I have the following objects:
{
"pk": 33,
"name": "EVENT 634",
"start_date": "2022-05-11T00:00:00",
"end_date": "2022-05-14T00:00:00"
},
{
"pk": 32,
"name": "Event AAB",
"start_date": "2022-06-02T00:00:00",
"end_date": "2022-06-04T00:00:00"
},
{
"pk": 26,
"name": "Event LKS",
"start_date": "2022-06-02T00:00:00",
"end_date": "2022-06-12T00:00:00"
}
And I have a template:
<div *ngFor="let event of events">
<div class="month-row">{{ event.start_date | date: 'MMMMYY'}}
</div>
<div class="name">{{ event.name }}</div>
</div>
The template gives me
June 2021
Event nameX
June 2021
Event nameY
June 2021
Event nameZ
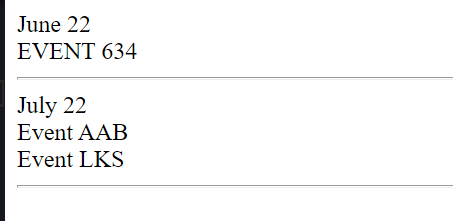
but I would like to have
June 2021
Event nameX
Event nameY
Event nameZ
July 2021
Event nameA
Event nameB
Event nameC
In other words: I would like to group the events per month OR hide the monthname if it was already shown.
Any ideas?
CodePudding user response:
To group by month and year: