I am using totop jquery plugin for go to top.
I have included jquery plugin in the top of this
Here is my html
<footer>
<div class="totop"><i class="fa fa-angle-up"></i> To Top</div>
@Html.Sitecore().Placeholder("footer")
</footer>
Here is my css class.....
.totop{
position:fixed;
bottom:50px;
right:50px;
display:none;
cursor:pointer;
background:#fff;
color:#e4002b;
border-radius:5px;
height:50px;
line-height:50px;
padding:0 30px;
font-size:18px;
border:1px solid #e4002b
}
Here is the jquery method which I am using.
<script>(function(a){var e=function(){a("html, body").animate({scrollTop:0},1E3);return!1};a.fn.tottTop=function(f){var b=a.extend({scrollTop:800,duration:1E3,scrtollTopBtnDuration:400},f);return this.each(function(){var c=a(this),d=a(window);d.scroll(function(){d.scrollTop()>b.scrollTop?c.fadeIn(b.scrtollTopBtnDuration):c.fadeOut(b.scrtollTopBtnDuration)});c.click(e)})}})(jQuery);</script>
<script>$('.totop').tottTop({
scrollTop: 700
});</script>
This is my error I am getting
Uncaught TypeError: $(...).tottTop is not a function
CodePudding user response:
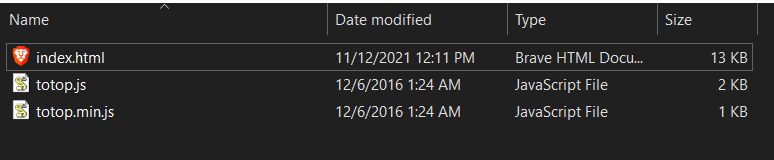
I have tried to re-create the same scenario. This is my imports-
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="totop.min.js"></script>
and This is the folder structure-
here is my entire code-
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="totop.min.js"></script>
<title>Page Title</title>
</head>
<body>
<style>
.totop {
position: fixed;
bottom: 50px;
right: 50px;
cursor: pointer;
display: none;
background: #a05b7e;
color: #fff;
border-radius: 25px;
height: 50px;
line-height: 50px;
padding: 0 30px;
font-size: 18px;
}
</style>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac iaculis lacus. Nulla venenatis cursus sem, id pretium sapien aliquet ac. Suspendisse non sagittis nibh. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque lacus massa, feugiat vel neque vitae, imperdiet congue lacus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ultrices tempor dui vitae cursus. Donec nec velit fermentum, vulputate orci vitae, dapibus enim. In vehicula, nisi sed posuere aliquet, magna lectus sagittis lacus, id scelerisque purus tortor eget purus. Integer accumsan vitae purus et luctus. Nunc dictum congue nulla, eget tincidunt diam facilisis quis. Duis a venenatis velit, tincidunt maximus eros. Suspendisse vulputate pharetra massa, a lacinia mauris tincidunt ornare. Etiam vitae urna lacus. Curabitur id elementum elit.
</p>
<div class="totop"><i class="fa fa-angle-up"></i> To Top</div>
<script>
$('.totop').tottTop({
scrollTop: 100
});
</script>
</body>
</html>
It's working perfectly fine.
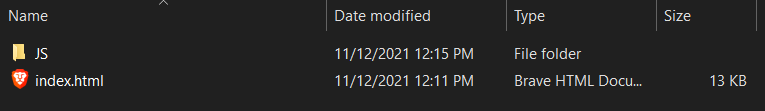
Then I tried to move the imports to a different folder by keeping the same script in the code, like below-
folder structure:
imports:
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="totop.min.js"></script>
This time it was giving me the error-
Uncaught TypeError: $(...).tottTop is not a function
then I just simply changed my script to this:
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="JS/totop.min.js"></script> //different folder structure
and everything worked perfectly fine.