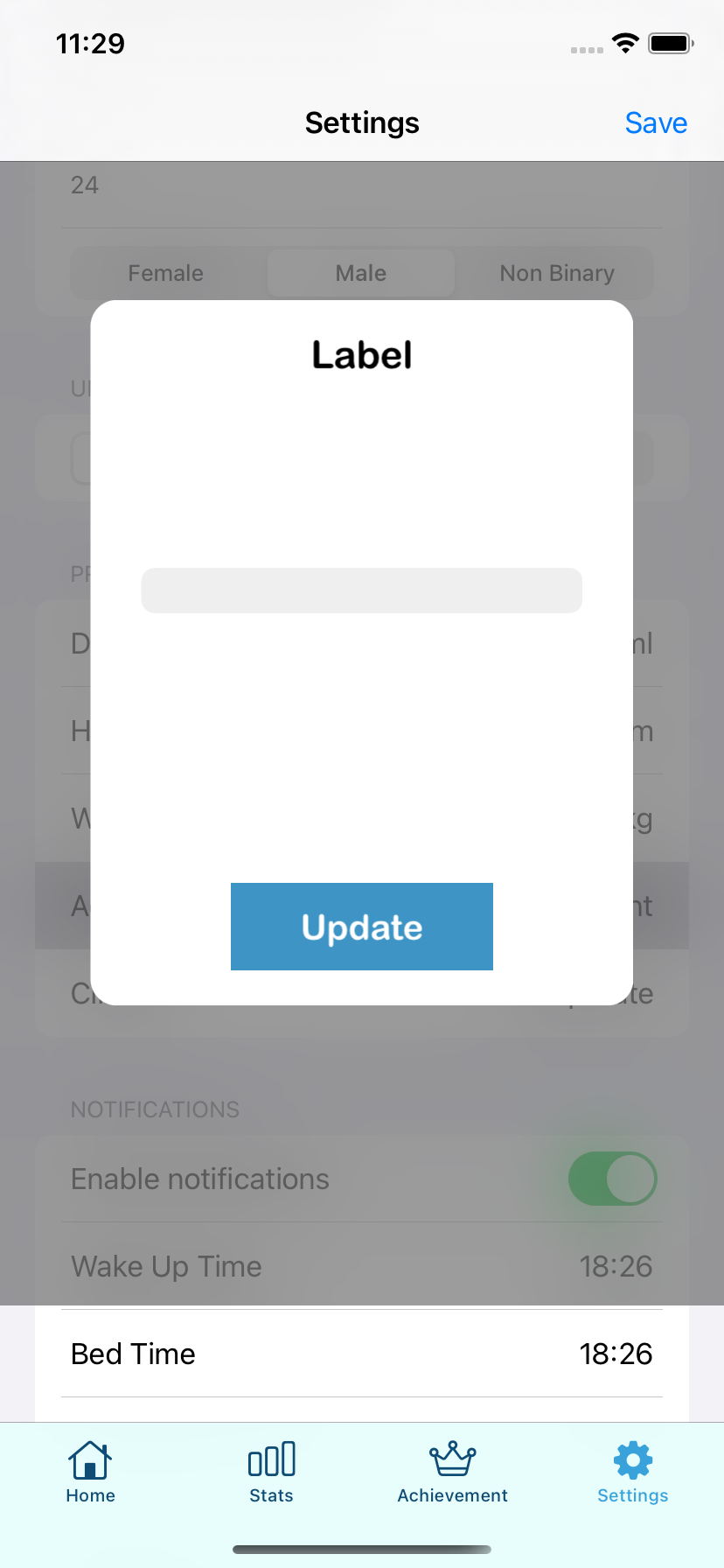
 I have a SettingsVC for my app, it contains a TableView detailing all the available options for my app. I want to show a pop up view whenever the user taps on one of these options to avoid taking the user to another VC. I have currently implemented the pop up view in others parts of app, but there's an issue when trying to present it from the SettingsVC, it seems that the bounds are for the whole size of the tableView and not what is currently on the screen, so if I scroll down, the pop up appears all the way up... Any ideas. Here's my setup method for the pop up view. The animateIn() method is to present the pop up view and the blur view.
I have a SettingsVC for my app, it contains a TableView detailing all the available options for my app. I want to show a pop up view whenever the user taps on one of these options to avoid taking the user to another VC. I have currently implemented the pop up view in others parts of app, but there's an issue when trying to present it from the SettingsVC, it seems that the bounds are for the whole size of the tableView and not what is currently on the screen, so if I scroll down, the pop up appears all the way up... Any ideas. Here's my setup method for the pop up view. The animateIn() method is to present the pop up view and the blur view.
func setUpPickerView(){
blurView.bounds = self.view.bounds
pickerView.bounds = CGRect(x: 0, y: 0, width: self.view.bounds.width * 0.75, height: self.view.bounds.height * 0.45)
pickerView.layer.cornerRadius = 15.0
pickerView.layer.cornerRadius = 15.0
animateIn(desiredView: blurView)
animateIn(desiredView: pickerView)
tableView.isUserInteractionEnabled = false
blurView.alpha = 0.6
}
CodePudding user response:
The bounds of a view is the coordinate system inside the view. The frame of a view defines where the view appears in its parent's coordinate system. Your code is only seeing the bounds so the frame is probably defaulting to the top of the screen. I suspect you want something like:
blurView.frame = self.view.bounds
pickerView.frame = CGRect(
x: (blurView.bounds.size.height - self.view.bounds.width * 0.75) / 2
y: (blurView.bounds.size.width - self.view.bounds.height * 0.45) / 2
width: self.view.bounds.width * 0.75
height: self.view.bounds.height * 0.45)
However would you REALLY should probably be doing is setting up the blurView and the pickerView then establishing their locations using constraints.
