There is a simple notes application using react js and redux
I have a note card component with css properties:
NoteItem.js
const NoteItem = ({ text, date, index }) => {
const dispatch = useDispatch();
const deleteNoteItem = () => {
dispatch(deleteNote(index));
};
return (
<div className={"note"}>
<span>{text}</span>
<div className="note-footer">
<small>{date}</small>
<MdDeleteForever
className={"delete-icon"}
size={"1.3em"}
onClick={deleteNoteItem}
/>
</div>
</div>
);
};
CSS properties
@import url('https://fonts.googleapis.com/css2?family=M PLUS 2&display=swap');
body {
margin: 0;
font-family: 'M PLUS 2', sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
.header {
display: flex;
align-items: center;
justify-content: space-between;
}
.dark-mode {
background-color: black;
}
.dark-mode h1 {
color: white;
}
.container {
max-width: 960px;
margin-right: auto;
margin-left: auto;
padding-right: 15px;
padding-left: 15px;
min-height: 100vh;
}
.notes-list {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(
auto-fill,
minmax(250px, 1fr)
);
}
.note.new {
background-color: #67d7cc;
}
textarea {
border: none;
resize: none;
background-color: #67d7cc;
}
textarea:focus {
outline: none;
}
.save {
background-color: #e1e1e1;
border: none;
border-radius: 15px;
padding: 5px 10px 5px 10px;
}
.save:hover {
background-color: #ededed;
cursor: pointer;
}
.note {
background-color: #fef68a;
border-radius: 10px;
padding: 1rem;
min-height: 170px;
display: flex;
flex-direction: column;
justify-content: space-between;
white-space: pre-wrap;
}
.note-footer {
display: flex;
align-items: center;
justify-content: space-between;
}
.delete-icon {
cursor: pointer;
}
.search {
display: flex;
align-items: center;
background-color: rgb(233, 233, 233);
border-radius: 10px;
padding: 5px;
margin-bottom: 1.5em;
}
.search input {
border: none;
background-color: rgb(233, 233, 233);
width: 100%;
}
.search input:focus {
outline: none;
}
NewItem.js
const NewItem = () => {
const [input, setInput] = useState("");
const dispatch = useDispatch();
const getCurrentDate = () => {
const date = new Date();
return `${date.getDate()}-${
date.getMonth() 1
}-${date.getFullYear()} ${date.getHours()}:${date.getMinutes()}`;
};
const add = () => {
dispatch(
addNote({
text: input,
date: getCurrentDate()
})
);
setInput("")
};
return (
<div className={"note new"}>
<textarea
rows={"8"}
cols={"10"}
placeholder={"Type to add a note..."}
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<div className={"note-footer"}>
<small>{200 - input.length} remaining</small>
<button className="save" onClick={add}>
Save
</button>
</div>
</div>
);
};
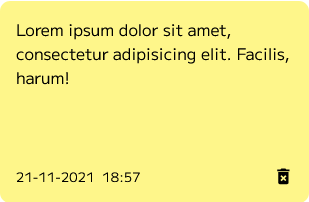
If i hardcode the text in span tag in the card component, the card looks like it's supposed to

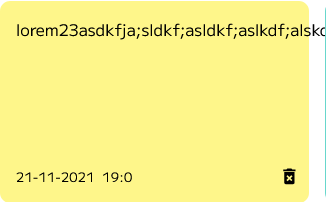
But if I integrate the logic to create a new card into the redux component then the card is rendered this way:

What could be the problem? I haven't found anything like that here. Thanks in advance!
CodePudding user response:
Your note's span automatically breaks at spaces to avoid overflow. It seems you didn't put any whitespace in your second example, causing the overflow.
To break at the edge of the span anyway, add the css property overflow-wrap: break-word; to your note class.
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Text/Wrapping_Text#breaking_long_words
Here's the fiddle I tested the change in https://jsfiddle.net/febargph/
CodePudding user response:
this is how a long string what has no spaces behaves inside a <span> . add spaces to it, it will also help
css property word-break: https://developer.mozilla.org/en-US/docs/Web/CSS/word-break
