Just started a new React project and I'm wondering how I can get my project to resolve the index.js file as the folder being imported in another component.
Expected: No error
// src/pages/router.tsx
import HomePage from './home-page`
export const Router: FC = () => {
return (
<Routes>
<Route path="/">
<HomePage />
</Route>
</Routes>
)
}
// src/pages/home-page/home-page.tsx/index.ts
export { HomePage as default } from './home-page'
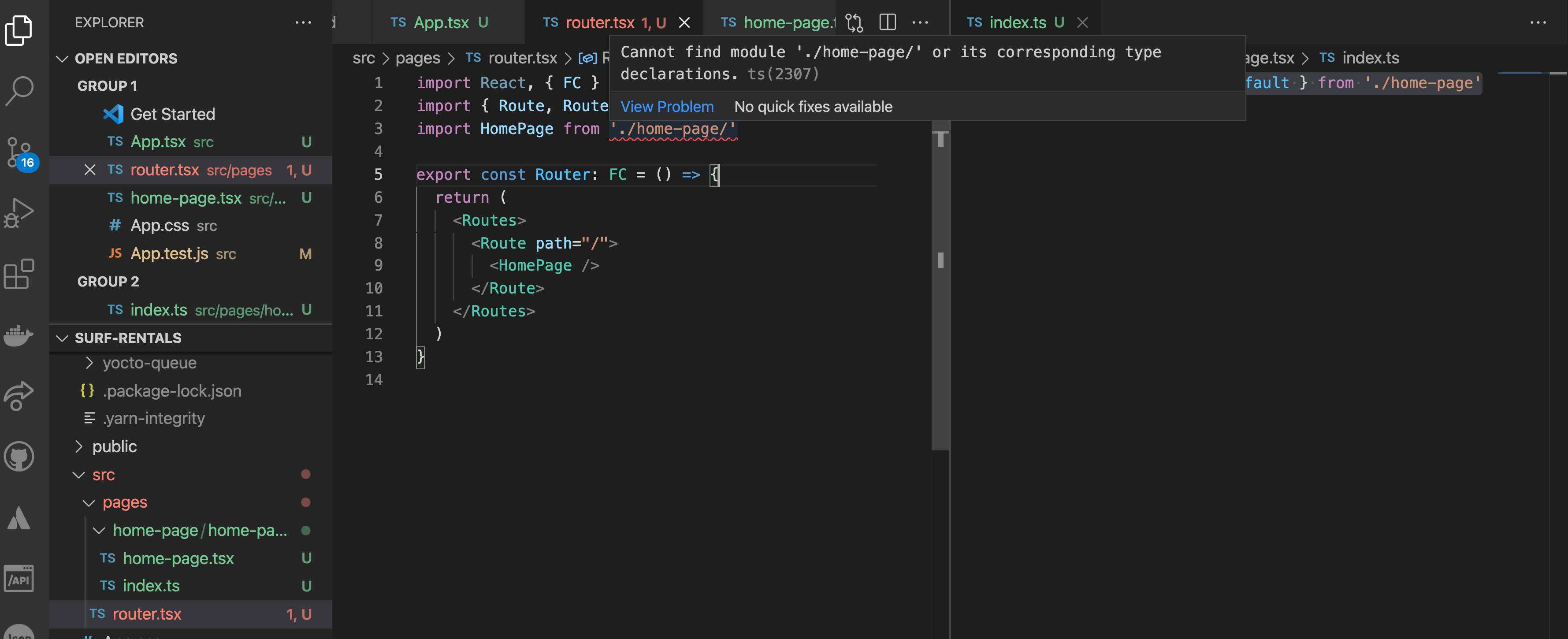
Actual: Cannot find module './home-page' or its corresponding type declarations.ts(2307)
The index.ts doesn't show up as a possible import either.

CodePudding user response:
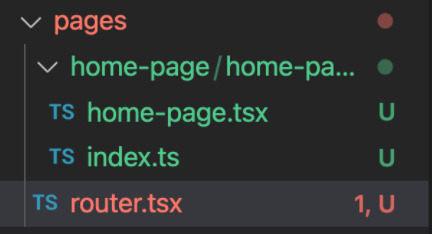
Your screenshot is cutoff, but that's not where the file is:
That image shows your index.ts is actually in home-page/home-pa... (which is truncated in your screenshot.
You either need to move the .ts files to the correct directory, or change you import to:
import HomePage from './home-page/home-page-or-whereever-this-is'