How do I change the color of form labels in SwiftUI?
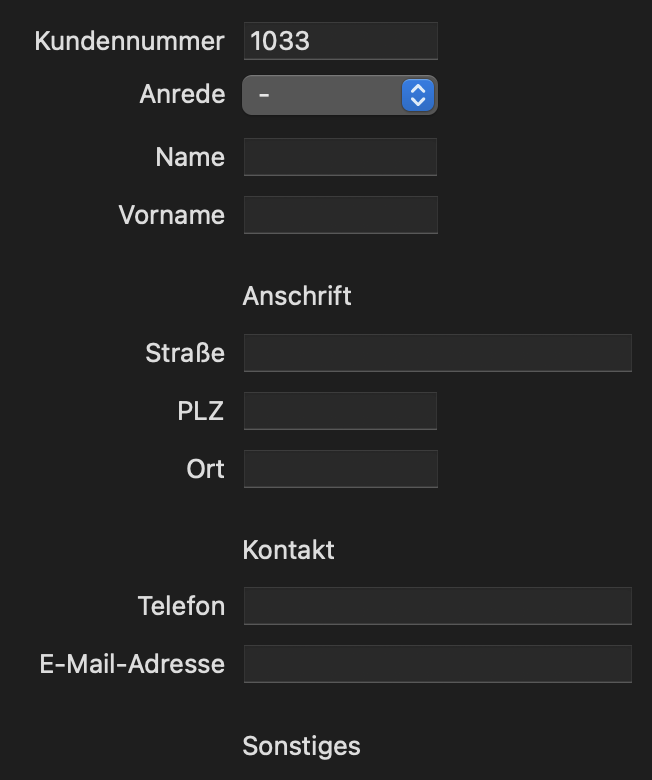
For example, Kundennummer should be gray, but 1033 should be white.
I have 3 different forms:
// "Kundennummer"
TextField("Kundennummer", text: $customerNumber)
// "Anrede"
Picker("Anrede", selection: $previewIndex) {
ForEach(0 ..< previewOptions.count) {
Text(self.previewOptions[$0])
}
}
// Section "Kontakt"
Section(header: Text("Kontakt")) {
TextField("Telefon", text: $phone)
}
CodePudding user response:
Form elements have many different initialisers. You're currently using the form that takes a string as the first argument and creates a Text view using that string. But there are other forms that let you use a view block to create your own form label - and that label can be any SwiftUI view, including a Text with its colour changed from the default.
For example, in place of
TextField("Kundennummer", text: $customerNumber)
you could use
TextField(text: $customerNumber) {
Text("Kundennummer")
.foregroundColor(.secondary)
}
And for pickers, you'd need something like:
Picker(selection: $previewIndex) {
ForEach(0 ..< previewOptions.count) {
Text(self.previewOptions[$0])
}
} label: {
Text("Anrede")
}