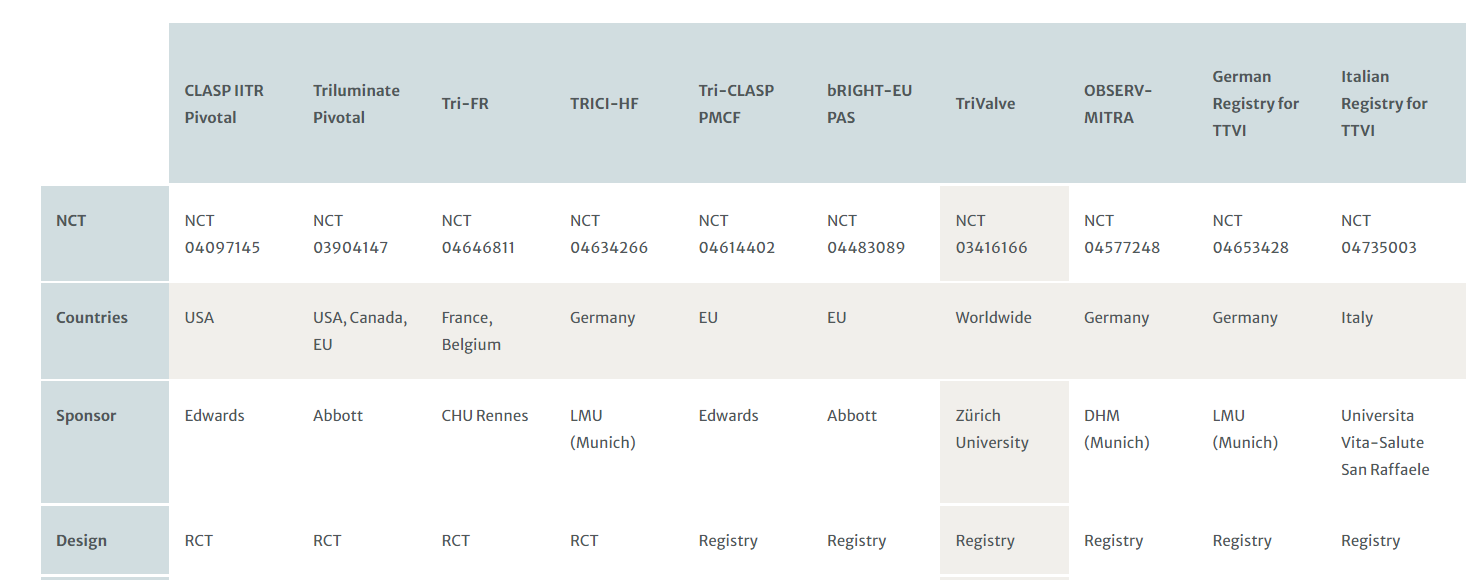
I am trying out css to create a table in which when we hover on table cell, the row and columns of that respective cell highlight.

I have created this up till now https://codepen.io/Abiha/pen/GRMWOJv but I can't seem to fix the colors accordingly and that the highlight part should not highlight first column and row. Here's the code as well
<html>
<head>
<style>
table { border-collapse:separate; border-spacing:0 3px; color:#505759; overflow: hidden; } td { padding: 12px; vertical-align: text-top; position: relative; }
tr:hover{
background-color: rgba(241, 239, 245,0.5);
}
td:hover::after {
background-color: rgba(241, 239, 245,0.5);
content: '\00a0';
height: 10000px;
left: 0;
position: absolute;
top: -5000px;
width: 100%;
}
tr {
background-color: #f8f7f5;
padding-bottom:5rem;}
tbody > tr:first-child > td {
padding: 31px 12px 32px 12px;
text-align: left;
background-color: #d1dde0;
width: auto;
font-weight: bold;
color: #505759;
}
tbody > tr:nth-of-type(n) > td:first-of-type {
background-color: #d1dde0;
}
tbody > tr:nth-of-type(1) > td:first-of-type {
background-color: white;
}
</style>
</head>
<body>
<table><tbody>
<tr><td><br></td><td><strong>CLASP IITR Pivotal</strong></td><td><strong>Triluminate Pivotal</strong></td><td><strong>Tri-FR</strong></td><td><strong>TRICI-HF</strong></td><td><strong>Tri-CLASP PMCF</strong></td><td><strong>bRIGHT-EU PAS</strong></td><td><strong>TriValve</strong></td><td><strong>OBSERV-MITRA</strong></td><td><strong>German Registry for TTVI</strong></td><td><strong>Italian Registry for TTVI</strong></td></tr>
<tr><td><strong>NCT</strong></td><td>NCT<br>
04097145</td><td><p>NCT</p>
<p>03904147</p>
</td><td><p>NCT</p>
<p>04646811</p>
</td><td><p>NCT</p>
<p>04634266</p>
</td><td><p>NCT</p>
<p>04614402</p>
</td><td><p>NCT</p>
<p>04483089</p>
</td><td><p>NCT</p>
<p>03416166</p>
</td><td><p>NCT</p>
<p>04577248</p>
</td><td><p>NCT</p>
<p>04653428</p>
</td><td><p>NCT</p>
<p>04735003</p>
</td></tr>
<tr><td><strong>Countries</strong></td><td>USA</td><td>USA, Canada, EU</td><td><p>France, Belgium</p>
<p><br></p>
</td><td>Germany</td><td>EU</td><td>EU</td><td>Worldwide</td><td>Germany</td><td>Germany</td><td>Italy</td></tr>
</tbody></table>
</body>
</html>
P.S I can't change the HTML at all. Need to fix this with css only
CodePudding user response:
You can try:
tbody > tr:first-child > td {
z-index: 1000;
}
td:hover::after {
z-index: 1;
}
This will make the header appear above the after
CodePudding user response:
Couple of things you can do to highlight just all the columns and rows except first. As I said, you can apply the same on css as well using :not(:first-child).
Most Important part I've added is
tr:first-child{
z-index: 2;
position: relative;
}
It will make first tr very up on z-index vise.
Also instead of td:hover::after you should use tr:not(:first-child) td:not(:first-child):hover::after so it will avoid first row as well as first td.
See the Snippet below:
table { border-collapse:separate; border-spacing:0 3px; color:#505759; overflow: hidden; } td { padding: 12px; vertical-align: text-top; position: relative;}
tr:hover{
background-color: #F1EFEB;
}
tr:first-child{
z-index: 2;
position: relative;
}
tr:not(:first-child) td:not(:first-child):hover::after {
background-color: #F1EFEB;
content: '';
height: 10000px;
left: 0;
position: absolute;
top: -5000px;
width: 100%;
z-index: -1;
}
tr {
background-color: transparent;
padding-bottom:5rem;}
tbody > tr:first-child > td {
padding: 31px 12px 32px 12px;
text-align: left;
background-color: #d1dde0;
width: auto;
font-weight: bold;
color: #505759;
}
tbody > tr:nth-of-type(n) > td:first-of-type {
background-color: #D1DDE0;
}
tbody > tr:nth-of-type(1) > td:first-of-type {
background-color: white;
}<table><tbody>
<tr><td><br></td><td><strong>CLASP IITR Pivotal</strong></td><td><strong>Triluminate Pivotal</strong></td><td><strong>Tri-FR</strong></td><td><strong>TRICI-HF</strong></td><td><strong>Tri-CLASP PMCF</strong></td><td><strong>bRIGHT-EU PAS</strong></td><td><strong>TriValve</strong></td><td><strong>OBSERV-MITRA</strong></td><td><strong>German Registry for TTVI</strong></td><td><strong>Italian Registry for TTVI</strong></td></tr>
<tr><td><strong>NCT</strong></td><td>NCT<br>
04097145</td><td><p>NCT</p>
<p>03904147</p>
</td><td><p>NCT</p>
<p>04646811</p>
</td><td><p>NCT</p>
<p>04634266</p>
</td><td><p>NCT</p>
<p>04614402</p>
</td><td><p>NCT</p>
<p>04483089</p>
</td><td><p>NCT</p>
<p>03416166</p>
</td><td><p>NCT</p>
<p>04577248</p>
</td><td><p>NCT</p>
<p>04653428</p>
</td><td><p>NCT</p>
<p>04735003</p>
</td></tr>
<tr><td><strong>Countries</strong></td><td>USA</td><td>USA, Canada, EU</td><td><p>France, Belgium</p>
<p><br></p>
</td><td>Germany</td><td>EU</td><td>EU</td><td>Worldwide</td><td>Germany</td><td>Germany</td><td>Italy</td></tr>
</tbody></table>
</body>See my CodePen
