<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data></data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<View
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="@color/my_color"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<layout>
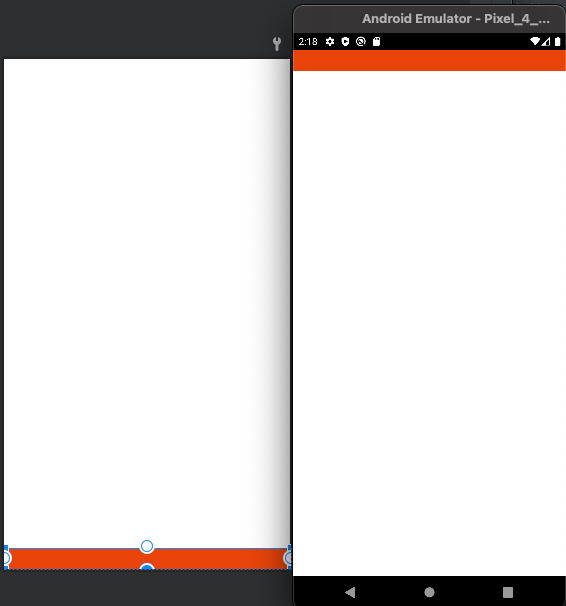
Left image is from XML, but after launching the application, the dialog shows incorrectly. I guess this acts like the ConstraintLayout's height is wrap_parent and can't detect the bottom.
How can I fix this?
CodePudding user response:
on YourDialog class, you can set dialog width and height,like this.
override fun onStart() {
super.onStart()
dialog?.let { dia ->
dia.window?.let { win ->
val attributes = win.attributes
attributes.width = ViewGroup.LayoutParams.MATCH_PARENT
attributes.height = ViewGroup.LayoutParams.MATCH_PARENT
win.attributes = attributes
}
}
}
CodePudding user response:
Your View is not a dialog. Use DialogFragment and set this
val params = window.attributes
params?.width = ViewGroup.LayoutParams.MATCH_PARENT
params?.height = ViewGroup.LayoutParams.WRAP_CONTENT
params?.gravity = Gravity.BOTTOM
window.attributes = params