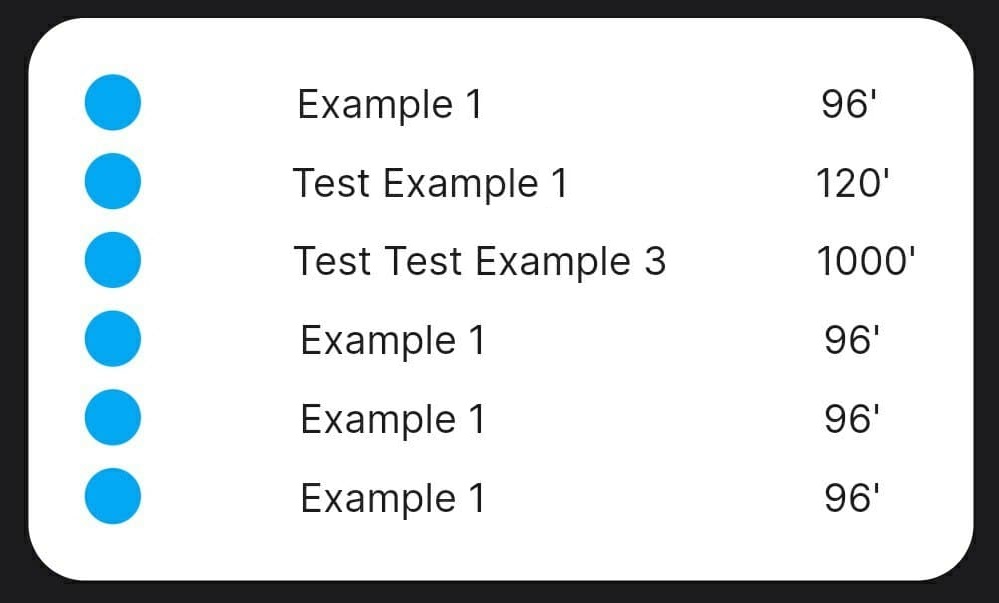
This is the code of one row (I have 6 rows):
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
ClipOval(
child: Container(
height: 20,
width: 20,
color: Colors.lightBlue,
),
),
Text('Example 1'),
Text('96\'')
],
),
SizedBox(height: 8),
...
These rows are inside a Column that is inside a Container (All wrapped in a Card)
What should I change to get the result shown in the photo
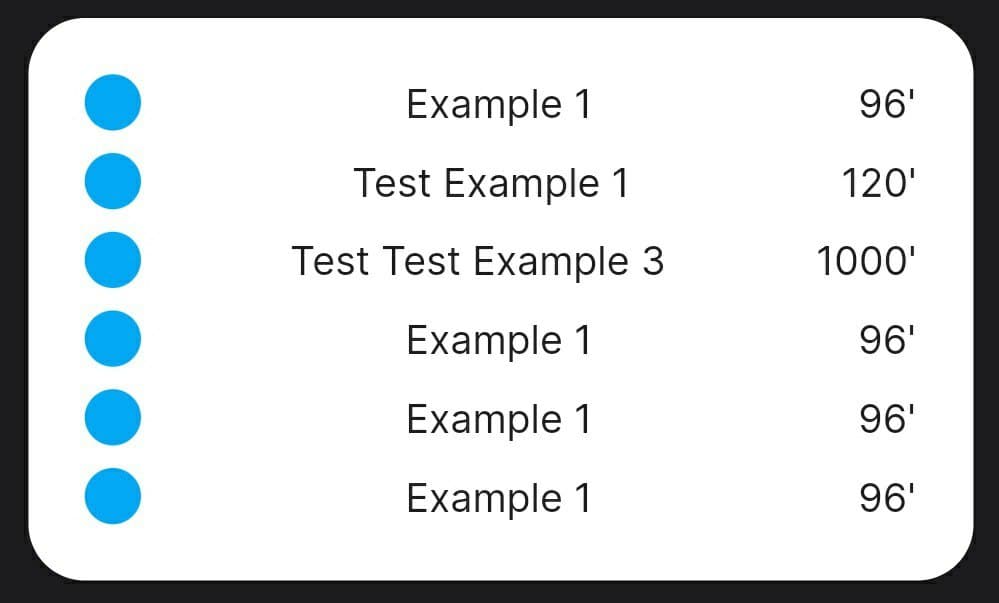
What i want:
 How can i achieve this?
How can i achieve this?
CodePudding user response: