Background
I have a form with collapsible fieldsets. In this example, each checkbox opens a fieldset with help of Bootstrap-Collapse.
EDIT: Solution
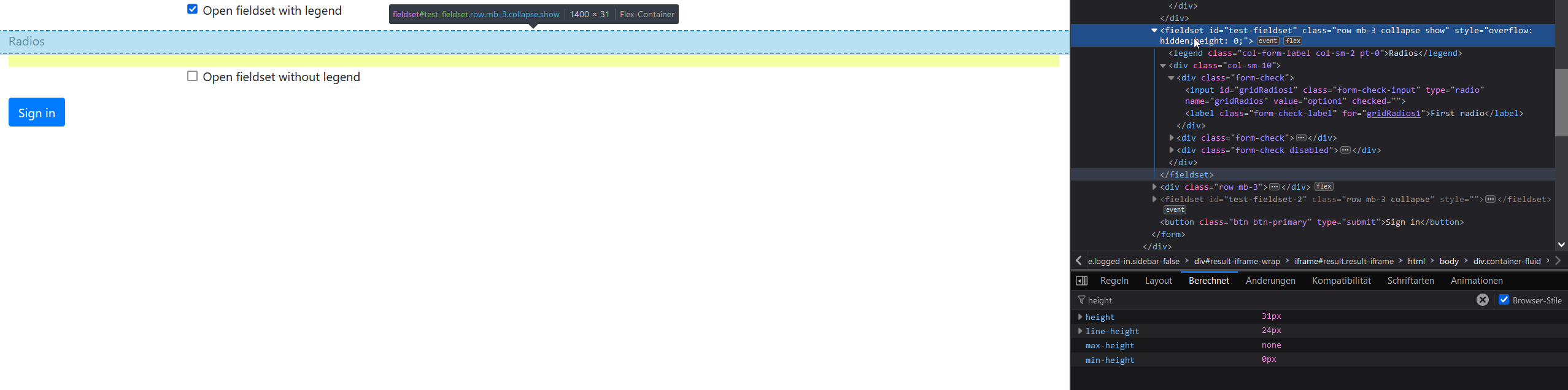
Rip the legend out of the fieldset with float. Solution within the codepen. Thanks @beni-sinca
CodePudding user response:
This is an old topic. <legend> elements were always very vague and there were very many browser inconsistencies around <legend>.
I funny enough had a similar task once and managed to fix it by floating the legend element and making sure it has the right width.
In your case I think something like this would do the job:
legend.col-form-label {
float: left;
width: 100%;
max-width: 100%;
flex: 0 0 100%;
}