I have an UIScrollView that "jumps" to the end of the content on touch when the content has almost the same size as the screen. This does not happen when the content is significantly smaller or larger (see video).
I assume this has something to do with the safe area as this problem does not appear when the ScrollView is smaller than the safe area.
iPhone 13 Pro Max / Screen width: 926pt / Safe Area width: 838pt
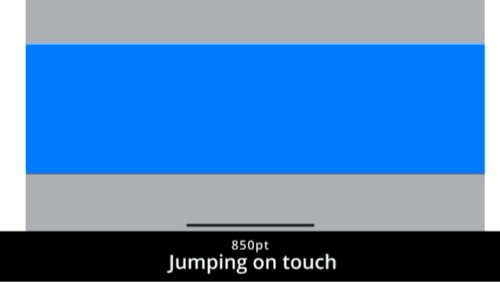
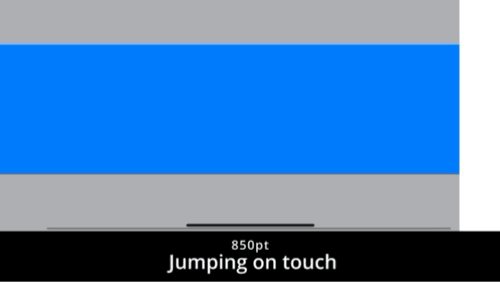
- Content Width: 850pt -> Jumping on touch ❌
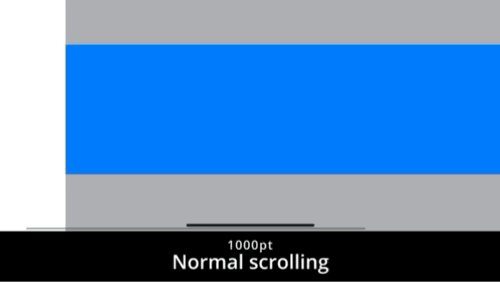
- Content Width: 1000pt -> Normal scrolling ✅
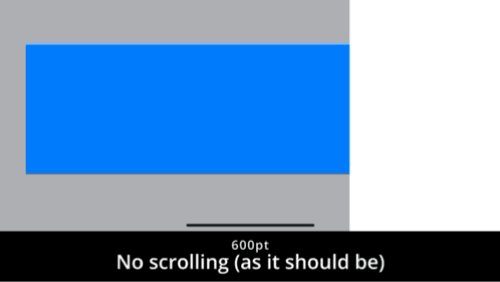
- Content Width: 600pt -> No scrolling ✅
UIScrollView Setup
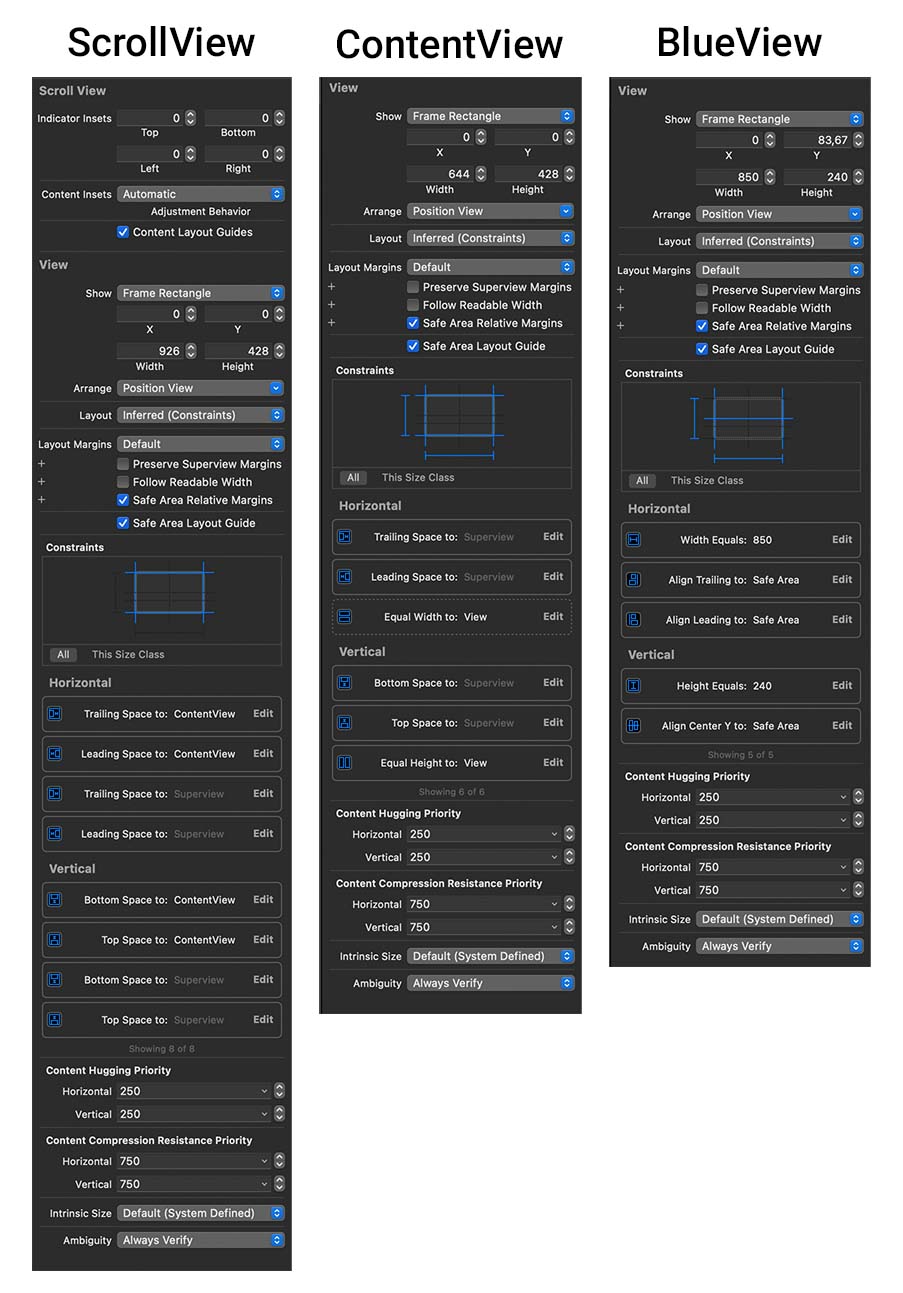
View -> ScrollView (white) -> ContentView (grey) -> BlueView (blue)
I got a ScrollView that is the same size as the screen (leading, trailing, top, bottom constraints to Superview = 0). Inside is a ContentView (leading, trailing, top, bottom constraints to ScrollView = 0). It also has constraints to be the equal with and height of the highest level view of the ViewController (with a priority of 250). This ContentView wraps around the BlueView which defines its size. It's basically setup as described here: 
CodePudding user response:
Please don't give a fixed width of contentView & blueView. Just give a leading & trailing constraint of scrollView in respect to superview. Make scrollView Horizontally centred. Try with above changes. Hope it will work.
CodePudding user response:
Solution 1:Please Off Scrollview's Bounce On Scroll Solution 2:Take A Parent View Behind
take parent view means firstOfAll Take ViewController > Take A View On It > Then Take ScrollView (Give Equal Width To View)