I want to use navigator to pass data but i can't solve the error I actually don't know how to pass data between screens properly using the navigator in cases like this I've learned but I still don't understand how because every tutorial I watch and other ways from the internet each have a different way
This is the image
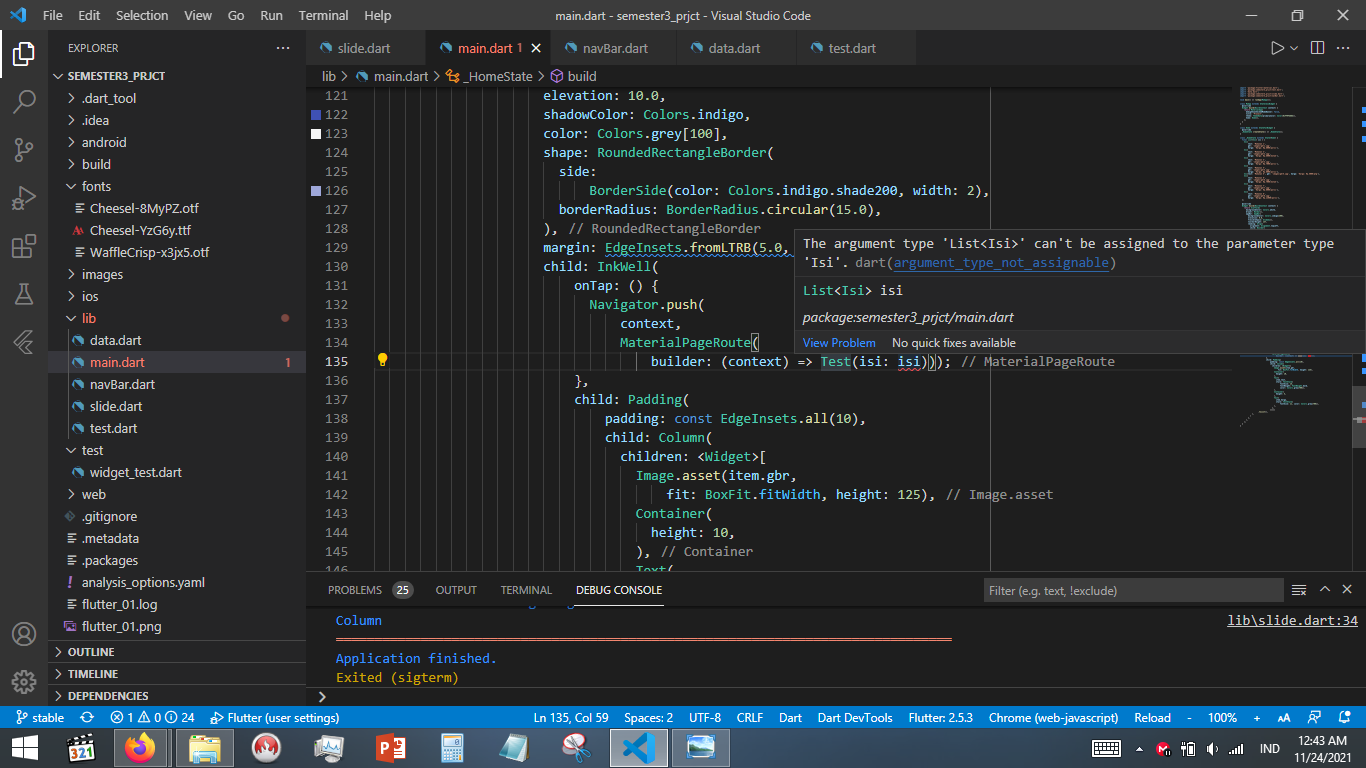
here's the error:

below is the full code list of data and navigator
import 'package:semester3_prjct/test.dart';
import 'data.dart';
import 'package:semester3_prjct/slide.dart';
import 'package:semester3_prjct/navBar.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'ProJect',
theme: ThemeData(primaryColor: Color(0xFF9FA8DA)),
home: Home(),
);
}
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
final List<Isi> isi = [
Isi(
text: 'Makanan 1',
gbr: 'images/gbr1.jpg',
harga: 'Harga: Rp.6000/porsi'),
Isi(
text: 'Makanan 2',
gbr: 'images/gbr2.jpg',
harga: 'Harga: Rp.6000/kotak'),
Isi(
text: 'Makanan 3',
gbr: 'images/gbr3.jpg',
harga: 'Harga: Rp.7000/porsi'),
Isi(
text: 'Makanan 4',
gbr: 'images/gbr4.jpg',
harga: 'Harga: Rp.8000/porsi'),
Isi(text: 'Makanan 5', gbr: 'images/gbr5.jpg', harga: 'Harga: Rp.5000/ptg'),
Isi(
text: 'Makanan 6',
gbr: 'images/gbr6.jpg',
harga: 'Harga: Rp.7000/kotak'),
Isi(
text: 'Makanan 7',
gbr: 'images/gbr7.jpg',
harga: 'Harga: Rp.8000/porsi'),
Isi(
text: 'Makanan 8',
gbr: 'images/gbr8.jpg',
harga: 'Harga: Rp.12000/porsi'),
];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
drawer: Navbar(),
appBar: AppBar(
backgroundColor: Colors.indigo[200],
elevation: 0.0,
flexibleSpace: Slideku(),
toolbarHeight: 137,
leading: Align(
alignment: Alignment.topLeft,
child: Builder(
builder: (BuildContext context) {
return IconButton(
icon: const Icon(Icons.menu),
onPressed: () {
Scaffold.of(context).openDrawer();
},
tooltip: MaterialLocalizations.of(context).openAppDrawerTooltip,
);
},
),
),
actions: <Widget>[
Align(
alignment: Alignment.topRight,
child: IconButton(
onPressed: () {},
icon: Icon(Icons.search, color: Colors.white),
)),
],
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(
height: 10,
decoration: BoxDecoration(
color: Colors.indigo[200],
borderRadius: BorderRadius.only(
))),
Expanded(
child: GridView.count(
crossAxisCount: 2,
padding: EdgeInsets.all(10.0),
childAspectRatio: (4 / 4.8),
crossAxisSpacing: 5,
mainAxisSpacing: 5,
children: isi
.map((item) => Card(
elevation: 10.0,
shadowColor: Colors.indigo,
color: Colors.grey[100],
shape: RoundedRectangleBorder(
side:
BorderSide(color: Colors.indigo.shade200, width: 2),
borderRadius: BorderRadius.circular(15.0),
),
margin: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 0),
child: InkWell(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Test(isi: isi)));
},
child: Padding(
padding: const EdgeInsets.all(10),
child: Column(
children: <Widget>[
Image.asset(item.gbr,
fit: BoxFit.fitWidth, height: 125),
Container(
height: 10,
),
Text(
item.text,
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
color: Colors.grey[700]),
),
Container(
height: 4,
),
Text(
item.harga,
style: TextStyle(
fontSize: 11, color: Colors.grey[700]),
),
],
)))))
.toList(),
),
)
],
),
);
}
}```
CodePudding user response:
On the following code:
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Test(isi: isi)));
},
you're giving variable isi which is a list:
final List<Isi> isi
But your Test widget need an Isi object:
class Test extends StatelesWidget {
final Isi isi;
....
}
To solve the problem, use the item from your map:
isi.map((item) => Card( ...
So, your code should be something like this:
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Test(isi: item)));
},
