After developing my webapp I found that I needed to move from using global middleware to layout middleware so that it wasn't triggered upon every page request.
After moving it into my layout under the "middleware" property I found that I needed to make it ASYNC (Fig. 1) but there was nothing that I could find on Nuxt Docs nor SO; the best I could find is a comment saying to "just return a promise". What was suggested is correct for global middleware but not layout middleware.
I feel like I'm missing something obvious here but it would be great if it could be pointed out.
CodePudding user response:
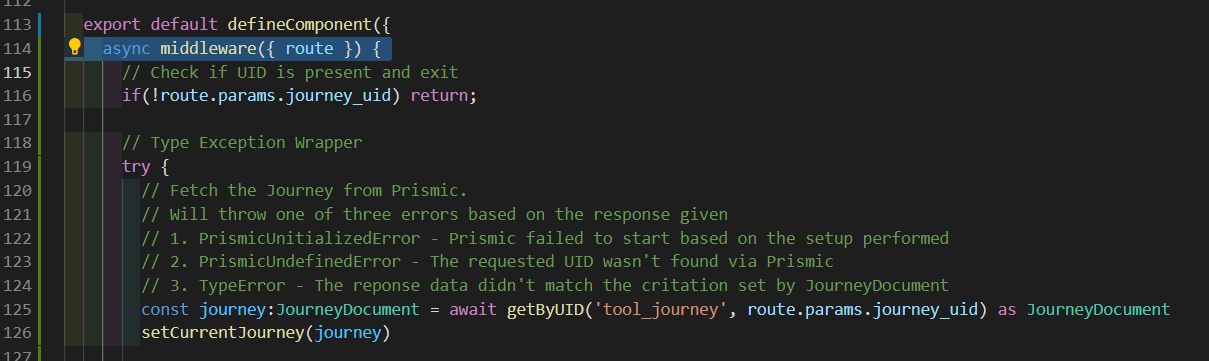
Turns out the simplest solution was to just declare the function property as "async" rather than trying to return anything specific. (Fig. 2)