I created a Vue3 app using the Vue CLI with a Prettier/Eslint setup. When modifying the main.ts file to
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
createApp(App)
.use(router).mount("#app");
and run npm run serve I get the following warning
6:15 warning Delete
⏎prettier/prettier
as expected. Running npm run lint fixes it. But which flag is required to only check for the style?
I have a GitHub action workflow checking the code style and using npm run lint is wrong because the workflow fixes the code style and passes.
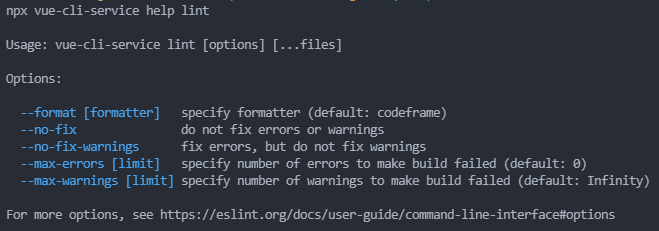
When searching for a flag I run npx vue-cli-service help lint which tells me to use --no-fix
but running npm run lint --no-fix it still fixes the file
So which command should I use inside my GitHub action to ensure the workflow fails on invalid code style?
CodePudding user response:
You have to use a double dash before your arguments, so use npm run lint -- --no-fix with -- as extra prefix instead of npm run lint --no-fix. See also this answer.