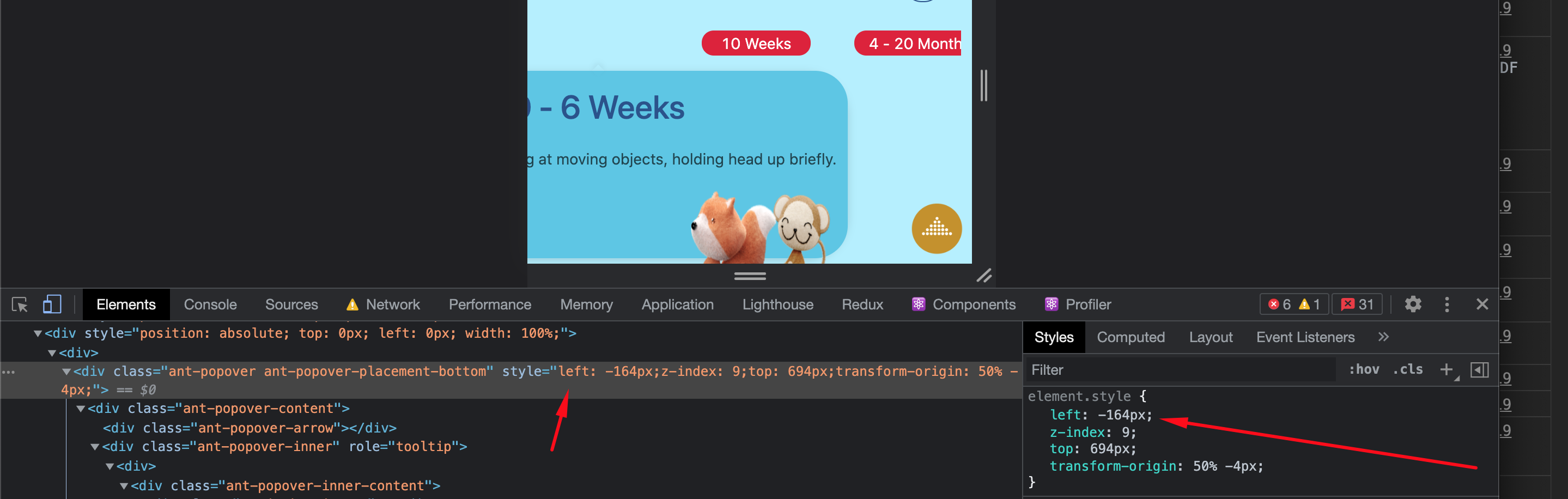
How I can remove auto generate CSS, left: to zero for all element style POPOVER antd
because it will make responsive broken.
here is my code
< Popover style = {
{
zIndex: 9,
left: 0
}
}
overlayStyle = {
{
left: 0,
zIndex: 9
}
}
visible = {
formState.baby1
}
placement = "bottom"
content = {
content(t('homePage.babySection.week1'), t('homePage.babySection.content1'))
}
trigger = "click" > {
!formState.baby1 ? ( <
ButtonRed height = {
30
}
width = {
100
}
onClick = {
() => updateForm("baby1")
} > {
t('homePage.babySection.week1')
} < /ButtonRed>
) : null
} <
/Popover>
CodePudding user response:
please give popover classname and
.ant-popover{
left: 0 !important;
}