Red view horizontal scroll animation.
<?xml version="1.0" encoding="UTF-8"?>
<document type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.XIB" version="3.0" toolsVersion="19455" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" useTraitCollections="YES" useSafeAreas="YES" colorMatched="YES" initialViewController="Y6W-OH-hqX">
<device id="retina6_1" orientation="portrait" appearance="light"/>
<dependencies>
<deployment identifier="iOS"/>
<plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="19454"/>
<capability name="Safe area layout guides" minToolsVersion="9.0"/>
<capability name="System colors in document resources" minToolsVersion="11.0"/>
<capability name="documents saved in the Xcode 8 format" minToolsVersion="8.0"/>
</dependencies>
<scenes>
<!--View Controller-->
<scene sceneID="s0d-6b-0kx">
<objects>
<viewController id="Y6W-OH-hqX" customClass="ViewController" customModule="testA" customModuleProvider="target" sceneMemberID="viewController">
<view key="view" contentMode="scaleToFill" id="5EZ-qb-Rvc">
<rect key="frame" x="0.0" y="0.0" width="414" height="896"/>
<autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/>
<subviews>
<view contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="d1U-7B-Tgv">
<rect key="frame" x="87" y="384" width="240" height="128"/>
<subviews>
<stackView opaque="NO" contentMode="scaleToFill" distribution="fillEqually" translatesAutoresizingMaskIntoConstraints="NO" id="eWg-Zb-swh">
<rect key="frame" x="33" y="48.5" width="174" height="31"/>
<subviews>
<button opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" buttonType="system" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="Zlh-MN-0CO">
<rect key="frame" x="0.0" y="0.0" width="58" height="31"/>
<color key="backgroundColor" red="0.59656708079999998" green="0.99476033450000001" blue="0.48015679830000002" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<state key="normal" title="Button"/>
<buttonConfiguration key="configuration" style="plain" title="one"/>
</button>
<button opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" buttonType="system" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="Nhe-kU-2XT">
<rect key="frame" x="58" y="0.0" width="58" height="31"/>
<color key="backgroundColor" systemColor="systemTealColor"/>
<state key="normal" title="Button"/>
<buttonConfiguration key="configuration" style="plain" title="two"/>
</button>
<button opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" buttonType="system" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="Xmg-JV-Sut">
<rect key="frame" x="116" y="0.0" width="58" height="31"/>
<color key="backgroundColor" red="0.59656708079999998" green="0.99476033450000001" blue="0.48015679830000002" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<state key="normal" title="Button"/>
<buttonConfiguration key="configuration" style="plain" title="three"/>
</button>
</subviews>
</stackView>
<view contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="qMv-J3-IRX">
<rect key="frame" x="8" y="87" width="60" height="2"/>
<color key="backgroundColor" systemColor="systemRedColor"/>
<constraints>
<constraint firstAttribute="height" constant="2" id="Cbd-ML-DDk"/>
<constraint firstAttribute="width" constant="60" id="h9e-vK-yTX"/>
</constraints>
</view>
</subviews>
<color key="backgroundColor" systemColor="opaqueSeparatorColor"/>
<constraints>
<constraint firstItem="eWg-Zb-swh" firstAttribute="centerY" secondItem="d1U-7B-Tgv" secondAttribute="centerY" id="0AA-FD-qJg"/>
<constraint firstAttribute="height" constant="128" id="7Wb-jR-WDe"/>
<constraint firstItem="eWg-Zb-swh" firstAttribute="centerX" secondItem="d1U-7B-Tgv" secondAttribute="centerX" id="CQD-Td-NtF"/>
<constraint firstAttribute="width" constant="240" id="Oc9-es-sz8"/>
<constraint firstItem="qMv-J3-IRX" firstAttribute="top" secondItem="eWg-Zb-swh" secondAttribute="bottom" constant="7.5" id="mm1-7c-P1U"/>
<constraint firstItem="qMv-J3-IRX" firstAttribute="leading" secondItem="d1U-7B-Tgv" secondAttribute="leadingMargin" id="rob-qn-8zm"/>
</constraints>
</view>
</subviews>
<viewLayoutGuide key="safeArea" id="vDu-zF-Fre"/>
<color key="backgroundColor" systemColor="systemBackgroundColor"/>
<constraints>
<constraint firstItem="d1U-7B-Tgv" firstAttribute="centerX" secondItem="5EZ-qb-Rvc" secondAttribute="centerX" id="t8W-rw-5oD"/>
<constraint firstItem="d1U-7B-Tgv" firstAttribute="centerY" secondItem="5EZ-qb-Rvc" secondAttribute="centerY" id="upa-9K-XOs"/>
</constraints>
</view>
</viewController>
<placeholder placeholderIdentifier="IBFirstResponder" id="Ief-a0-LHa" userLabel="First Responder" customClass="UIResponder" sceneMemberID="firstResponder"/>
</objects>
<point key="canvasLocation" x="137.68115942028987" y="137.94642857142856"/>
</scene>
</scenes>
<resources>
<systemColor name="opaqueSeparatorColor">
<color red="0.77647058823529413" green="0.77647058823529413" blue="0.78431372549019607" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</systemColor>
<systemColor name="systemBackgroundColor">
<color white="1" alpha="1" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
</systemColor>
<systemColor name="systemRedColor">
<color red="1" green="0.23137254901960785" blue="0.18823529411764706" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</systemColor>
<systemColor name="systemTealColor">
<color red="0.18823529411764706" green="0.69019607843137254" blue="0.7803921568627451" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</systemColor>
</resources>
</document>
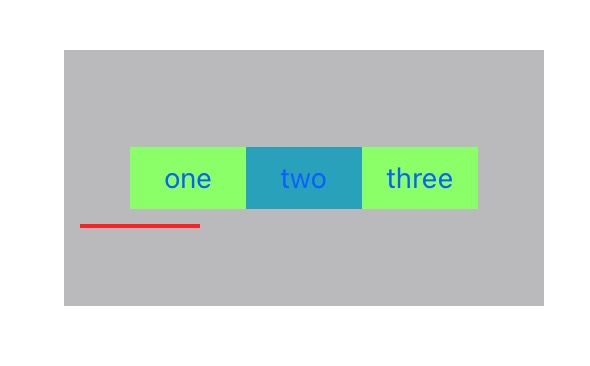
As you see, there are three buttons and one red view in a `Storyboard.
How to implement the horizontal scrolling animation of the red view.
Clicking the one button, scroll the centerX of red view equal to centerX of the one button.
Clicking the two button, scroll the centerX of red view equal to centerX of the two button.
Clicking the three button, scroll the centerX of red view equal to centerX of the three button.
How to implement the horizontal scrolling animation of the red view using Storyboard?
CodePudding user response:
In short
(1) add the constraint on storyboard.
If you are learning. the simplest here would be to make the constraint from the LEFT OF THE SCREEN to the CENTER OF THE RED BAR
(2) in code, add
@IBOutlet var animate_this_constraint NSLayoutConstraint!
(3) in storyboard, connect THE CONSTRAINT ITSELF to that outlet
(4) then practice animating the constraint, basically
UIView.animateWithDuration(1.5, animations: {
self.animate_this_constraint.constant = 225
self.view.layoutIfNeeded()
})
Experiment with different values until you can animate!
In fact, the three distances would be "the distance from the left of the screen to the center of the block" - you see?