I have a problem with hyperlink code. I used a to make a hyperlink but it's connecting with the css of the navbar and the button is now the same as the navbar buttons.

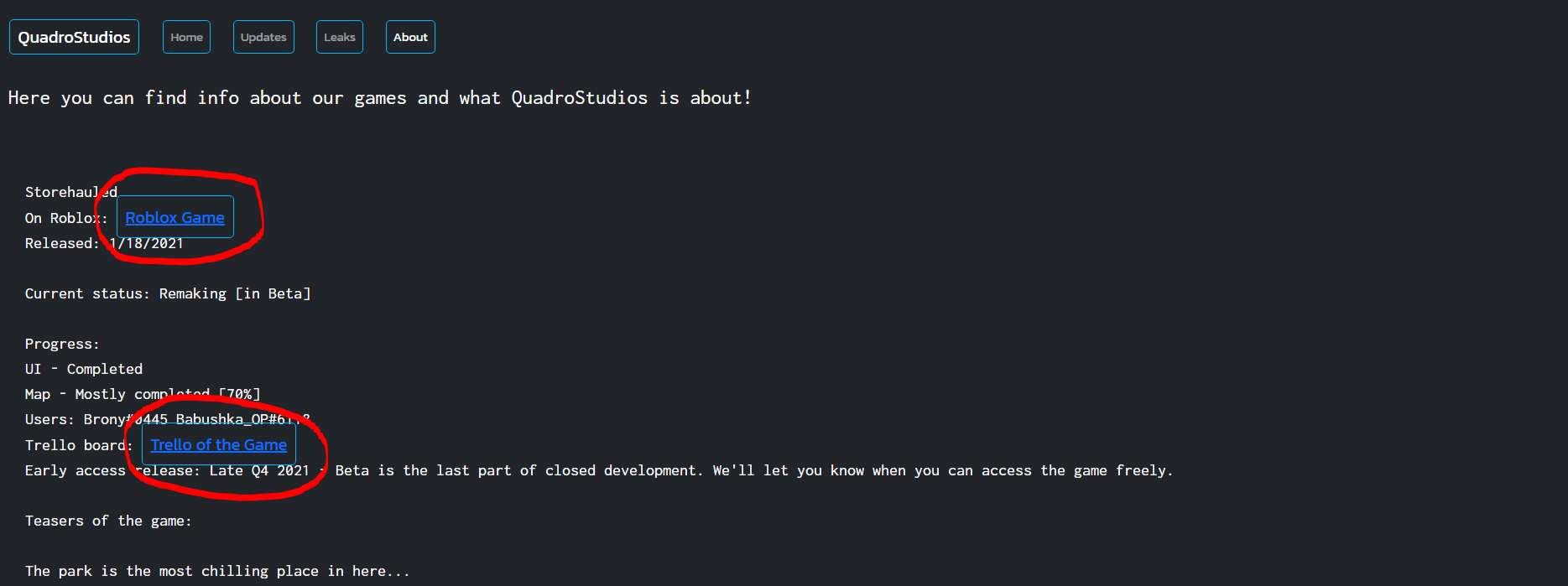
The ones circled in red are the hyperlinks i want to change but they are connecting to the navbar css and now are the same. I tried giving it a class but it wasn't working.
a {
margin: 0;
border: 1vw;
padding: 0.5vw;
text-decoration: none;
color: black;
font-family: Kanit;
outline: solid;
outline-color: #00b7ff;
outline-width: 1px;
border-radius: 4px;
transition: background-color 0.3s ease-out;
}
a:hover {
background-color: #00b7ff;
}
li {
text-align: center;
align-content: center;
margin: 0.75vw;
font-size: 1.5vh;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
nav {
position: relative;
top: 10px;
display: flex;
height: min-content;
width: max-content;
background-color: transparent;
}
body {
margin: 0;
}
@media only screen and (max-width: 500px) {
ul {
flex-direction: column;
}
li {
margin: 0;
}
a {
display: block;
}
button {
display: block;
padding: 1vw;
font-size: 1.5vh;
border: none;
outline: none;
cursor: pointer;
align-self: flex-start;
}
}
button {
display: none;
}<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title> QuadroStudios </title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='./css/home.css'>
<!-- <script src='main.js'></script> -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<nav >
<div >
<a href="home.html"> QuadroStudios </a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNav">
<ul >
<li >
<a href="home.html">Home</a>
</li>
<li >
<a href="update.html"> Updates </a>
</li>
<li >
<a href="leaks.html"> Leaks </a>
</li>
<li >
<a aria-current="page" href="about.html"> About </a>
</li>
</ul>
</div>
</div>
</nav>
<style>
body {
background-color: #212529;
overflow-x: hidden;
}
.about {
position: relative;
top: 25px;
left: 10px;
color: white;
}
.title {
color: white;
font-size: 25px;
font-family: Inconsolata;
}
.storehauled {
position: relative;
top: 100px;
left: 30px;
color: white;
;
font-size: 20px;
font-family: Inconsolata;
}
</style>
<div >
<h1 > Here you can find info about our games and what QuadroStudios is about! </h1>
</div>
<div >
<p> Storehauled <br> On Roblox: <a href="https://www.roblox.com/games/6258825725"> Roblox Game </a> <br> Released: 1/18/2021 <br>
<br> Current status: Remaking [in Beta] <br>
<br> Progress: <br> UI - Completed <br> Map - Mostly completed [70%] <br> Users: Brony#0445 Babushka_OP#6118 <br> Trello board: <a href="https://trello.com/b/WzuH9IK3"> Trello of the Game</a> <br> Early access release: Late Q4 2021
- Beta is the last part of closed development. We'll let you know when you can access the game freely. <br>
<br> Teasers of the game: <br>
<br> The park is the most chilling place in here... <br>
<br>
<img src="teaser1.png">
</p>
</div>
</body>CodePudding user response:
here we go :
html :
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>QuadroStudios</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" media="screen" href="about.css" />
<!-- <script src='main.js'></script> -->
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
</head>
<style>
body {
background-color: #212529;
overflow-x: hidden;
}
.about {
position: relative;
top: 25px;
left: 10px;
color: white;
}
.title {
color: white;
font-size: 25px;
font-family: Inconsolata;
}
.storehauled {
position: relative;
top: 100px;
left: 30px;
color: white;
font-size: 20px;
font-family: Inconsolata;
}
</style>
<body>
<nav >
<div >
<a href="home.html"> QuadroStudios </a>
<button
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span ></span>
</button>
<div id="navbarNav">
<ul >
<li >
<a href="home.html">Home</a>
</li>
<li >
<a href="update.html"> Updates </a>
</li>
<li >
<a href="leaks.html"> Leaks </a>
</li>
<li >
<a aria-current="page" href="about.html">
About
</a>
</li>
</ul>
</div>
</div>
</nav>
<div >
<h1 >
Here you can find info about our games and what QuadroStudios is about!
</h1>
</div>
<div >
<p>
Storehauled <br />
On Roblox:
<a href="https://www.roblox.com/games/6258825725">
Roblox Game
</a>
<br />
Released: 1/18/2021 <br />
<br />
Current status: Remaking [in Beta] <br />
<br />
Progress: <br />
UI - Completed <br />
Map - Mostly completed [70%] <br />
Users: Brony#0445 Babushka_OP#6118 <br />
Trello board:
<a href="https://trello.com/b/WzuH9IK3">
Trello of the Game</a
>
<br />
Early access release: Late Q4 2021 - Beta is the last part of closed
development. We'll let you know when you can access the game freely.
<br />
<br />
Teasers of the game: <br />
<br />
The park is the most chilling place in here... <br />
<br />
<img src="teaser1.png" />
</p>
</div>
</body>
css
.storehauled a {
position: relative;
text-decoration: none;
color: white;
}
.storehauled a:hover {
color: #00b7ff;
}
li {
text-align: center;
align-content: center;
margin: 0.75vw;
font-size: 1.5vh;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
nav {
position: relative;
top: 10px;
display: flex;
height: min-content;
width: max-content;
background-color: transparent;
}
@media only screen and (max-width: 500px) {
ul {
flex-direction: column;
}
li {
margin: 0;
}
a {
display: block;
}
button {
display: block;
padding: 1vw;
font-size: 1.5vh;
border: none;
outline: none;
cursor: pointer;
align-self: flex-start;
}
}
button {
display: none;
}
