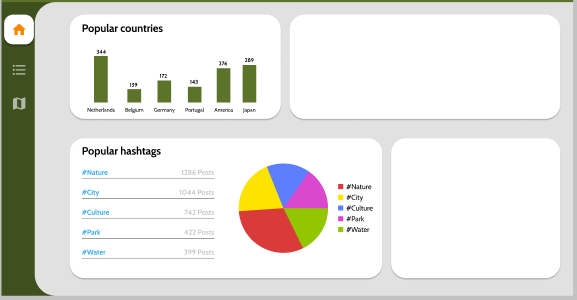
I have a problem. I am trying to create a dashboard page. I am personally not a fan of CSS and I can never find my way in the code, but this is what I designed:

Currently, I have this code:
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,500,600,700&display=swap');
* {
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;
font-size: 16px;
margin: 0;
padding: 0;
--navbar-height: 70px;
--color-primary: #547430;
--text-color-on-primary: white;
--base-shadow: 0 0 6px rgba(0, 0, 0, .25);
scroll-behavior: smooth;
}
body {
background: linear-gradient( rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3) ), url(src/assets/images/background2.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color:#464646;
height: 100%;
}
html, body {
height:100%;
min-height:100%;
}
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
@media screen and (max-width: 700px) {
* {
--default-desktop-width: 100%;
}
}
.menu {
position: fixed;
height: 100vh;
width: 150px;
background-color: #3D5021;
z-index: -1;
}
nav {
height: 100vh;
margin-top: 50px;
}
nav ul {
list-style: none;
text-align: center;
}
nav ul li {
display: block;
margin: 5px 0;
width: 60px;
height: 60px;
}
input[type="checkbox"] {
display: none;
}
.menuButtonIcon {
color: #FFFFFF60;
}
.menuButtonIcon .fas {
font-size: 25px;
}
nav ul li:hover i {
color: #FFFFFF;
cursor: pointer;
}
.container {
position: absolute;
width: calc(100vw - 100px);
right: 0px;
border-top-left-radius: 50px;
border-bottom-left-radius: 50px;
background-color: #E1E1E1;
min-height: 100vh;
}
.content {
margin-left: 50px;
margin-top: 20px;
}<div class="menu">
<nav>
<ul class="nav-links">
<div class="selector"></div>
<li>
<label for="btnDashboard" class="menuButtonIcon selected"><i
class="fas fa-tachometer-alt"></i></label>
<input type="checkbox" id="btnDashboard" checked>
</li>
<li>
<label for="btnList" class="menuButtonIcon"><i class="fas fa-list-ul"></i></label>
<input type="checkbox" id="btnList">
</li>
<li>
<label for="btnHeatMap" class="menuButtonIcon"><i class="fas fa-map"></i></label>
<input type="checkbox" id="btnHeatMap">
</li>
</ul>
</nav>
</div>
<div class="container">
<div class="content">
Here comes the dashboard content
</div>
</div>The snippet is not responsive yet, but first I have 2 other problems. When I hover on an item in the menu, the color doesn't change, while I have:
nav ul li:hover {
color: #FFFFFF;
cursor: pointer;
}
I think its because the container is the overlay, so you can't reach for the navbar, but I don't know how to fix it, because the container need to be placed on top, for the rounded corners. Also I want a white selector box in the navbar, that shifts up and down, depending on the selected item. When an item is selected the color should be turning orange, but I can't figure out how to use the selector in that way.
Can someone help me fix this issue?
CodePudding user response:
In order for the icon color to change you need to select the icon on the li:hover.
Either
nav ul li:hover i {
color: #FFFFFF;
cursor: pointer;
}
Or
nav ul li:hover .fas {
color: #FFFFFF;
cursor: pointer;
}
Or even
nav ul li:hover i.fas {
color: #FFFFFF;
cursor: pointer;
}
Here's a working fiddle: https://jsfiddle.net/TokerX/ny53m9fa/1/ Also updated the width of the container to 4% instead of -4%, so that it doesn't overlap the menu, although you might want to consider a fixed width for your menu and subtract that from the container width, or add it as a left margin to your container.
