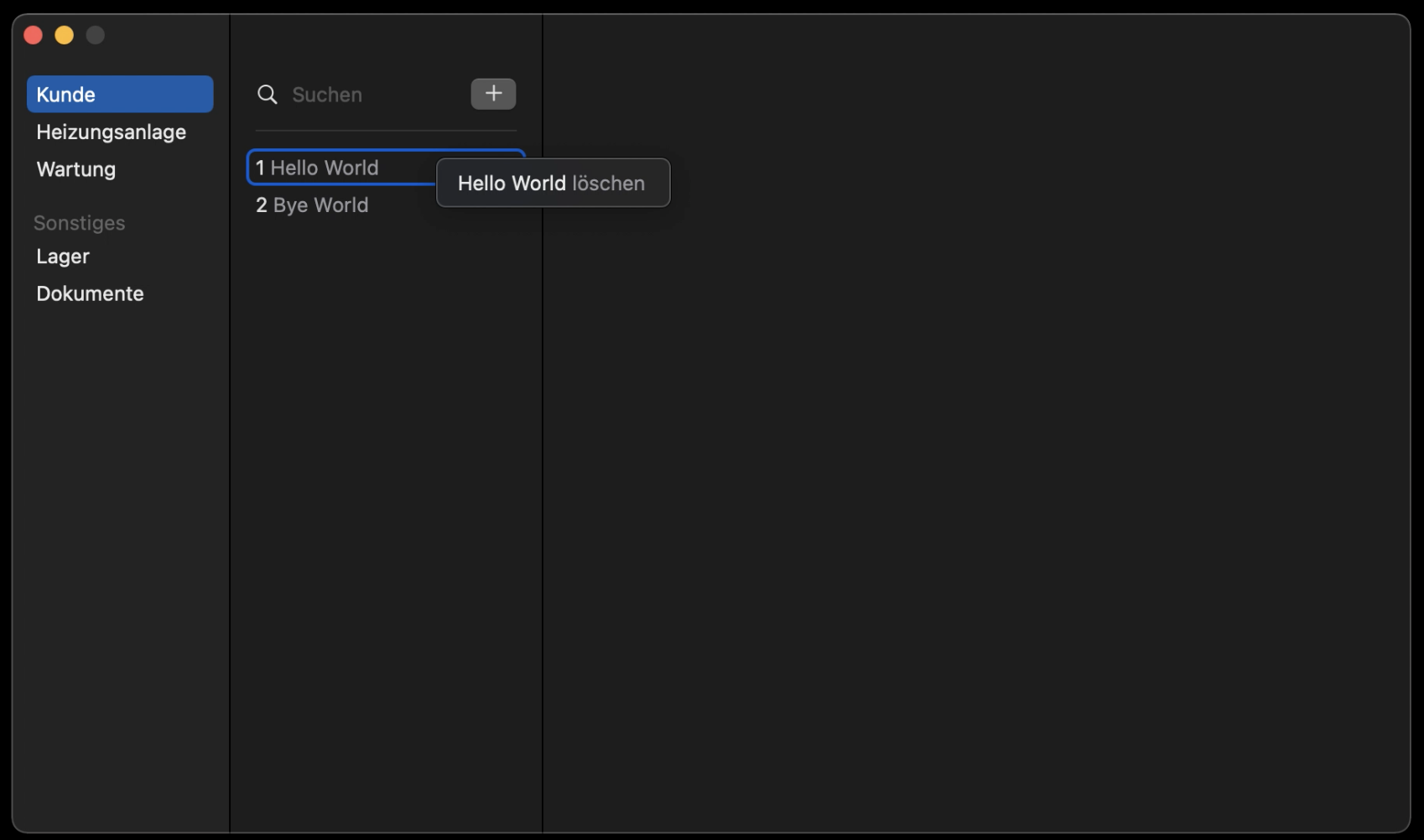
I want to delete a row from keydata if a user uses the .contextMenu { }, here "Hello World löschen".
@State private var keyData = [
ListView("1", "Hello", "World"),
ListView("2", "Bye", "Wold")
]
ForEach($keyData) { $i in
NavigationLink()) {
//
}
.contextMenu {
Button { } // ?
label: {
Text(i.firstName)
Text(" ")
Text(i.lastName)
Text(" löschen")
}
}
}
CodePudding user response:
You need the index to delete the item you want to remove (efficiently). Change your ForEach:
ForEach(Array(keyData.enumerated()), id: \.element) { (index, element) in
NavigationLink("test", destination: Text("test"))
.contextMenu {
Button {
keyData.remove(at: index)
} label: {
Text(element.firstName)
Text(" ")
Text(element.lastName)
Text(" löschen")
}
}
}
And you can replace any $i bindings with $keyData[index].