Please, would you be able to explain, why I can't do a loop, if I want to store 'innerHTML' in 'output' variable in the second example?: 'var output = document.getElementById('message').innerHTML;'
var x = 0;
var output = document.getElementById('message');
do {
output.innerHTML = output.innerHTML x;
x = x 1;
}
while (x < 6);
------------------------------------------------------------
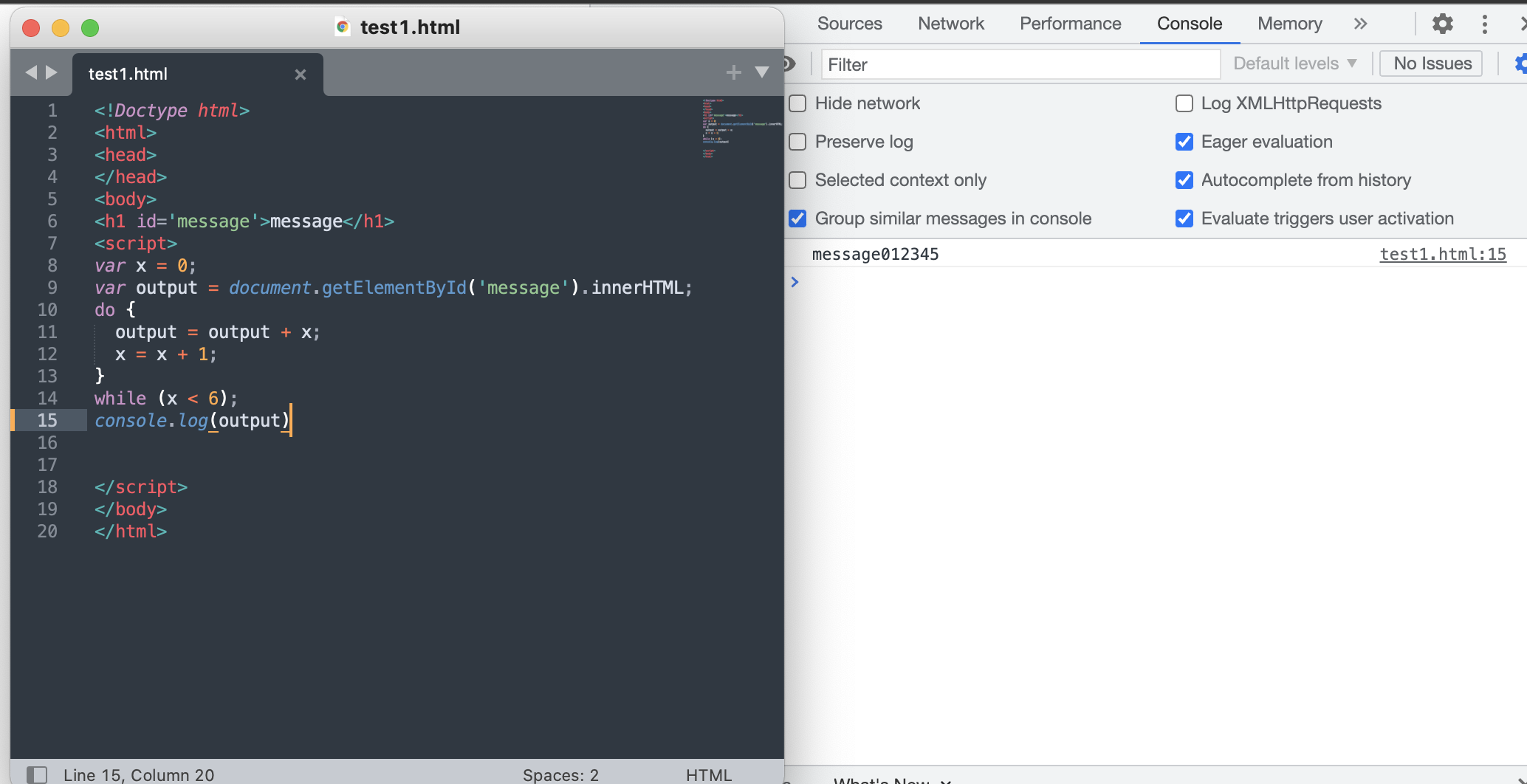
var x = 0;
var output = document.getElementById('message').innerHTML;
do {
output = output x;
x = x 1;
}
while (x < 6);
CodePudding user response:
If you are confused with why you can't add innerHTML to the output in output = output x, but the first example you can. That is because the first example, the output should store something like[object ...]. So everytime, the output.InnerHTML will keep updating. For the second example, you have already set the output to the innerHTML of message and it has already become a string, not a html. So you can't use innerHTML to change anything. The innerHTML only help to change the value of html` tag and that is why the loop doesn't work.

CodePudding user response:
The loop works but you can't add something like this var output = document.getElementById('message').innerHTML; output = output x;
