I need IMEI for validation in a React Native app. Using reactive-native-imei package, here is the link to that package: (


CodePudding user response:
I dont actually know what exactly caused the error in your application but I have build a demo base on your given library and it works fine. Here is my code :
import React from 'react'
import { StyleSheet,TouchableOpacity ,Text,View} from 'react-native'
export default class Demo extends React.Component {
constructor () {
super()
this.state = {
deviceIMEI: '',
}
}
getIMEI = () => {
const IMEI = require('react-native-imei')
this.setState({
deviceIMEI: IMEI.getImei(),
})
}
render () {
return (
<View style={styles.container}>
<Text>{this.state.deviceIMEI}</Text>
<TouchableOpacity onPress={this.getIMEI}>
<Text>Get Current Device IMEI</Text>
</TouchableOpacity>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'flex-start',
},
})
CodePudding user response:
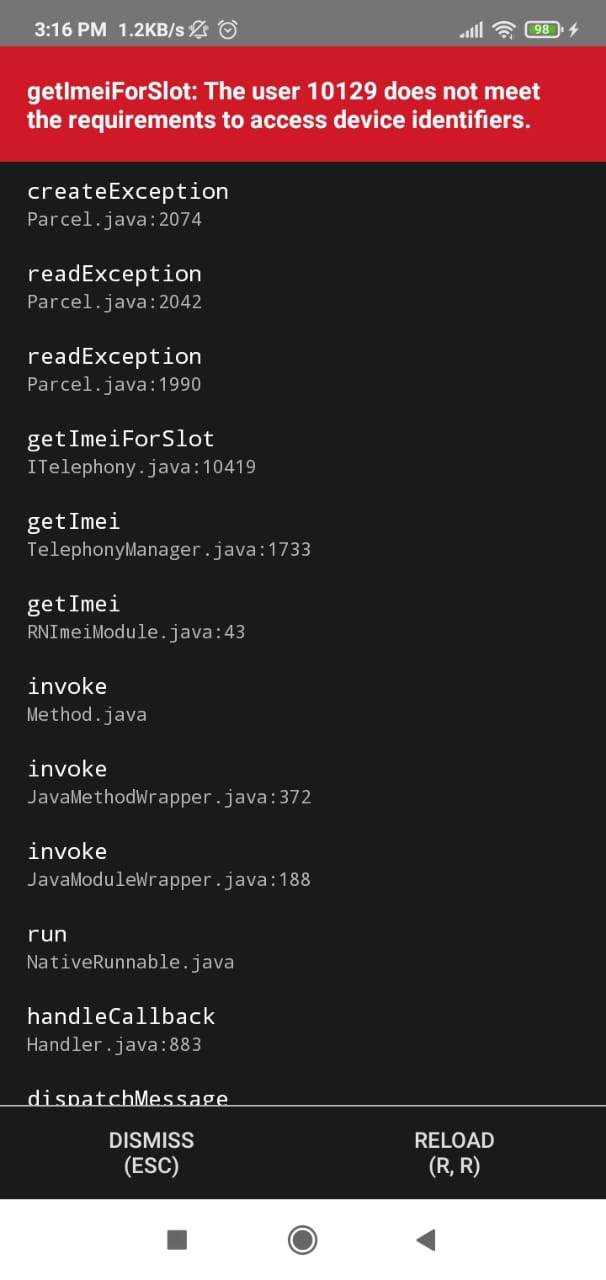
check this issue. It is raised in library.
https://github.com/SimenCodes/react-native-imei/issues/22
If you are in a very particular situation, you can use this library in recent Android versions as well. "Just" follow Android's rules for obtaining the extra permission. There's some hints in the discussion from 2019, but you should know that the permission has been renamed to READ_PRECISE_PHONE_STATE since then.
check in android documentation also.
https://developer.android.com/about/versions/10/privacy/changes?authuser=1#non-resettable-device-ids
