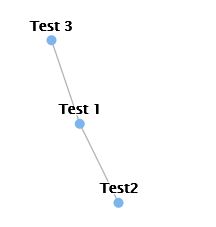
I try to fill a network graph made with the JS Highcharts library (see an example in that 
Now I want to fill it by using that array :
var myArray3 = [['Test 1', 'Test2'], ['Test 1', 'Test 3']];
So I write in the data part...
data : [myArray3]
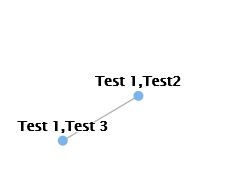
... which gives a strange network graph.. I should have 3 nodes and two lines which is not the case.
What's more, as you can see, I get the couples (Test1,Test2)/ (Test1,Test3) instead of Test1, Test2 and Test3.

How could I do to make my graph work with the data taken from my array myArray3 ?
Any help would be greatly appreciated !
CodePudding user response:
You wrapped your myArray3 unnecessarily in the brackets. The below will work:
var myArray3 = [['Test 1', 'Test2'], ['Test 1', 'Test 3']];
...
data : myArray3
