.keyboardNotification(notification:)),
name: UIResponder.keyboardWillChangeFrameNotification, object: nil)
}
@objc func keyboardNotification(notification: NSNotification) {
if let userInfo = notification.userInfo {
let endFrame = (userInfo[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue)?.cgRectValue
let duration: TimeInterval = (userInfo[UIResponder.keyboardAnimationDurationUserInfoKey] as? NSNumber)?.doubleValue ?? 0
let animationCurveRawNSN = userInfo[UIResponder.keyboardAnimationCurveUserInfoKey] as? NSNumber
let animationCurveRaw = animationCurveRawNSN?.uintValue ?? UIView.AnimationOptions.curveEaseInOut.rawValue
let animationCurve: UIView.AnimationOptions = UIView.AnimationOptions(rawValue: animationCurveRaw)
if (endFrame?.origin.y)! >= UIScreen.main.bounds.size.height {
//close keyboard
scrollView.contentInset = .zero
} else {
//open keyboard
let height: CGFloat = (notification.userInfo![UIResponder.keyboardFrameEndUserInfoKey] as? CGRect)!.size.height
scrollView.contentInset = UIEdgeInsets(top: 0, left: 0, bottom: height, right: 0)
}
UIView.animate(withDuration: duration,
delay: TimeInterval(0),
options: animationCurve,
animations: { self.view.layoutIfNeeded() },
completion: nil)
}
}
}
I call registerKeyboardNotifications() in viewDidLoad.
CodePudding user response:
For UITextView it doesn't work, so i do this with contentOffset.
Swift 5
extension SummaryViewController {
private func registerKeyboardNotifications() {
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillShow(_:)), name: UIControl.keyboardWillShowNotification, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillHide(_:)), name: UIControl.keyboardWillHideNotification, object: nil)
}
@objc func keyboardWillShow(_ notification: Notification) {
guard let keyboardFrameValue = notification.userInfo?[UIResponder.keyboardFrameBeginUserInfoKey] as? NSValue else { return }
let keyboardFrame = view.convert(keyboardFrameValue.cgRectValue, from: nil)
scrollView.contentOffset = CGPoint(x: 0, y: keyboardFrame.size.height)
}
@objc func keyboardWillHide(_ notification: Notification) {
scrollView.contentOffset = .zero
}
}
CodePudding user response:
One way to do it is setting scrollview's contentOffset. You can set it when your user taps on the textField to edit it like below:
func begunEditingTextField(_ sender: UITextField) {
let point = sender(sender, to: self.contentView)
self.scrollView.setContentOffset(CGPoint(x: 0, y: point.y - self.view.frame.height*0.1), animated: true)
}
Note that I'm adding a space of 10% of screen's height as padding.
CodePudding user response:
Here is very useful pod to avoid keyboard covering active fields.
https://github.com/michaeltyson/TPKeyboardAvoiding
Just install this pod via adding following line in your pod file:
pod 'TPKeyboardAvoiding'
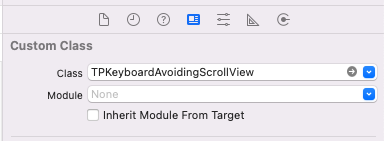
After installing change your UIScrollview class to TPKeyboardAvoidingScrollView now when your keyboard appears it will automatically move your elements above the keyboard.