<select name="color" class="form-control" id="color">
<option value="">Choose</option>
<option style="color:#0071c5;" value="#0071c5">◼ Dark blue</option>
<option style="color:#40E0D0;" value="#40E0D0">◼ Turquoise</option>
<option style="color:#008000;" value="#008000">◼ Green</option>
<option style="color:#FFD700;" value="#FFD700">◼ Yellow</option>
<option style="color:#FF8C00;" value="#FF8C00">◼ Orange</option>
<option style="color:#FF0000;" value="#FF0000">◼ Red</option>
<option style="color:#000;" value="#000">◼ Black</option>
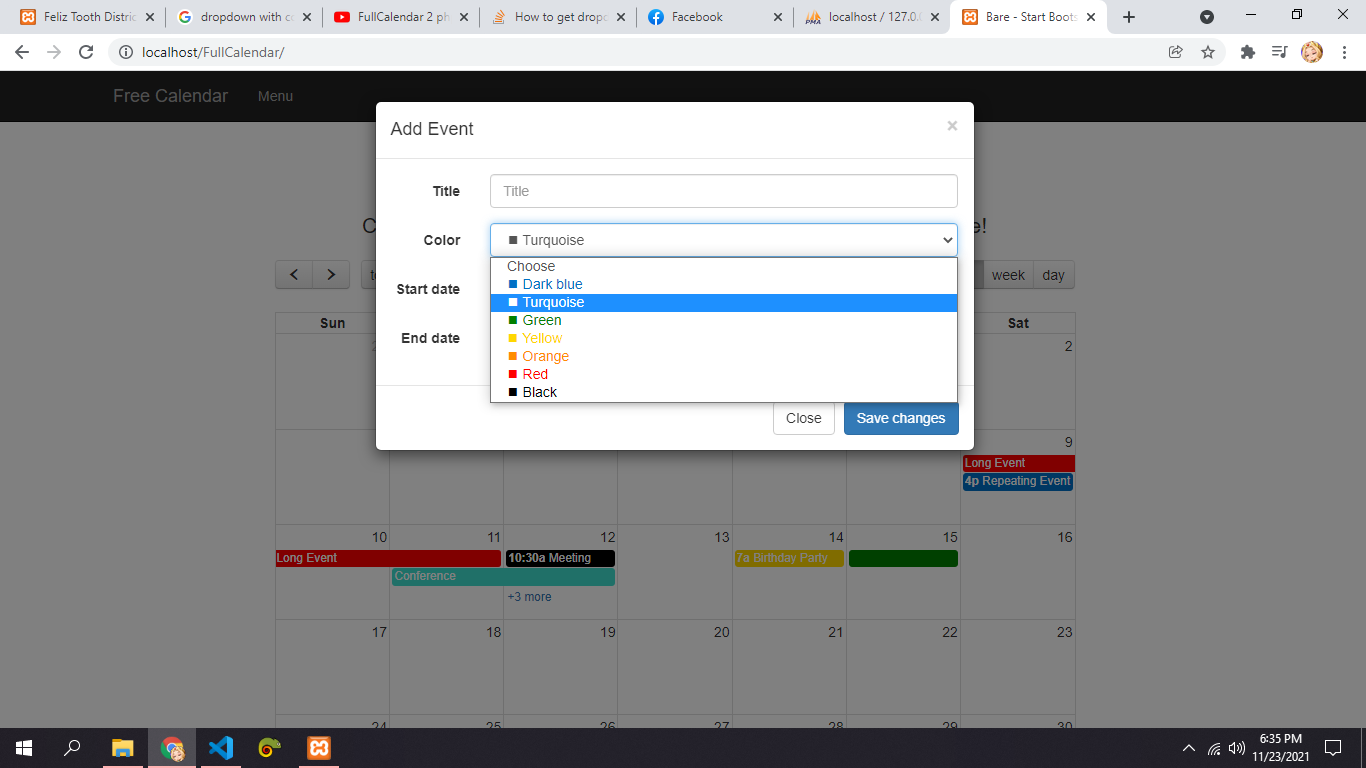
</select>Colors not showing do I need to install some plugins? I want to achieve this but I'm getting black box only 
CodePudding user response:
You need to apply the selected color to the selectbox. This can be easily achieved with JS via the change event.
const colorBox = document.getElementById('color');
colorBox.addEventListener('change', (event) => {
const color = event.target.value;
event.target.style.color = color;
}, false);<select name="color" class="form-control" id="color">
<option value="">Choose</option>
<option style="color:#0071c5;" value="#0071c5">◼ Dark blue</option>
<option style="color:#40E0D0;" value="#40E0D0">◼ Turquoise</option>
<option style="color:#008000;" value="#008000">◼ Green</option>
<option style="color:#FFD700;" value="#FFD700">◼ Yellow</option>
<option style="color:#FF8C00;" value="#FF8C00">◼ Orange</option>
<option style="color:#FF0000;" value="#FF0000">◼ Red</option>
<option style="color:#000;" value="#000">◼ Black</option>
</select>