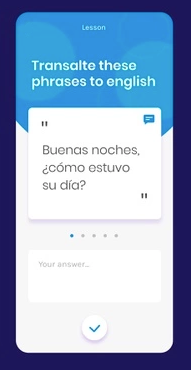
What is the best way to accomplish the design like the below, Should I used Grid, Stack Layout, Absolute Layout or Relative Layout
How can I add a layout front of another layout?
CodePudding user response:
There is a package called "Pancake View", because what you want to achieve is do a card in front (where this "Buenas Noches..." is) and a card behind of it OR a layout behind it. So:
Do the card with this plugin, if you want to do with
StackLayout, you just need to set the background image of it, inStackLayout Background = "img.png".If you want to do better, create the card with this plugin, BUT put this card inside of another pancake view, but that one will fill all the screen and it will have this background, e.g
PancakeView Background = "img.png".
Follow this link to know how to use this package. It shows Grid examples and then you will know how to align this card in the center and other stuffs.
CodePudding user response:
You could use the Popup Page Plugin. It could make the Layout in front of another layout.
Install from NuGet: Rg.Plugins.Popup https://www.nuget.org/packages/Rg.Plugins.Popup
<rg:PopupPage
x:Class="Demo.Pages.FirstPopupPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:rg="http://rotorgames.com"
HasSystemPadding="False">
<rg:PopupPage.Animation>
<rg:ScaleAnimation
DurationIn="400"
DurationOut="300"
EasingIn="SinOut"
EasingOut="SinIn"
HasBackgroundAnimation="True"
PositionIn="Center"
PositionOut="Center"
ScaleIn="1.2"
ScaleOut="0.8" />
</rg:PopupPage.Animation>
<StackLayout
Padding="20,20,20,20"
HorizontalOptions="FillAndExpand"
VerticalOptions="Center">
........
</StackLayout>
</rg:PopupPage>