For Android world, we could tap any locations in by:
val device = UiDevice.getInstance(InstrumentationRegistry.getInstrumentation())
device.click(x, y)
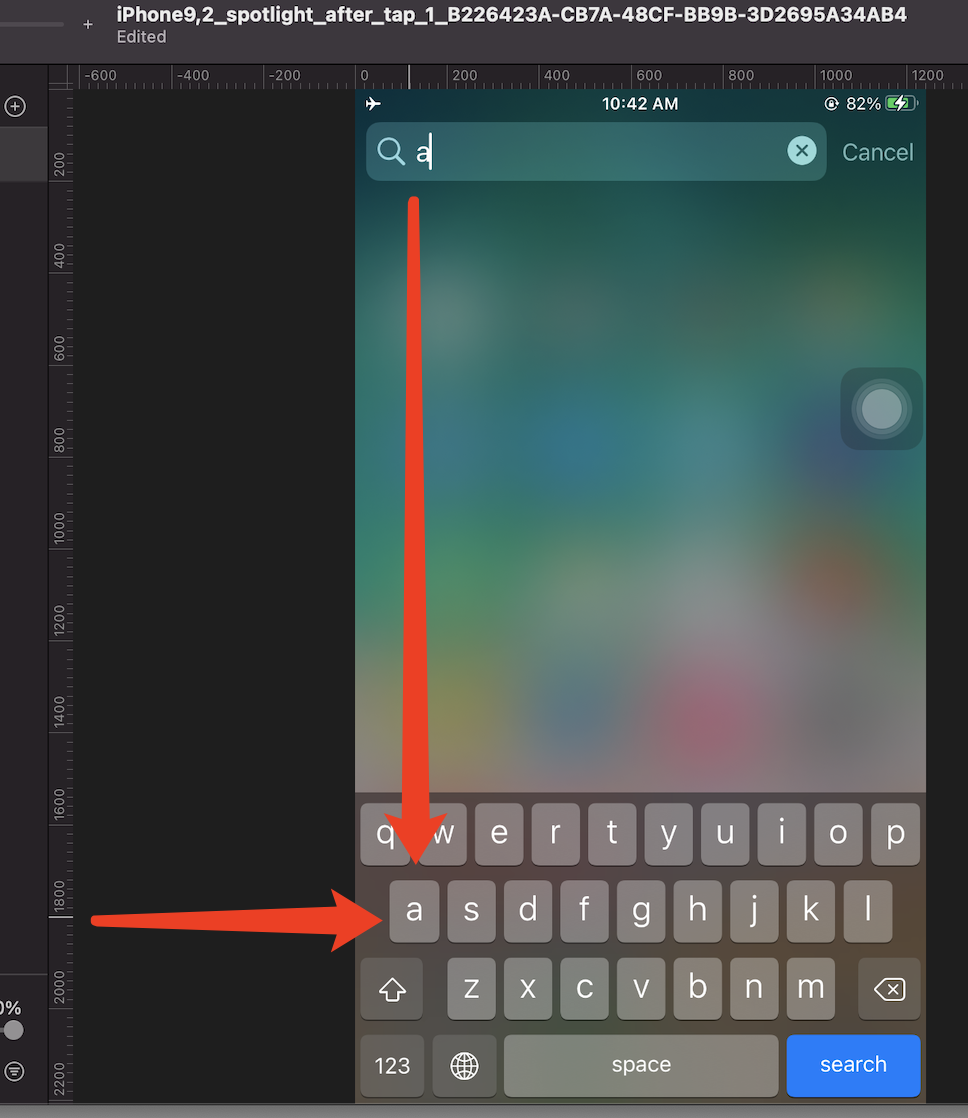
And the x and y above could be get from Pixelmator like:
For example, the coordinate of key a should be x=100 and y=1800 (Ruler from Pixelmator).
According to tapCoordinate , we might do something similar in iOS:
func tapCoordinate(at xCoordinate: Double, and yCoordinate: Double) {
let normalized = app.coordinate(withNormalizedOffset: CGVector(dx: 0, dy: 0))
let coordinate = normalized.withOffset(CGVector(dx: xCoordinate, dy: yCoordinate))
coordinate.tap()
}
But it didn't work as expected, I was wondering if maybe we could tap some points by the x and y of the global screen?
CodePudding user response:
Your question doesn't make a lot of sense. The function debugDescription() generates a string from various data types, suitable for logging to the console. iOS doesn't "calculate the coordinates from debugDescription".
You don't tell us what you are logging. You should edit your question to tell us what it is that you are logging, show the code that captures the value, and also show the print statement that logs it.
Based on the format of the output, it looks like you are logging a rectangle (CGRect data type.)
A CGRect is in the form (origin, size), where origin is a CGPoint and size is a CGSize.
It sounds like tapCoordinate is giving your the center of the rectangle, which would be:
x = rect.origin.x size.width/2
y = rect.origin.y size.width/2
That gives
x = 23 41/2 = 43.5
y = 573 49/2 = 597.5
Assuming your x value is a typo and should be 33, that is quite close to the values you give in your question.