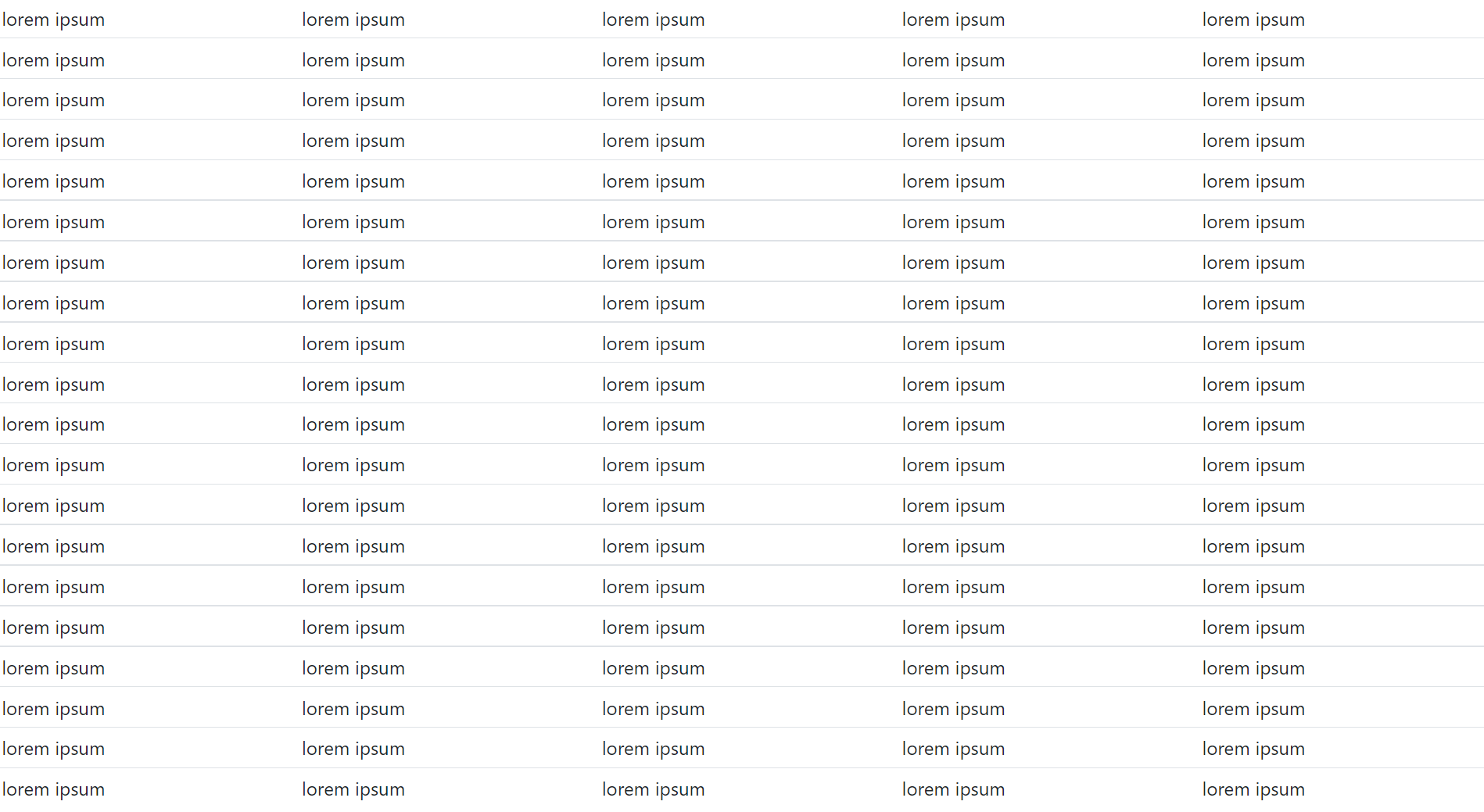
I have a 4K monitor with my Windows scaling set to 150% and my Chrome zoom set to 100%. On the website I am developing using Bootstrap 4.5.2, this causes Chrome to display table borders with inconsistent thickness. Notice in the following screeshot how there are two groups of 4 lines that are thicker than the rest (you may need to zoom the image):
Here is a small example to reproduce the problem on Chrome 95.0.4638.69. This is reproducible with the zoom set to 150% either in Chrome or in Windows display settings.
<!DOCTYPE html>
<html>
<head>
<title>Annoying Borders</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<table class="table table-sm">
<thead>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
</thead>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
<tr><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td><td>lorem ipsum</td></tr>
</table>
</body>
</html>
My understanding is that this is due a rounding error where the calculated border thickness is somewhere between 1 and 2 pixels, so sometimes Chrome shows 1px and sometimes 2px. Before asking, I searched and found a suggested workaround of using 0.01px for border thickness. This does work, but it doesn't really address the root cause, and apparently can cause border not to display at all on some browsers.
When I inspect the HTML for sites like Stack Overflow or GitHub, they are using 1px for the border widths on their divs, the same as me, but their borders are always consistent. For example, look at the borders between questions on Stack Overflow, or the borders between files in the GitHub repo browser). Zooming does affect the border width on these sites; if I zoom way in, the border grows to 2px, for example, but all of the borders grow consistently. I have poked around in their CSS for quite some time but I can't figure out how they did it. Am I missing some magic CSS setting that fixes this problem? Or do the borders on divs and table cells behave fundamentally differently?
CodePudding user response:
Most probably, this is a chrome-based browser bug, as the Firefox browser handles/renders it appropriately.
You could report the bug to the chrome team by using this bug report link
Consider making a media query for huge screens (e.g. more than 2k would have different border sizes).
@media screen and (min-width: 2560px) {
table, table * {
border: solid 1px black !important;
}
/* or */
* {
border: solid 1px black !important;
}
}
You could change the min-width for your liking. Also, it is better to avoid using !important and specify one extra Specificity (class, tag name).