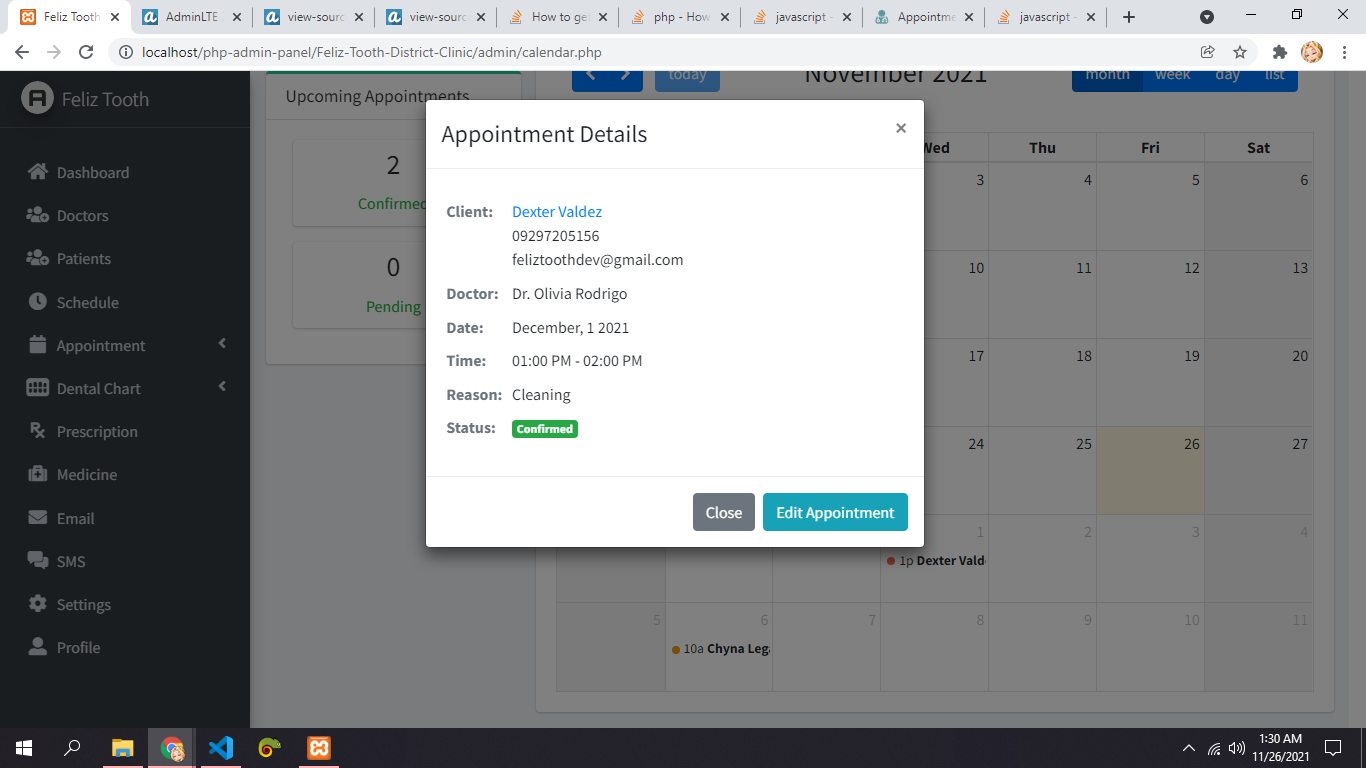
I want to get the id from this modal and pass it to another page like edit_appointment.php?id='id from modal' the problem is I execute my php code to different file and just use Ajax request to display my data to modal. I don't know how to call the user id here a href="" >Edit Appointment
 here's my code
here's my code
<div class="modal fade" id="AppointmentDetails">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 id="modalTitle" class="modal-title">Appointment Details</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div id="modalBody" class="modal-body">
<div class="viewdetails">
</div>
</div>
<div class="modal-footer">
<a href="" class="btn btn-secondary" data-dismiss="modal">Close</a>
<a href="" class="btn btn-info userdata">Edit Appointment</a>
</div>
</div>
</div>
</div>if(isset($_POST['userid']))
{
$id = $_POST['userid'];
$sql = "SELECT a.*, CONCAT(p.fname,' ',p.lname) AS pname,p.phone,p.email,d.name AS dname FROM tblappointment as a JOIN tblpatient as p ON p.id = a.patient_id JOIN tbldoctor as d ON d.id = a.doc_id WHERE a.id = '$id' ";
$query_run = mysqli_query($conn,$sql);
if(mysqli_num_rows($query_run) > 0)
{
foreach($query_run as $row)
{
?>
<table class="table table-borderless table-responsive table-sm">
<thead>
<tr>
<th style="width: 40px"></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<th class="text-muted">Client:</th>
<td><a href=""><?php echo $row['pname'];?></a></br>
<?php echo $row['phone'];?></br>
<?php echo $row['email'];?></td>
</tr>
<tr>
<th class="text-muted">Doctor:</th>
<td><?php echo $row['dname'];?></td>
</tr>
<tr>
<th class="text-muted">Date:</th>
<td><?php echo date('F, j Y',strtotime($row['schedule'])); ?></td>
</tr>
<tr>
<th class="text-muted">Time:</th>
<td><?php echo date('h:i A',strtotime($row['starttime'])).' - '.date('h:i A',strtotime($row['endtime'])); ?></td>
</tr>
<tr>
<th class="text-muted">Reason:</th>
<td><?php echo $row['reason']; ?></td>
</tr>
<tr>
<th class="text-muted">Status:</th>
<td>
<?php
if($row['status'] == 'Confirmed')
{
echo $row['status'] = '<span class="badge badge-success">Confirmed</span>';
}
?>
</td>
</tr>
</tbody>
</table>
<?php
}
}
else{
echo $return = "<h5> No Record Found</h5>";
}
}I use Ajax Request to get the data from modal
eventClick: function(info) {
var userid = info.event.id;
$.ajax({
type: "post",
url: "calendar_action.php",
data: {userid:userid},
success: function (response) {
$('.viewdetails').html(response);
$("#AppointmentDetails").modal();
}
});
},CodePudding user response:
While returning the html data in your ajax response you can attach your id in one of the html tags. Let us attach id in the first item i.e. the line, Client: Dexter Veldez. Suppose the html code for Client: is:
<b>Client:</b>
Now we attach id in this tag (b tag) and also give it a unique id 'client-label' so that it becomes easier to select this tag later:
<b id="client-label" data-id='<?php echo $id; ?>'>Client:</b>
Now in the modal section, attach an onclick event in the Edit Appointment button as:
<a href="#" class="btn btn-info userdata" onclick="editButtonClicked();">Edit Appointment</a>
Now define a function named editButtonClicked inside a script tag at bottom of page as:
<script>
function editButtonClicked(){
var clientTag = document.getElementById("client-label");
var requiredId = clientTag.getAttribute('data-id');
//now navigate to edit page with the id
window.location.href = '/edit_appointment.php?id=' requiredId;
}
</script>
