I've made application based on this example
CodePudding user response:
Solved.
Data loading and changing left in main Component.
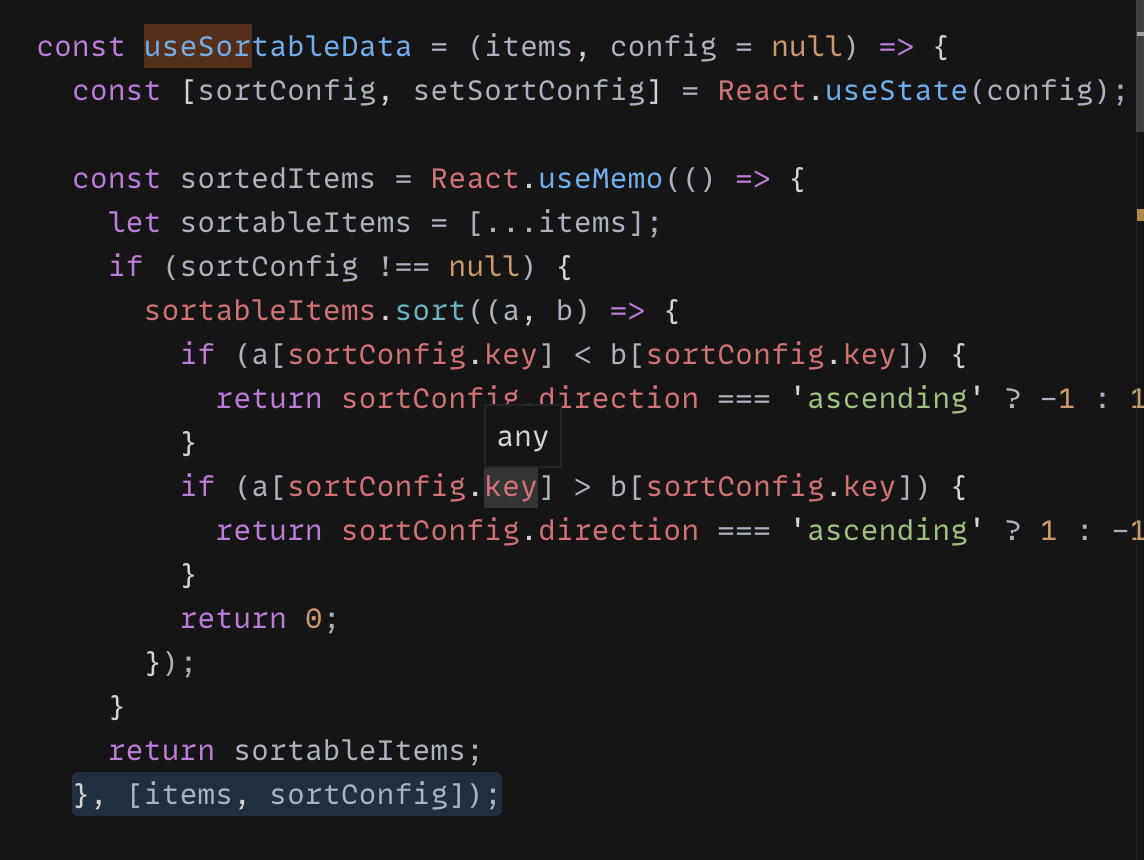
The table and sorting
const { items, requestSort, sortConfig } = useSortableData(data.items, sortObj);
moved to other component