I have this array
[{"temp":"24.44","time":"2021-11-26 22:23:29.370657"},
{"temp":"25.44","time":"2021-11-26 22:23:35.411530"}]
and i need this
data.addRows([
[24.44, [22, 23, 29]],
[25.44, [22, 23, 35]]
]);
It is to be able to make a graph, thanks for your help.
CodePudding user response:
const arr = [
{ temp: "24.44", time: "2021-11-26 22:23:29.370657" },
{ temp: "25.44", time: "2021-11-26 22:23:35.411530" },
];
const result = arr.map(({ temp, time }) => {
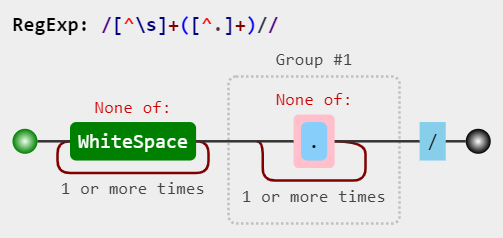
const [a, b, c] = time.match(/[^\s] ([^\.] )/)[1].split(":");
return [ temp, [ a, b, c]];
});
console.log(result);CodePudding user response:
google.charts.load('current', {'packages':['line', 'corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var chartDiv = document.getElementById('chart_div');
var data = new google.visualization.DataTable();
data.addColumn('timeofday', 'Fecha');
data.addColumn('number', "Average Temperature");
var materialOptions = {
chart: {
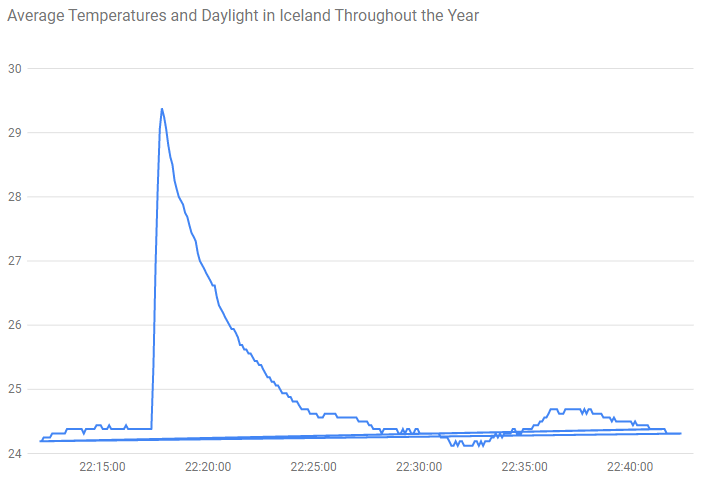
title: 'Average Temperatures and Daylight in Iceland Throughout the Year'
},
width: 900,
height: 500,
series: {
// Gives each series an axis name that matches the Y-axis below.
},
axes: {
// Adds labels to each axis; they don't have to match the axis names.
y: {
Temps: {label: 'Temps (Celsius)'},
}
}
};
var materialChart = new google.charts.Line(chartDiv);
setInterval(function() {
var JSON = $.ajax({url:"http://localhost/maintpro/datos_sensor.php?q=1",dataType: 'json',async: false}).responseText;
const respuesta = jQuery.parseJSON(JSON);
const result = respuesta.map((o) => [
o.time.split(" ")[1].split(".")[0].split(":").map(Number),
o.temp,
]);
data.addRows(result);
materialChart.draw(data, materialOptions);
}, 1300);
}
It is working but that happens, help me please