Why are the pictures that are loaded through the admin panel in Django not displayed? this is code of views.py
class IndexView(generic.ListView):
template_name = 'Homepage/index.html'
model = Goods
context_object_name = 'goods'
def get_queryset(self):
"""
Return the last five published questions (not including those set to be
published in the future).
"""
return Goods.objects.filter(
pub_date__lte=timezone.now()
).order_by('-pub_date')[:1]
def description(self):
return self.description_text
def price(self):
return self.price_text
def image(self):
return self.image_sale
this is code of models.py
class Goods(models.Model):
description_text = models.CharField(max_length=200)
price_text = models.CharField(max_length=200)
image_sale = models.ImageField(blank=True, upload_to='media/')
pub_date = models.DateTimeField('date published', null=True)
def __str__(self):
return self.image_sale
this is code of settings.py
STATIC_URL = '/static/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
MEDIA_URL = '/media/'
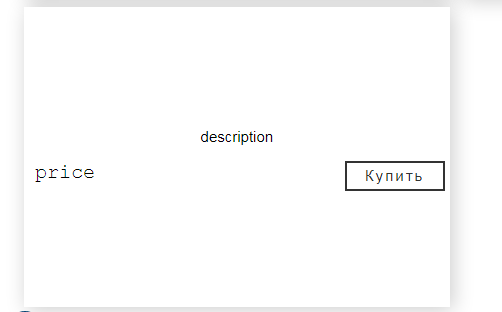
And this construction
this is code of app urls.py
from django.urls import path
from . import views
app_name = 'Homepage'
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
path('<int:pk>/', views.DetailView.as_view(), name='detail'),
path('<int:pk>/results/', views.ResultsView.as_view(), name='results'),
path('<int:question_id>/vote/', views.vote, name='vote'),
]
this is coode of index.html
{% if good.image %}
<img src="{{ MEDIA_URL }}{{ good.image_sale }}">
{% endif %}
CodePudding user response:
you can simply do in your template
{% if good.image_sale %}
<img src="{{good.image_sale.url }}">
{% endif %}
please you can modify queryset first to check if the image is presented
def get_queryset(self):
"""
Return the last five published questions (not including those set to be
published in the future).
"""
good = Goods.objects.filter(
pub_date__lte=timezone.now()
).order_by('-pub_date')[:1]
return good
CodePudding user response:
The problem was that I was entering photos incorrectly in the html This is code models.py
class Goods(models.Model):
description_text = models.CharField(max_length=200)
price_text = models.CharField(max_length=200)
image_sale = models.ImageField(blank=True, upload_to='images/')
pub_date = models.DateTimeField('date published', null=True)
def __str__(self):
return self.description_text
def __str__(self):
return self.price_text
this is code of views.py
class HomeView(ListView):
model = Goods
template_name = 'index.html'
class IndexView(generic.ListView):
template_name = 'Homepage/index.html'
model = Goods
context_object_name = 'goods'
def get_queryset(self):
"""
Return the last five published questions (not including those set to be
published in the future).
"""
good = Goods.objects.filter(
pub_date__lte=timezone.now()
).order_by('-pub_date')[:1]
return good
def description(self):
return self.description_text
def price(self):
return self.price_text
this is code of app urls.py
from django.urls import path
from django.conf.urls import include, url
from . import views
app_name = 'Homepage'
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
path('<int:pk>/', views.DetailView.as_view(), name='detail'),
path('<int:pk>/results/', views.ResultsView.as_view(), name='results'),
path('<int:question_id>/vote/', views.vote, name='vote'),
path('', views.HomeView.as_view(), name='home'),
]
this is code of urls.py
from django.conf import settings
from django.conf.urls.static import static
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('grappelli/', include('grappelli.urls')), # grappelli URLS
path('', include('Homepage.urls')),
]
if settings.DEBUG:
urlpatterns = static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
this is html code
{% for good in goods %}
<img src="{{good.image_sale.url }}">
{% endfor %}
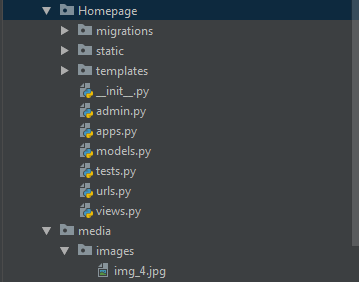
And this is the construction of the site

Special thanks to @em0ji. This is a guy from the Russian Stack Overflow community who solved my problem for this, many thanks to him.