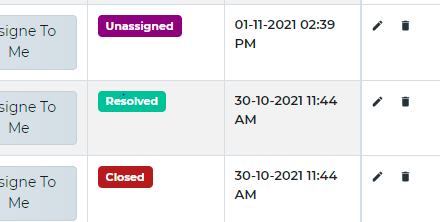
I have to display status with background color like below.
Below image is from Web Panel and i have to do this in my flutter app.
if status have Unassigned then color is purple, if status have Resolved then color is Green, if status have Closed then color is Red.
Below Code which Displays Status.
List<TicketModel> arrayList = [];
Row(
children: [
Text("Status",
style:
Themes.getPlanCellTitleLabelTextStyle(context)),
Spacer(),
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
"${arrayList[index].status}",
style: Themes.getTextStyleBoldBlack(context),
),
],
)
],
),
CodePudding user response:
You can create a method to get Color based on text.
Color _bgColor(String status) {
switch (status) {
case "Unassigned":
return Colors.purple;
case "Resolved":
return Colors.green;
case "Closed":
return Colors.red;
default:
return Colors.transparent; // for unknwon
}
}
And wrap the Text Widget with Container and provide color.
Container(
decoration: BoxDecoration(
color: _bgColor(status),
borderRadius: BorderRadius.circular(3)),
padding: const EdgeInsets.all(8),
child: Text(
status,
style: TextStyle(color: Colors.white), // set your style here
),
),
CodePudding user response:
You can use the Container widget with some padding and a ternary expression to determine the color of the box (if there are more possibilities than "Unassigned", "Resolved" and "Closed", consider making a function that would return the correct color).
An example code that would replace your Text widget:
Container(
decoration: BoxDecoration(
color: arrayList[index].status == 'Unassigned'
? Colors.purple
: arrayList[index].status == 'Resolved'
? Colors.green
: Colors.red,
borderRadius: BorderRadius.circular(5),
),
padding: const EdgeInsets.symmetric(
horizontal: 8,
vertical: 3,
),
child: Text(arrayList[index].status),
)
Of course you can still tweak the colors, text styling, etc.
CodePudding user response:
I think you can achieve the result by making a List of Map of status and their colors.
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
List<Map<String,dynamic>> status = [
{"status" : "Unassigned", "color" : Colors.purple},
{"status" : "Resolved", "color" : Colors.green},
{"status" : "Closed", "color" : Colors.red}
];
@override
Widget build(BuildContext context) {
return ListView(
children: status.asMap().map((index, value) => MapEntry(index,Container(
padding: const EdgeInsets.symmetric(horizontal: 10,vertical: 5),
margin: const EdgeInsets.only(top: 10),
color: status[index]["color"],
child:Text("${status[index]["status"]}")))).values.toList(),
);
}
}