kindly help me out for this issue, Onclick event for the icon is not working!
HTML :
<button id="create_project" runat="server" onclick="create_new_project" style="outline: none; border: none;"><i class='bx bxs-add'></i></button>code behind:
protected void create_new_project(object sender, EventArgs e)
{
main_content.Visible = true;
defualt_content.Visible = false;
}
where main_content and default_content are two
CodePudding user response:
You can't call a code behind function from html onclick method. "create_new_project" function should be a javascript function that written in tag.
Something like this:
<script>
function create_new_project() {
//do stuff
}
</script>
CodePudding user response:
Since you DO HAVE runat=server, then you can wire up the event this way:
In the markup type in onserverclick=
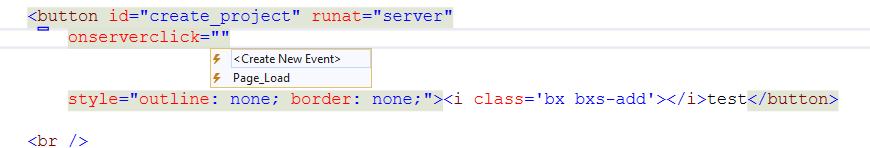
WHEN you hit the "=", you note intel-sense pops up this choice:
Choose create event, and now flip to code behind, you see a event stub like this:
Your markup will now become this:
<button id="create_project" runat="server"
onserverclick="create_project_ServerClick"
style="outline: none; border: none;"><i class='bx bxs-add'></i>test</button>
And flipping to code behind, you see the event is created like this:
protected void create_project_ServerClick(object sender, EventArgs e)
{
}