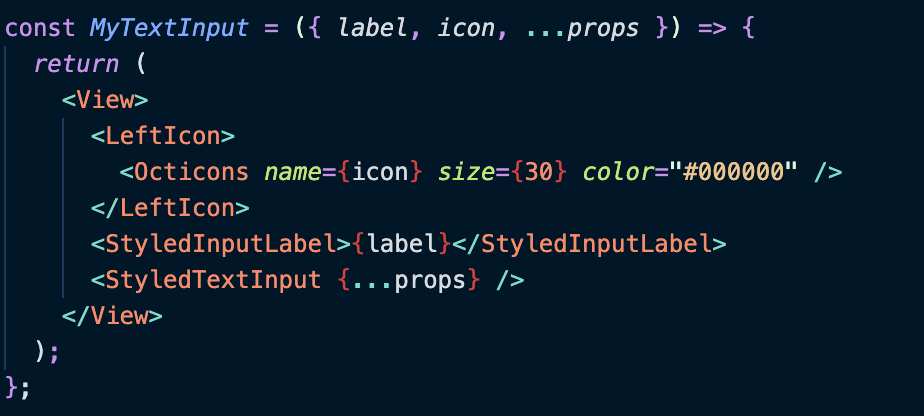
I'm using React-Native and "Formik" to try to create a text input field. I define a constant input field as the following:  and then try to embed it in a container using the following function:
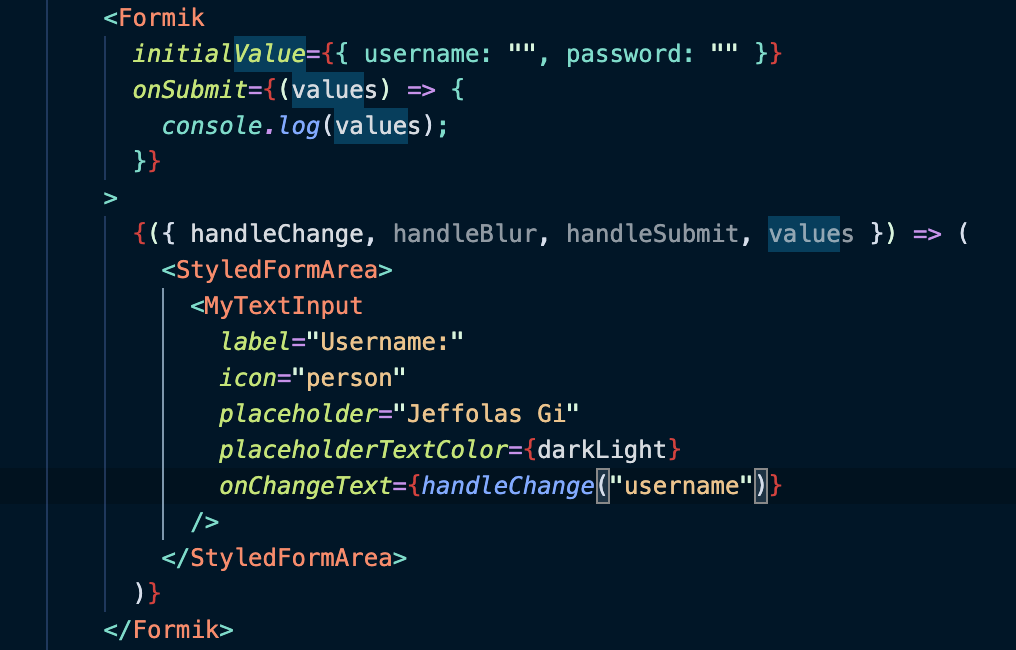
and then try to embed it in a container using the following function:  The onChangeText line is what's causing the error; when I get rid of "username" the error disappears, but I need to call handleChange with that argument. (Additionally, whenever I try to call anything on the values parameter, it gives me the error that it is undefined).
The onChangeText line is what's causing the error; when I get rid of "username" the error disappears, but I need to call handleChange with that argument. (Additionally, whenever I try to call anything on the values parameter, it gives me the error that it is undefined).
Any advice?
CodePudding user response:
So the longer answer is that onChangeText is requiring a callback function, (exactly like onClick for instance)
So basically you have to pass {handleChange} and not {handleChange()} or it will call your function each time it rerenders
You issue is that you had a parameter, in that case you can define an arrow function directly here like I told you in the comments and this arrow function will contain a call to your function with your parameter:
onChangeText={() => {handleChange("username")}}
