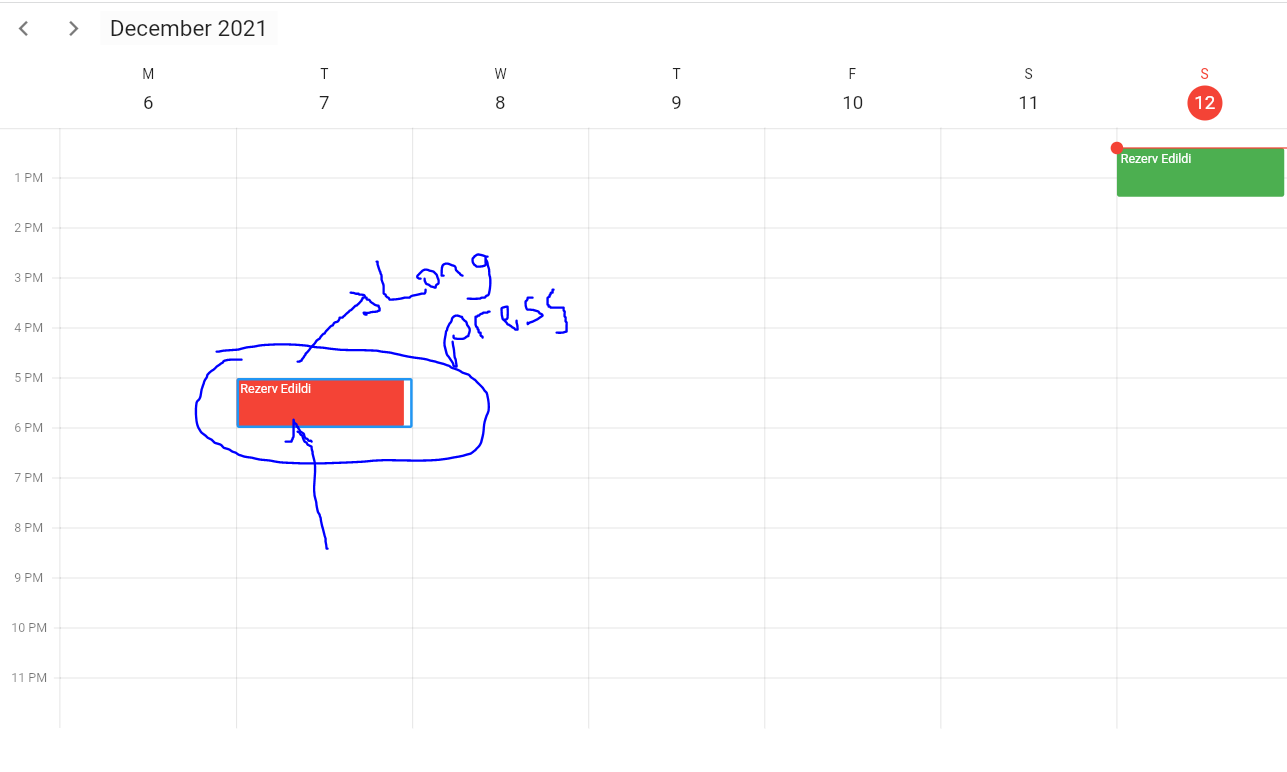
I'm working on a calendar app. I found and edited the code below to make an appointment. If I tap the calendar, I can make appointment. In addition, I want to remove appointments using long press, but I couldn't. (If you can think of another method, I would like to hear it.)
I want to delete red box. This is code that I use:
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:syncfusion_flutter_calendar/calendar.dart';
void main() => runApp(TappedAppointment());
class TappedAppointment extends StatefulWidget {
@override
CalendarAppointment createState() => CalendarAppointment();
}
class CalendarAppointment extends State<TappedAppointment> {
late CalendarDataSource _dataSource;
@override
void initState() {
_dataSource = _getDataSource();
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SfCalendar(
showNavigationArrow: true,
view: CalendarView.week,
firstDayOfWeek: 1,
todayHighlightColor: Colors.red,
timeSlotViewSettings: TimeSlotViewSettings(
startHour: 12,
endHour: 24,),
dataSource: _dataSource,
onTap: calendarTapped,
),
),
);
}
void calendarTapped(CalendarTapDetails calendarTapDetails) {
Appointment app = Appointment(
startTime: calendarTapDetails.date!,
endTime: calendarTapDetails.date!.add(Duration(hours: 1)),
subject: 'Rezerv Edildi',
color: Colors.red);
_dataSource.appointments!.add(app);
_dataSource.notifyListeners(
CalendarDataSourceAction.add, <Appointment>[app]);
}
_DataSource _getDataSource() {
List<Appointment> appointments = <Appointment>[];
appointments.add(Appointment(
startTime: DateTime.now(),
endTime: DateTime.now().add(Duration(hours: 1)),
subject: 'Rezerv Edildi',
color: Colors.green,
));
return _DataSource(appointments);
}
}
class _DataSource extends CalendarDataSource {
_DataSource(List<Appointment> source) {
appointments = source;
}
}
CodePudding user response:
The SFCalender has a callback for onLongPress actions where you can specify a function that gets called on a ´onLongPress´ event. With the CalendarTapDetails you can get a list of all appointments at this cell. Then you just remove those appointments from your _dataSource.
Here is an example:
void calendarTapped(CalendarTapDetails calendarTapDetails) {
if (calendarTapDetails.targetElement==CalendarElement.agenda ||
calendarTapDetails.targetElement==CalendarElement.appointment) {
final Meeting appointment = calendarTapDetails.appointments[0];
if (appointment != null) {
_dataSource.appointments.removeAt(_dataSource.appointments
.indexOf(appointment));
_dataSource.notifyListeners(
CalendarDataSourceAction.remove,
<Meeting>[]..add(appoitnment));
}
}
}
Source:
Handling onLongPress action: https://www.syncfusion.com/kb/12121/how-to-handle-the-long-press-action-on-date-selection-in-the-flutter-calendar
And removing an appointment: https://www.syncfusion.com/kb/11522/how-to-delete-an-appointment-in-the-flutter-calendar