I'm using tailwind to create a 12 column grid layout.
I want to create a nested 3/12 column in grid-child which equal width with col-span-3 at parent grid-parent.
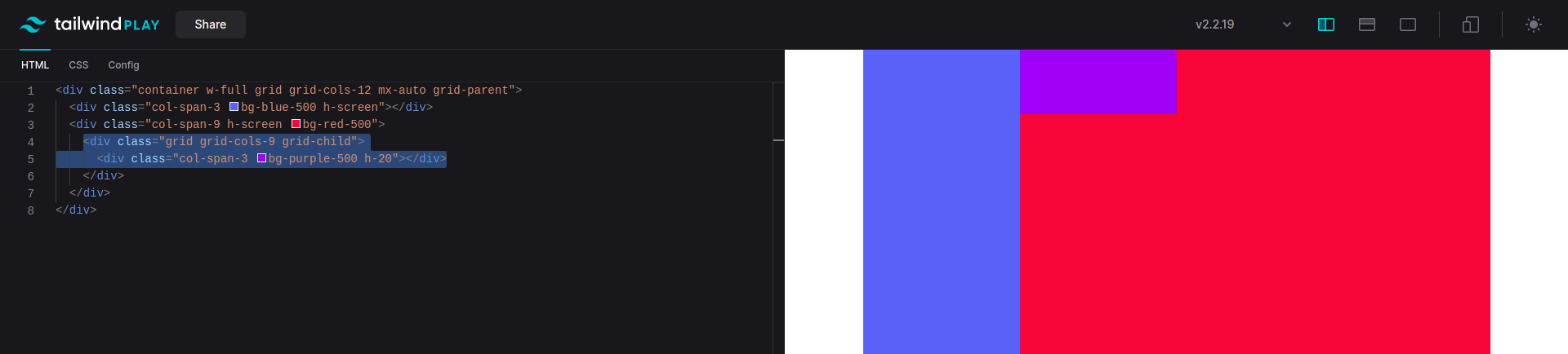
I created another grid but 3/12 column this grid-child is small than grid-parent. I mean width of 12 column of grid-child == 9 column of grid-parent.
If I remove the div grid-child then col-span-3 doesn't work.
So how can I deal with this?
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet"/>
<div class="container w-full grid grid-cols-12 mx-auto grid-parent">
<div class="col-span-3 bg-blue-500 h-screen"></div>
<div class="col-span-9 h-screen bg-red-500">
<div class="grid grid-cols-12 grid-child">
<div class="col-span-3 bg-purple-500 h-20"></div>
</div>
</div>
</div>CodePudding user response:
I think you can't use grid-cols-12 in grid-child, because you took 3 cols out of 12 cols, then the right-hand side has only 9 cols left. Therefore, 12 cols of 9 cols are not equal to the original 12 cols.