I am an absolute beginner to Django and I am trying to check the POST method by populating the value to the foreign key table. I have two tables. Please guide me on where I am wrong.
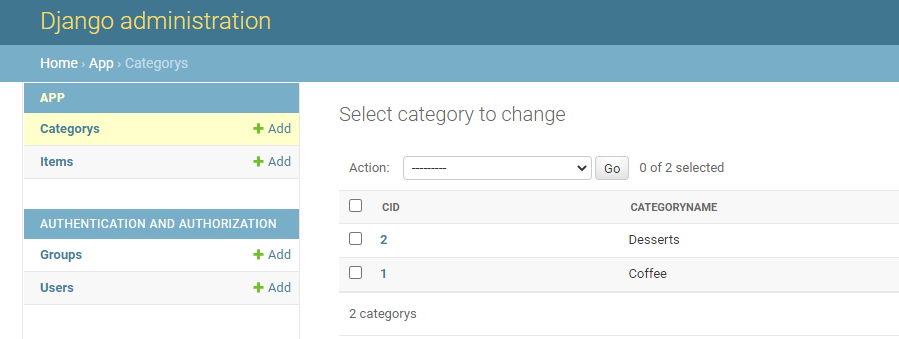
- Table for Category that has 2 entries, i.e., Coffee(PK = 1) and Desserts (PK = 2)
- Table for Items
From models.py:
class Category(models.Model):
cId = models.AutoField(primary_key=True)
categoryName = models.CharField(max_length=20, unique=True)
def __str__(self):
return self.categoryName
# return[self.categoryName, self.cId]
# return self.cId
class Item(models.Model):
Id = models.AutoField(primary_key=True)
itemName = models.CharField(max_length=30,unique=True)
cId = models.ForeignKey(Category,on_delete=CASCADE)
From views.py: def main(request): return render(request, "index.html")
def send(request):
if request.method == "POST":
a = request.POST.get("a");
b = request.POST.get("b");
obj = Item(itemName = a, cId =b);
obj.save()
return HttpResponse("sent")
else:
return HttpResponse("form submission failed")
From urls.py(app):
urlpatterns = [
path('', views.main, name="main"),
path('send', views.send, name='send')
]
From HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{% load static %}
<link rel="stylesheet" href="{% static 'css.css' %}">
<title>CHECK-POST-METHOD</title>
</head>
<body>
<div class = "container">
<form method = "post" action = "send" class = "form">
{% csrf_token %}
<label for="a">Item Name</label>
<input type="text" name="a" id="a" maxlength="30">
<label for="b">PASS FOREIGN KEY--CATEGORY ID</label>
<input type="number" name="b" id="b" maxlength="5">
<button type="submit">SUBMIT</button>
</form>
</div>
<script src="{% static 'js.js' %}"></script>
</body>
</html>
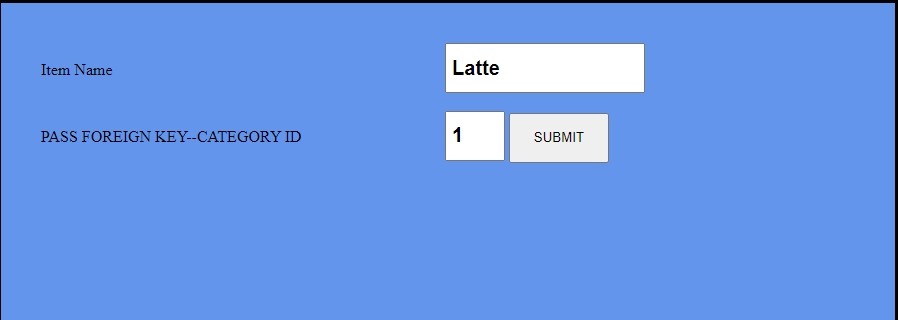
I am unable to populate the Item table with the following entry:

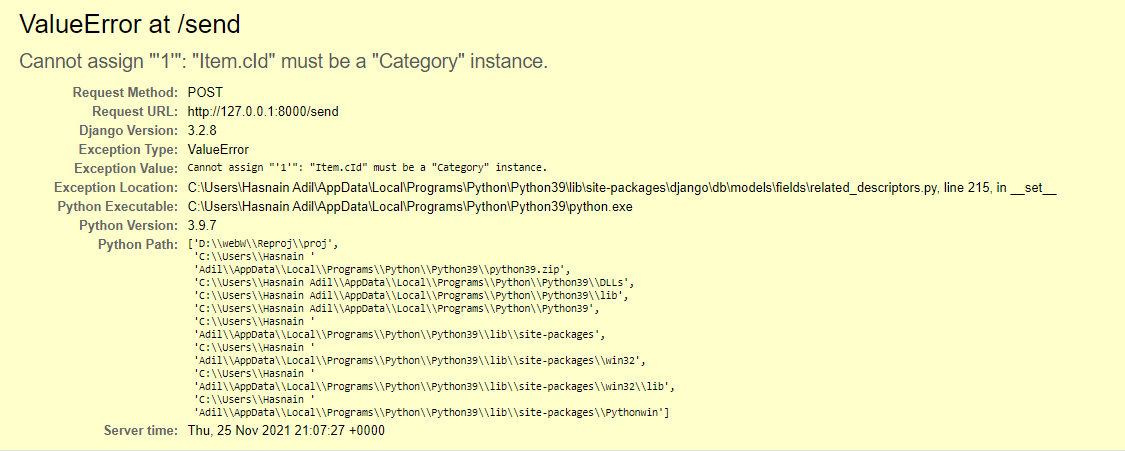
I am unable to resolve the following error:

CodePudding user response:
cId expects a Category object, but you have given it '1'. If you want to specify the primary key instead for a ForeignKey named foo, you use foo_id, so in this case cId_id:
def send(request):
if request.method == 'POST':
a = request.POST.get('a')
b = request.POST.get('b')
obj = Item(itemName=a, cId_id=b)
obj.save()
return HttpResponse("sent")
else:
return HttpResponse("form submission failed")CodePudding user response:
As it indicates in the error, Cid must be instance of category So your view looks like below:
def send(request):
if request.method == "POST":
a = request.POST.get("a");
b = request.POST.get("b");
c_id = Category.objects.get(pk=b)
obj = Item(itemName=a, cId=b);
obj.save()
return HttpResponse("sent")
else:
return HttpResponse("form submission failed")
CodePudding user response:
Since cId needs to be an object of type Category, you can use Django's get_object_or_404 function. In cases where cId posted from the HTML is not valid, then this function automatically raises the 404 response.
from django.shortcuts import get_object_or_404
def send(request):
if request.method == "POST":
a = request.POST.get("a");
b = request.POST.get("b");
b_obj = get_object_or_404(Category, b)
obj = Item(itemName = a, cId =b_obj)
obj.save()
return HttpResponse("sent")
else:
return HttpResponse("form submission failed")