How can I make my app bar buttons (notification button and, I don't know, menu?) look like that?
I mean, how can I copy this border or background. Maybe I should use something else than appear?
Now I am using this:
class _CustomAppBarState extends State<CustomAppBar> {
@override
Widget build(BuildContext context) {
return AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
leading: IconButton(
icon: Icon(
Icons.menu,
color: Color(0xff736f71),
),
onPressed: () {},
),
actions: [
IconButton(
icon: Icon(Icons.add),
color: Color(0xff736f71),
onPressed: () {},
),
],
);
}
}```
CodePudding user response:
Just use extendBodyBehindAppBar: true, inside Scaffold
CodePudding user response:
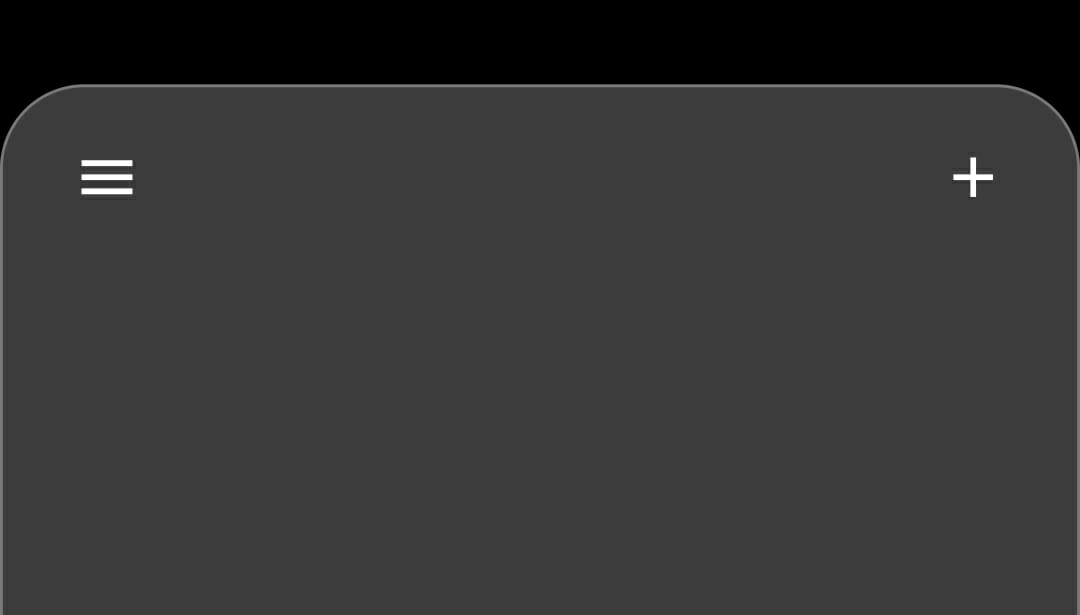
Instead of making app bar you can add something like this into your body
Container(
margin: const EdgeInsets.only(top: 30),
decoration: BoxDecoration(
color: Colors.white24,
border: Border.all(color: Colors.white30),
borderRadius: BorderRadius.circular(30)),
padding: const EdgeInsets.symmetric(horizontal: 25, vertical: 20),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Icon(
Icons.menu,
color: Colors.white,
),
Icon(
Icons.add,
color: Colors.white,
),
],
),
],
),
)
OUTPUT