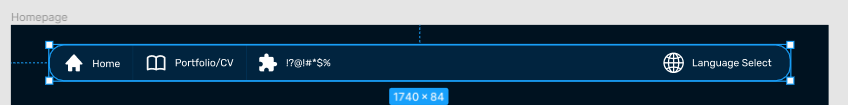
I am trying to achieve this (my Figma mockup):

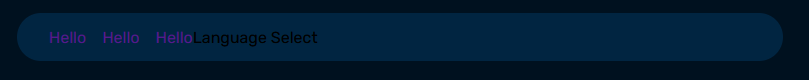
Where as I keep getting this in my real coding (text is dummy):

This is my (S)CSS for the page:
.navbarcont {
margin-top: 2em;
display: flex;
background-color: hsl(206, 97%, 13%);
border-radius: 34px;
width: 80vw;
height: 3em;
margin-left: auto;
margin-right: auto;
.links {
display: flex;
justify-content: flex-start;
margin-left: 2em;
align-items: center;
}
ul {
display: inherit;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.langcont {
display: inherit;
justify-content: flex-end;
align-items: center;
}
}
And this is my React HTML:
<div className="navbarcont">
<div className="links">
<ul> {/*TODO: Remember to put icons before the a tags! (USE BOOTSTRAP ICONS!) */}
<li>
<a href="#">Hello</a>
</li>
<li>
<a href="#">Hello</a>
</li>
<li>
<a href="#">Hello</a>
</li>
</ul>
</div>
<div className="langcont">
<div className="langtext">
<p>Language Select</p>
</div>
</div>
</div>
I really do not know where I am going wrong, or why I cannot use justify-content: flex-end; on the langcont class.
Thanks a lot for your help.
CodePudding user response:
You need an additional justify-content in the navbarcontent-class
.navbarcont {
...
justify-content: space-between;
}
This will add space between the two divs and should display your elements like intended.
CodePudding user response:
You have to use justify-content: space-between property on .navbarcont
.navbarcont {
display: flex;
justify-content: space-between;
...
}
