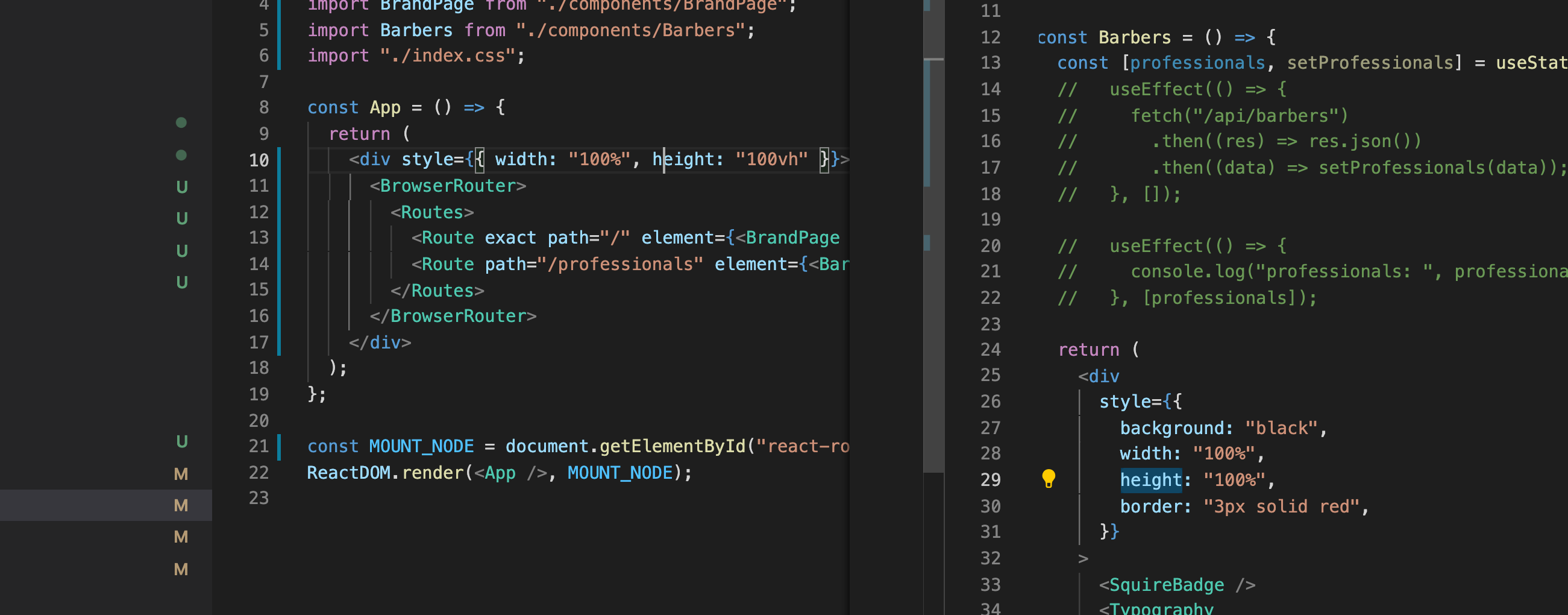
I am trying to make the entire backgroundColor to a React application be set to black. This is proving complicated though. I have set the main App div to have a height of 100% ( and then a child component to have 100% height as well with a black background. This didn't work so then I tried setting the main App div to have a height of 100vh. This makes the full view port have a black background but the page's background is white when scrolling down. I have shared a screenshot below to show what I did. Can someone help me with this problem?
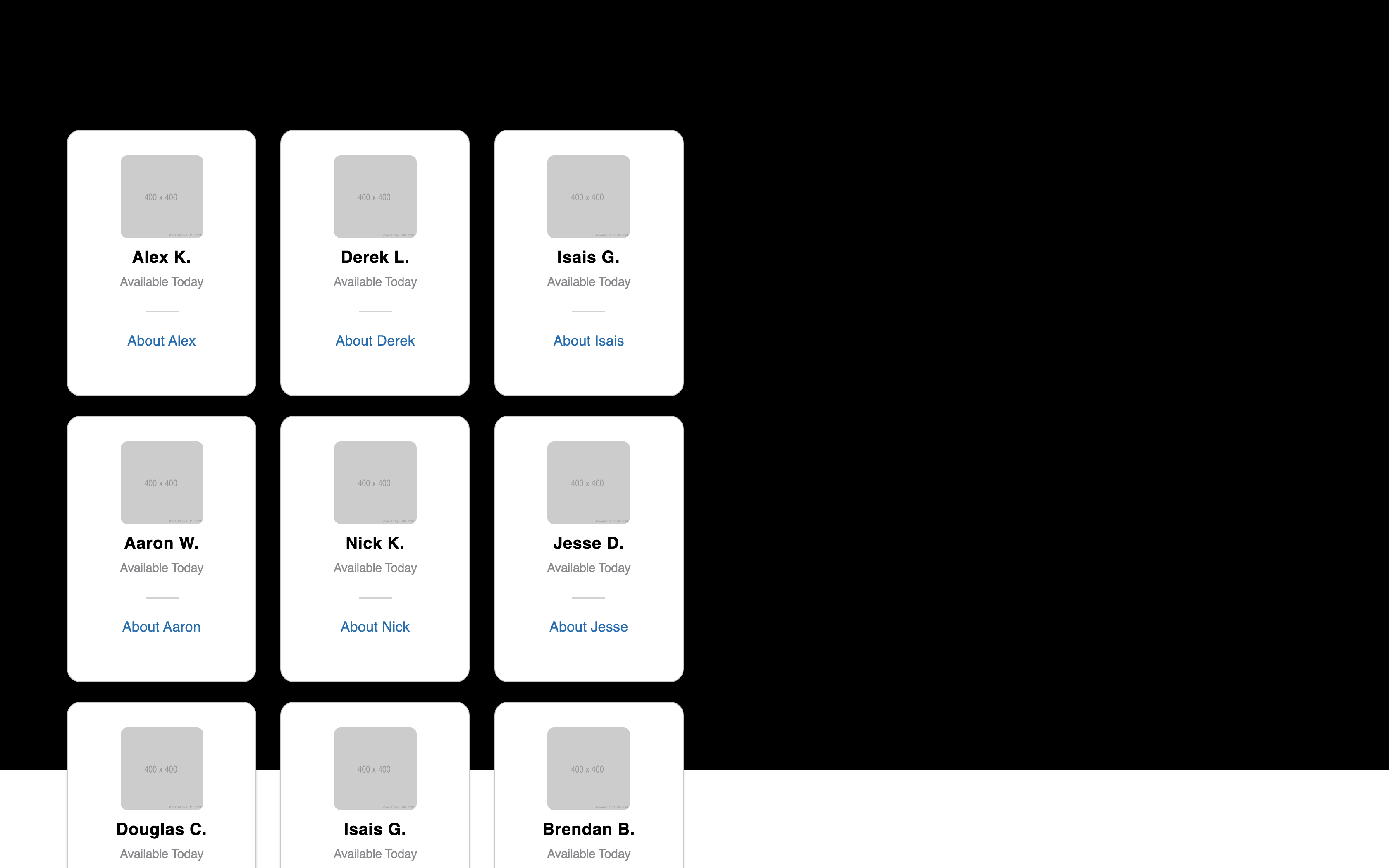
This is what is happening but this is not what I want. I want the whole thing to have a black background even when infinitely scrolling.
CodePudding user response:
You should assign a background color to the body or html instead
body {
background-color: black;
}